サンプル作成を通じて、jQueryの基本を理解する
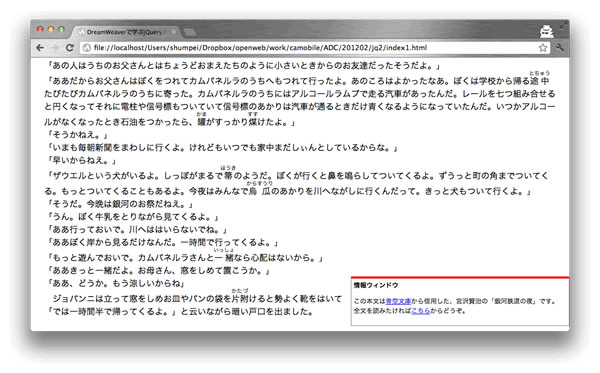
今回作成するサンプルは、「画面下までスクロールすると、タイミングよく情報バーが表示される」というものです。ユーザーが行う自然な操作に対応したこうしたインタラクティブなUIは、最近色々なサイトで見かけます。


このサンプルを、Dreamweaver CS5.5を用いて作成する過程を説明していきます。
ステップ1 コンテンツと情報バーのマークアップ
今回、サンプルのコンテンツはある程度のスクロール量が確保できれば何でもよいので、青空文庫から、宮沢賢治の「銀河鉄道の夜」を拝借しました。
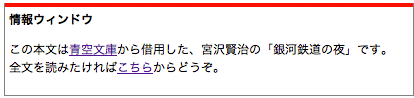
肝心なのは情報バーのマークアップです。以下のようにsection要素を用いて作成しました。
<section id="infobar">
<h1>情報ウィンドウ</h1>
<p>
この本文は<a href="http://www.aozora.gr.jp/" target="_blank">青空文庫</a>から借用した、宮沢賢治の「銀河鉄道の夜」です。<br>
全文を読みたければ<a href="http://www.aozora.gr.jp/cards/000081/files/456_15050.html" target="_blank">こちら</a>からどうぞ。
</section>
この「infobar」というid属性を持つ要素に対して、以下のスタイルを適用しています。positionとrightの使い方がポイントです。
#infobar {
/* 画面の固定位置に表示される */
position: fixed;
bottom: 10px;
/*
* rightにwidthを超えるマイナス値を指定することで、
* 画面外右側に隠れた状態となる。
*/
right: -414px;
border: 1px solid gray;
border-top: 4px solid red;
width: 400px;
height: 80px;
background-color: white;
font-size: 12px;
padding: 4px;
}

ステップ2 jQueryのインストール
先に述べたように、jQueryのインストールは、jQueryのJavaScriptファイルをscript要素で読み込むだけです。
<script src="jquery-1.7.1.min.js"></script>
















































