はじめに
本稿では前後編の2回に分けて、Javaの開発者の方を対象にAdobe Flex(以下、Flex)の概要、構成要素、インストールからアプリケーション開発の流れまでを簡潔に紹介していきます。前回はAdobe Flexの概要からインストール、簡単なサンプルの作成までを紹介しました。今回は実際のアプリケーションを例にして、開発時に理解しておきたいポイントを紹介していきます。
なお、Flash Builder 4のEclipseプラグインの利用を前提に解説していきます。無料試用版のインストール方法などは、前回の記事を参照してください。
前回の記事
対象読者
Flash/Flex/AIRなど、Adobe関連の技術にあまり触れたことのない、Java開発者の方を対象にしています。
- Java以外のスキルも身につけたいプログラマーの方
- 高度なUIを持つWebアプリケーションを手軽に作りたい方
- Flexで何ができるのか、どんな仕組みなのか知りたい方
今回作成するサンプルアプリケーションの説明
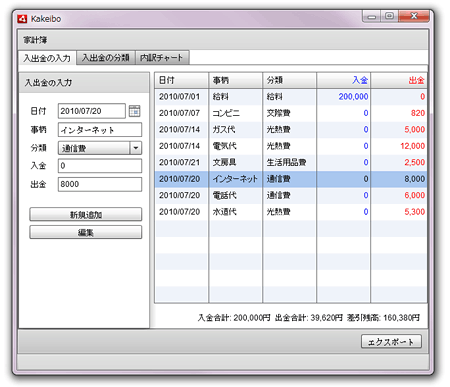
Flexの表現力や、最新版のAIR(AIR 2.0)で追加されたネイティブアプリケーションの操作といった機能を解説するために、次のような家計簿機能を持つAIRアプリケーションを作成します。
- 家計簿データの入出金の入力・編集ができる
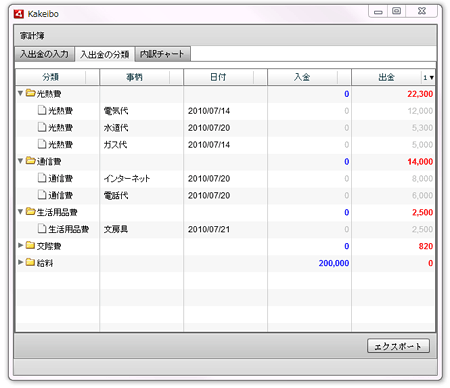
- データをカテゴリごと分類して入出金明細を表示する
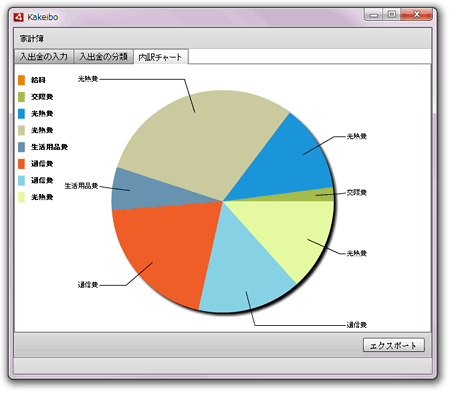
- データを可視化するためにパイチャートを表示する
- 入力したデータをCSVファイルとして出力し、Excelを起動する



プロジェクトのインポート方法
Flash Builderでは、プロジェクトのファイル群をそのままワークスペースにコピーしても、プロジェクトとして認識されません。そのため、本稿のサンプルソースとして提供しているFlexプロジェクトファイルを読み込む際には、メニューより[ファイル]-[Flexプロジェクト(FXP)を読み込み]をクリックして、ワークスペースに取り込んで利用してください。
自分好みのFlash Builderに設定変更するポイント
さて、実際にアプリケーションの開発を始める前に、Flash Builderを自分好みにカスタマイズしておきましょう。
自身の使いやすいようにカスタマイズできるのがEclipseの魅力の1つですが、Eclipseベースの開発環境であるFlash Builderでも、当然、設定をカスタマイズすることが可能です。開発方法の解説をする前に、多くの方が変更するであろう基本的なポイントを例に、その設定方法を簡単に紹介します。
Flash Builderで設定を変更する際は、メニューから[ウィンドウ]-[設定]をクリックします。
行番号を表示する
エラーが表示された時に不便に思うのが、行番号の表示がデフォルトでオフになっていることです。これは、設定ダイアログ内にある左側のカテゴリで、[一般]-[エディター]-[テキスト・エディター]を選び、真ん中付近にある「行番号の表示」という項目をチェックすることで表示できます。
エディタの前景色・背景色を変更する
目の疲れを最小限にするために、エディタの背景色を黒色に、前景色を白色にしている人をよく見かけます。これを実現するのも、行番号と同じく[一般]-[エディター]-[テキスト・エディター]の、下側にある「外観色オプション」で変更できます。
エディタのフォントを変更する
加えて、エディタのフォントにもこだわる方は多いと思いますが、これを変更する場合は、カテゴリで[一般]-[外観]-[色とフォント]をクリックし、画面右側にある[基本]-[テキストフォント]を変更します。














































