WPF ソリューションを作成し、ScheduleDataViewModel アセンブリの参照を追加
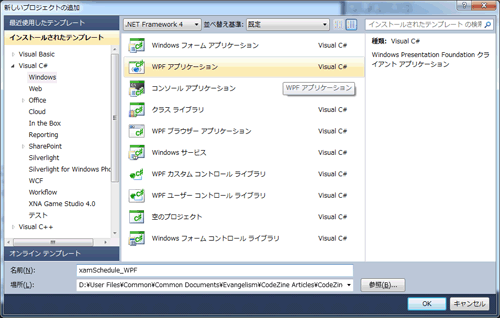
まず、前回の記事から xamSchedule_1.zip ソリューションをダウンロードし、 Visual Studio で開きます。その後、新しい WPF アプリケーション プロジェクトを “xamSchedule_WPF” と名前を設定し、作成します。

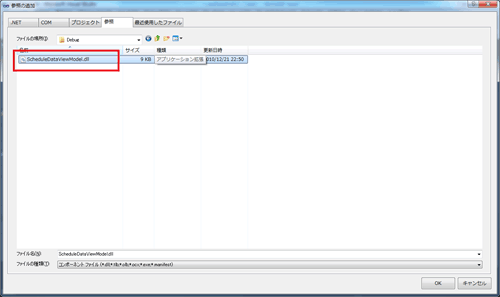
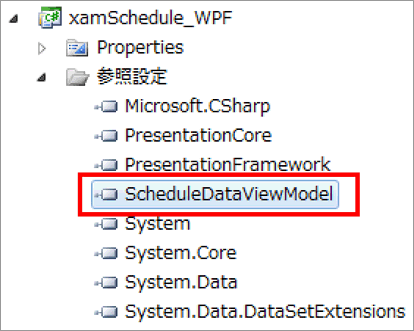
次にソリューションの参照設定でコンテキスト メニューを表示し、[参照の追加]を選択します。参照の追加ダイアログが表示されるので[参照]タブを選択し、ScheduleDataViewModel.dll を選択します。

これで WPF アプリケーション プロジェクトで Silverlight クラス ライブラリ プロジェクトのアセンブリを使用できるようになりました。

XamDayView コントロールを画面に追加
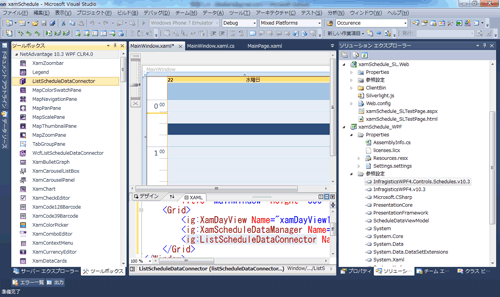
MainWindow.xaml を開き前回同様、ツール ボックスから XamDayView コントロール、XamScheduleDataManager コントロール、ListScheduleDataConnector コントロールを追加します。

XamDayView コントロールを追加すると、プロジェクトには次のアセンブリが追加されます。
- InfragisticsWPF4.v10.3.dll
- InfragisticsWPF4.Controls.Schedules.v10.3.dll
<Window x:Class="xamSchedule_WPF.MainWindow"
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
Title="MainWindow" Height="350" Width="525"
xmlns:ig="http://schemas.infragistics.com/xaml">
<Grid>
<ig:XamDayView Name="xamDayView1" />
<ig:XamScheduleDataManager Name="xamScheduleDataManager1" />
<ig:ListScheduleDataConnector Name="listScheduleDataConnector1" />
</Grid>
</Window>
追加した XamDayView コントロールの DataManager プロパティに先ほど追加した XamScheduleDataManager コントロールをバインドします。
<ig:XamDayView Name="xamDayView1"
DataManager="{Binding ElementName=xamScheduleDataManager1}" />
XamScheduleDataManager ではデータ コネクターを指定します。
<ig:XamScheduleDataManager Name="xamScheduleDataManager1"
DataConnector="{Binding ElementName=listScheduleDataConnector1}"/>
これで、ビュー – データ マネージャー – データ コネクター の接続が完了しました。
















































