はじめに
この連載ではSilverlightとWPFで使える、逆引きTipsを紹介していきます。今回は、ステータスバー機能(StatusBarコントロール)について取り上げます。
なお、今回はWPFのみのTipsとなります。あらかじめご了承ください。
対象読者
Visual BasicまたはVisual C#、および、Silverlight/WPFのプロジェクト作成方法、XAMLについて基礎的な知識がある方を対象としています。
必要な環境
下記を使ってプログラミングできる環境(筆者はこの環境で検証し執筆しています)。
- Visual Studio 2010
- Microsoft Silverlight 4 Tools for Visual Studio 2010
Microsoft Silverlight 4 Tools for Visual Studio 2010は、Microsoftダウンロードセンターより入手できます。Visual Studio 2010が準備できない方は、Visual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0の組み合わせでも構いません。ただし、この場合は本連載で取り上げるTipsが動作しない可能性もあります。あらかじめご了承ください。
今回紹介するTips
- ステータスバーを作成する
- セパレーターを挿入する
- ステータスバー項目の配置位置を設定する その1
- ステータスバー項目の配置位置を設定する その2
- イメージを表示する
- Caps Lock, Num Lockの状態を表示する
- プログレスバーを表示する
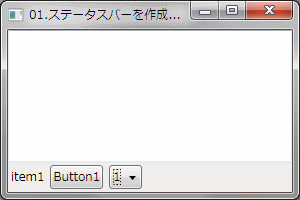
01.ステータスバーを作成する
ステータスバーを作成するにはStatusBarクラスを使用します。
また、StatusBarのに項目(コントロールやテキスト)を配置する場合は、StatusBarItemクラスを使用します。
下記は、ステータスバーを作成し、テキスト、ボタン、コンボボックスを配置する例です。

<DockPanel Name="DockPanel1">
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>Item1</StatusBarItem>
<StatusBarItem>
<Button>Button</Button>
</StatusBarItem>
<StatusBarItem>
<ComboBox Width="40">
<ComboBoxItem>1</ComboBoxItem>
<ComboBoxItem>2</ComboBoxItem>
<ComboBoxItem>3</ComboBoxItem>
</ComboBox>
</StatusBarItem>
</StatusBar>
<TextBox></TextBox>
</DockPanel>
'XAMLではなくコードでステータスバーを作成する場合は下記のようにします() Dim statusBar1 As New Primitives.StatusBar() Dim item1 As New Primitives.StatusBarItem() Dim item2 As New Primitives.StatusBarItem() Dim item3 As New Primitives.StatusBarItem() Dim button1 As New Button() Dim comboBox1 As New ComboBox() Dim comboItem1 As New ComboBoxItem() Dim comboItem2 As New ComboBoxItem() Dim comboItem3 As New ComboBoxItem() '1つ目のステータスバー項目を作成 item1.Content = "item1" 'ステータスバーに項目を追加 statusBar1.Items.Add(item1) '2つめのステータスバー項目を作成 button1.Content = "Button1" item2.Content = button1 'ステータスバーに項目を追加 statusBar1.Items.Add(item2) '3つめのステータスバー項目を作成 comboItem1.Content = "1" comboItem2.Content = "2" comboItem3.Content = "3" comboBox1.Items.Add(comboItem1) comboBox1.Items.Add(comboItem2) comboBox1.Items.Add(comboItem3) item3.Content = comboBox1 'ステータスバーに項目を追加 statusBar1.Items.Add(item3) 'DockPanelにステータスバーを設置 DockPanel.SetDock(statusBar1, Dock.Bottom) Me.DockPanel1.Children.Add(statusBar1) 'DockPanelにテキストボックスを設置 Dim txtInput As New TextBox DockPanel.SetDock(txtInput, Dock.Bottom) Me.DockPanel1.Children.Add(txtInput)
// XAMLではなくコードでステータスバーを作成する場合は下記のようにします
System.Windows.Controls.Primitives.StatusBar statusBar1 =
new System.Windows.Controls.Primitives.StatusBar();
System.Windows.Controls.Primitives.StatusBarItem item1 =
new System.Windows.Controls.Primitives.StatusBarItem();
System.Windows.Controls.Primitives.StatusBarItem item2 =
new System.Windows.Controls.Primitives.StatusBarItem();
System.Windows.Controls.Primitives.StatusBarItem item3 =
new System.Windows.Controls.Primitives.StatusBarItem();
Button button1 = new Button();
ComboBox comboBox1 = new ComboBox();
ComboBoxItem comboItem1 = new ComboBoxItem();
ComboBoxItem comboItem2 = new ComboBoxItem();
ComboBoxItem comboItem3 = new ComboBoxItem();
// 1つ目のステータスバー項目を作成
item1.Content = "item1";
// ステータスバーに項目を追加
statusBar1.Items.Add(item1);
// 2つめのステータスバー項目を作成
button1.Content = "Button1";
item2.Content = button1;
// ステータスバーに項目を追加
statusBar1.Items.Add(item2);
// 3つめのステータスバー項目を作成
comboItem1.Content = "1";
comboItem2.Content = "2";
comboItem3.Content = "3";
comboBox1.Items.Add(comboItem1);
comboBox1.Items.Add(comboItem2);
comboBox1.Items.Add(comboItem3);
item3.Content = comboBox1;
// ステータスバーに項目を追加
statusBar1.Items.Add(item3);
// DockPanelにステータスバーを設置
DockPanel.SetDock(statusBar1, Dock.Bottom);
this.DockPanel1.Children.Add(statusBar1);
// DockPaneにテキストボックスを追加
TextBox txtInput = new TextBox();
DockPanel.SetDock(txtInput, Dock.Bottom);
this.DockPanel1.Children.Add(txtInput);
ステータスバーを作成するにはStatusBarクラスを使用する。
ステータスバー項目を作成するにはStatusBarItemクラスを使用する。














































