Dreamweaver CS5.5におけるjQuery開発を支援する機能
jQueryを用いたJavaScriptプログラムを記述するにあたり、Dreamweaver CS5.5を使用すると、以下に示すようなメリットがあります。
強力なシンタックスハイライト機能
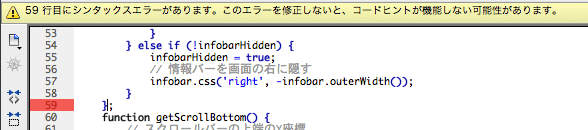
DreamweaverはCSSやJavaScriptの文法を深く理解しており、予約語や文字列、コメントなどをわかりやすく色分けしてくれます。また、構文エラーがあるとすぐに示唆してくれます。一般的なエディタとは異なり、HTMLファイル内にscript要素やstyle要素を用いて記述したJavaScriptやCSSについても、問題なくシンタックスハイライトや文法チェックが行われます。

jQueryにも対応したコードヒント機能
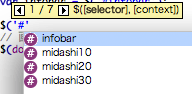
Dreamweaverは強力なコードヒント機能を備えており、JavaScriptのコーディングを手助けしてくれます。JavaScriptの基本的なオブジェクト(window/document/文字列など)に対応しているだけではなく、jQueryにも対応しているのがポイントです。例えば、$()にCSSセレクタを与えようとすると、ページ内のid属性やclass属性の値を補完候補として表示します。

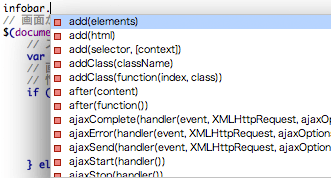
また、jQueryオブジェクトに続けてピリオドを入力すると、利用できるメソッドの一覧が表示されます。なお、Dreamweaver CS5.5が対応しているjQueryのバージョンは1.5相当です(この原稿執筆時点での最新版は1.7.1ですので、少し古いバージョンです)。

おわりに
今回は、jQueryの基礎知識とDreamweaverを用いたコーディングについて紹介しました。後編では今回のサンプルを改善しながら、jQueryを使用したアニメーションの実現やイベント処理など、より高度なトピックについて紹介します。
こちらもおすすめ!Dreamweaver CS5.5 参考情報
- Dreamweaver CS5.5 マスターシリーズ
















































