Flexを採用すればUIの改善も楽々
昨今、銀行やその他の管理ツールなどの業務アプリケーションもWebアプリケーションへの置き換えが進んでいますが、HTMLの表現の限界もあり、専用クライアントの使い勝手をWebアプリケーションにそのまま求めるのは難しい部分もあります。
しかし、Flexを使えば、標準でグリッドやリスト・チャートなど業務アプリケーションに欠かせないコンポーネントが揃っていますし、これらをカスタマイズして独自のコンポーネントを作るのも比較的簡単です。
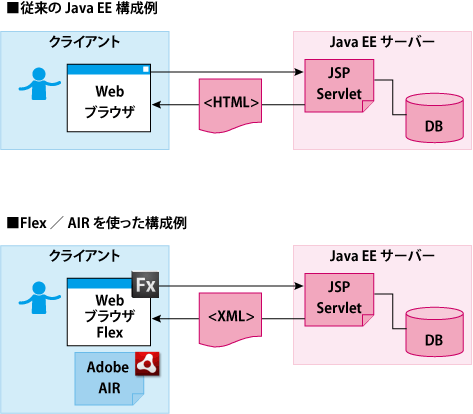
また、既にJava EEを利用したサービスでも、JSPなどで頑張ってHTMLを生成していた部分(プレゼンテーション層)をFlexに置き換えることで、アプリケーションの使い勝手を改善し、手軽にデータの可視化を実現することが可能です。つまり、Javaはこれまでどおりサーバー側を担当し、クライアントのUIをFlexに担当させることで明確な分業が可能です。

Flexの構成要素
では次に、Flexでアプリケーションを開発する場合、何をどのように使って開発を行っていくのか、構成要素に目を向けてみます。
Flexの二大要素は「MXML」と「ActionScript 3」です。まず、MXMLというのは、XMLをベースとしたマークアップ言語です。次のように<s:Button>や<s:DataGrid>などのタグを記述することで画面をデザインすることができます。
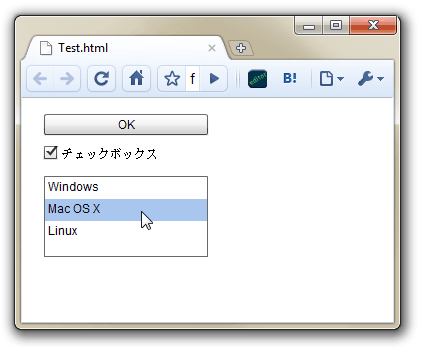
<!-- 画面にボタンとチェックボックスとリストを配置する例 -->
<s:Button x="22" y="16" label="OK" width="164"/>
<s:CheckBox x="22" y="45" label="チェックボックス"/>
<s:List x="22" y="78" width="164" height="81">
<s:dataProvider>
<s:ArrayCollection>
<fx:String>Windows</fx:String>
<fx:String>Mac OS X</fx:String>
<fx:String>Linux</fx:String>
</s:ArrayCollection>
</s:dataProvider>
</s:List>

そして、ActionScript 3というスクリプト言語を使って、ボタンやグリッドなどがどのように振る舞うのかというアクションを記述していきます。ActionScript 3は、JavaScriptにクラスベースのオブジェクト指向の機能を付け加えたものとなっています(放棄されたものの、JavaScriptの標準化規格のECMA-262 4th草案に基づいたものとなっています)。
これは、Javaの構文とよく似ています。例えば、Fileクラスのインスタンスを作成するコードは、JavaとActionScript 3で次のようになります。変数宣言の仕方が少し異なりますが、制御構文やオブジェクト指向などは非常に似ています。ですから、デザインパターンなど、Javaで得た知識をそのままFlexでも活かすことができます。
File f = new File();
var f:File = new File();
Flexの開発をする場合の選択肢
Flexの開発には、Eclipseをベースに開発されているFlash Builderを使う方法と、オープンソースで開発されているFlex SDKを使う方法を選ぶ事ができます。Flex SDKは、無償で使えるのがメリットですが、開発支援ツールが用意されていないので、基本的にテキストエディタとコンパイラで開発することになります。
一方、Flash Builderを利用する場合には、Eclipse由来の強力な開発支援機能を利用でき、マウス操作でボタンなどのコンポーネントを配置していくデザインモードを使うこともできます。また、最新バージョンであるFlash Builder 4になって、サーバー側と通信するための強力なコード自動生成機能が追加されているので、一度使い出したら手放せないものと言えます。
Flash Builderの2つのバージョン
Flash Builderは有償のツールとは言え、60日間無料で利用できる体験版が用意されているので、安心して試すことができます。また、Flash Builderにはスタンドアロン版とEclipseのプラグイン版の2種類が用意されています。Eclipseが既にインストールされている場合には、プラグイン版を利用できます。
本稿では、既にEclipseがインストールされていることを前提に、Flash BuilderのEclipseプラグイン版のインストール方法を紹介します。なお、スタンドアロン版のインストール方法については、次の記事を参照ください。




































.png)










