はじめに
1つのフォームでより多くの情報を受け取るようにするために、どのようにフォームをデザインするのかはプログラマの悩みの種です。そのために、フォームを有効活用するコントロール類はいくつもありますが、開発するアプリケーションにあった独自のものを作るとなるとなかなか大変です。
ComponentOne Studio Input for WinFormsのC1DropDownControlコントロールは独自のドロップダウンコントロールを作成することができるコントロールです。フォームをドロップダウンフォームに使用するので新しい技術を覚える必要がなく、ユーザーが入力しやすいように作成でき、さらにフォームの面積を有効に活用することができます。
そこで今回は、このC1DropDownControlコントロールを使って独自のドロップダウンコントロールを作成してみました。


対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.Win.C1Input.4.dll | 本体アセンブリ |
これらのファイルを、実行プログラムと同じフォルダに格納します。サンプルアプリケーションを動作させるには、サンプルに同梱してあるフォームに組み込んだコントロールのdllファイルも必要になります。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studioをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「C1.Win.C1Input.4」の「C1DropDownControl」コンポーネントです。
※ .NET Framework 4の場合
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| C1.C1Input.4.dll | 本体アセンブリ |
C1DropDownControlコンポーネントの概要
C1DropDownControlコントロールは、強力なカスタムドロップダウン機能を備えています。この機能を使用して、標準のドロップダウンカレンダーやドロップダウン電卓以外に、独自に作成したドロップダウンフォームを表示させることができます。
ドロップダウンフォームは、プロジェクト内のフォームとしてビジュアルに作成できます。
カスタムドロップダウンコントロールの作成手順
カスタムドロップダウンコントロールを作成するには、C1DropDownControlコントロールを使用します。このコントロールクラスは「C1TextBox」から派生され、カスタムドロップダウン機能およびアップ/ダウンボタンを持っています。
カスタムドロップダウンコントロールは、次の手順で作成します。
(1)クラス「C1.Win.C1Input.DropDownForm」から派生されたフォームをプロジェクトに追加します。このフォームにドロップダウン時の処理を実行するコントロールを配置します。
(2)DropDownFormから派生されたフォームで、必要に応じてC1DropDownControlコントロールのValueプロパティを設定する処理を、PostChangesイベントハンドラに作成します。
C1DropDownControlコントロールは、入力された値をValueプロパティに格納します。ドロップダウンフォームで入力された値をC1DropDownControlコントロールに渡すには、ドロップダウンフォームのPostChangesイベントを利用します。
(3)アプリケーションのベースとなるWindowsフォームにC1DropDownControlコントロールを配置し、「DropDownFormClassName」プロパティにドロップダウンウィンドウとなるフォームのクラス名を選択します。
カスタムドロップダウンコントロールの作成(1)
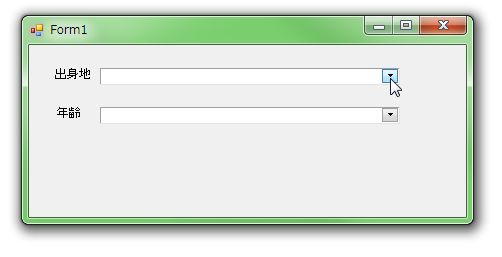
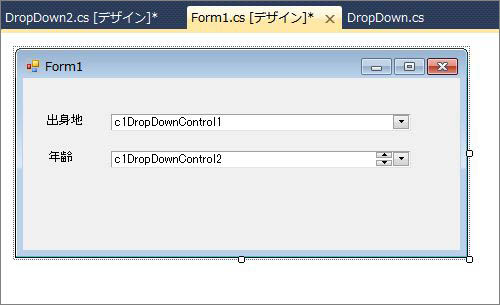
では、さっそくカスタムドロップダウンコントロールを作成してみましょう。今回は、出身地と年齢をラジオボタンで選択できるドロップダウンフォームを表示するようにします。

出身地をラジオボタンで選択できるドロップダウンコントロールの作成
最初に、出身地をラジオボタンで選択できるドロップダウンコントロールを作成します。
(1)Windowsフォームアプリケーション用プロジェクトを用意します。
(2)フォームにC1DropDownControlコントロールを配置します。

(3)プロジェクトにもう一つWindowsフォームを追加し、フォームの名前を「DropDown」にします。
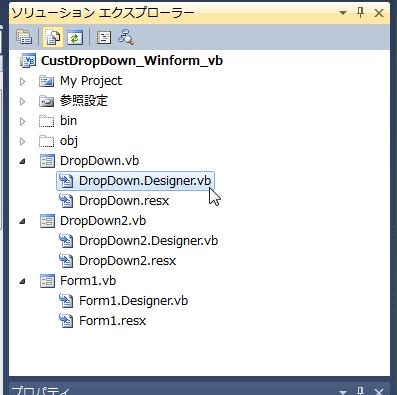
(4)VBでは、ソリューションエクスプローラで今追加したフォームのDropDown.Designer.vbを開きます。そして、「Inherits」のコードを書き換えます。
Partial Class DropDown
Inherits System.Windows.Forms.Form
Partial Class DropDown
Inherits C1.Win.C1Input.DropDownForm

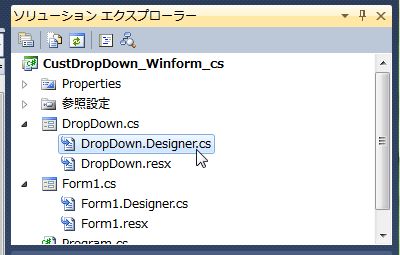
(5)C#では、「DropDown.cs」を開き、クラス定義のコードを書き換えます。
namespace CustDropDown_Winform_cs
{
public partial class DropDown : Form
namespace CustDropDown_Winform_cs
{
public partial class DropDown : C1.Win.C1Input.DropDownForm

(6)これで、追加したフォーム「DropDown」は、継承元がWindowsFormではなく、C1.Win.C1Input.DropDownFormから継承したドロップダウンフォームになります。
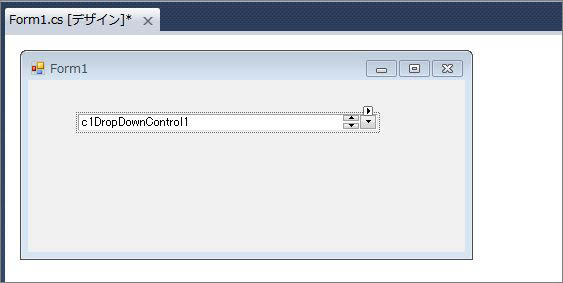
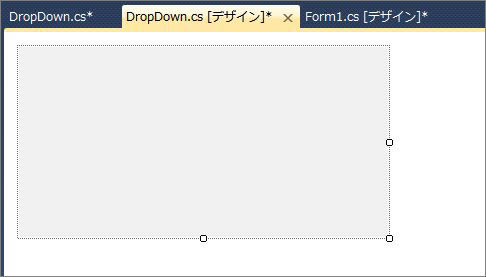
フォームデザイナに戻ると、フォームが枠線のない形状になっています。

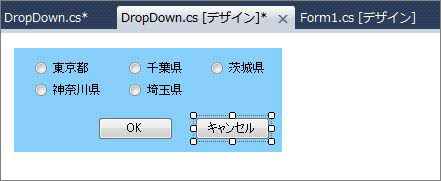
(7)このフォームにRadioButtonコントロールとButtonコントロールを配置します。
RadioButtonコントロールには都道府県名を、ButtonコントロールはOKとキャンセルを設定します。また、ButtonコントロールのDialogResultプロパティを、OKボタンは「OK」に、キャンセルボタンは「Cancel」に設定します。

(8)DropDownフォームを選択し、次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| AcceptButton | Button1 |
| CancelButton | Button2 |
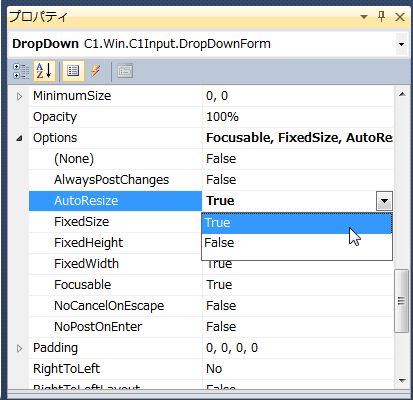
(9)Optionsプロパティをクリックして展開し、AutoResizeプロパティをTrueにします。これで、ドロップダウンフォームの幅がC1DropDownControlコントロールの幅に合わせられます。

(10)DropDownフォームのPostChangesイベントハンドラを作成し、次のコードを入力します。
このコードは、フォーム上のRadioButtonコントロールを順番に走査し、CheckedプロパティがTrueになっているRadioButtonコントロールの文字列を、C1DropDownControlコントロールのValueプロパティに設定します。
Private Sub DropDown_PostChanges(sender As System.Object, e As System.EventArgs) Handles MyBase.PostChanges
If (MyBase.DialogResult = DialogResult.OK) Then
Dim control1 As Control
For Each control1 In MyBase.Controls
If (TypeOf control1 Is RadioButton AndAlso CType(control1, RadioButton).Checked) Then
MyBase.OwnerControl.Value = CType(control1, RadioButton).Text
End If
Next
End If
End Sub
private void DropDown_PostChanges(object sender, EventArgs e)
{
if (DialogResult == DialogResult.OK)
{
foreach (Control control1 in Controls)
{
if (control1 as RadioButton != null && ((RadioButton)control1).Checked)
{
OwnerControl.Value = ((RadioButton)control1).Text;
}
}
}
}
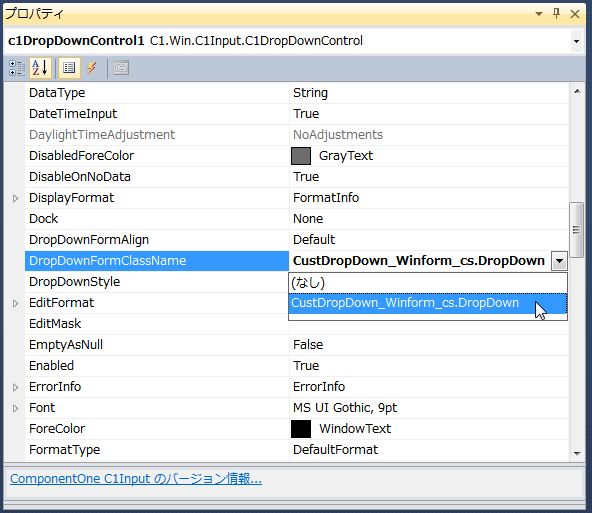
(11)フォーム「Form1」のデザイナに移動し、C1DropDownControlコントロールのDropDownFormClassNameプロパティに、ドロップダウンフォームのクラス名を設定します。
これで、C1DropDownControlコントロールとドロップダウンフォームが連結されます。

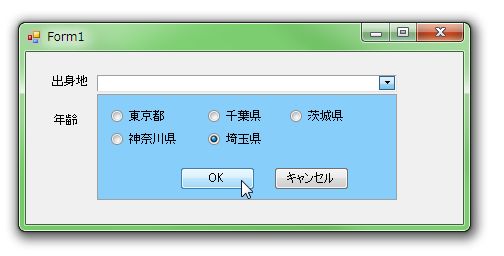
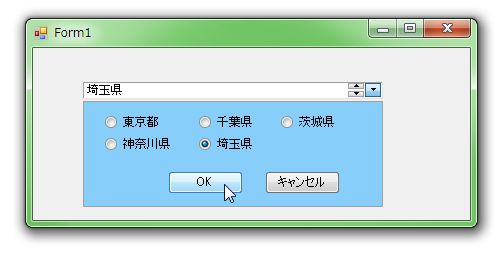
ここで、アプリケーションを一度実行し、ドロップダウンフォームが表示されることを確認します。また、ラジオボタンをクリックし、OKボタンをクリックするとその値がC1DropDownControlコントロールに表示されることを確認します。

(12)次に、C1DropDownControlコントロールのアップダウンボタンは使用しないので、これを非表示にします。
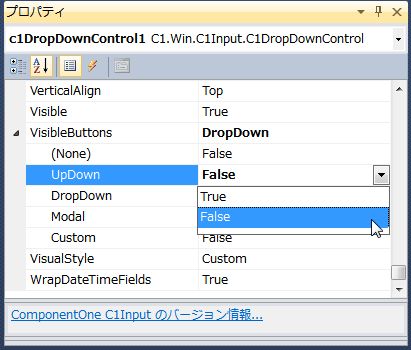
フォームデザイナでForm1のC1DropDownControlコントロールを選択し、プロパティウィンドウのVisibleButtonsプロパティを展開します。そして、「UpDown」プロパティをFalseにします。

以上で、最初のカスタムドロップダウンコントロールが出来上がりです。
カスタムドロップダウンコントロールの作成(2)
2つ目のカスタムドロップダウンコントロールの作成
今作成したドロップダウンコントロールと同じ手順で、2つ目のカスタムドロップダウンコントロールを作成します。
(1)フォームForm1にもう一つC1DropDownControlコントロールを追加します。ついでにラベルで表題も付けておきます。

(2)プロジェクトにWindowsフォームを追加します。フォーム名は「DropDown2」とします。そして、継承元をC1.Win.C1Input.DropDownFormに変更します。
Partial Class DropDown2
Inherits C1.Win.C1Input.DropDownForm
namespace CustDropDown_Winform_cs
{
public partial class DropDown2 : C1.Win.C1Input.DropDownForm
(3)ドロップダウンフォームにRadioButtonコントロールとButtonコントロールを配置します。RadioButtonコントロールには年齢を、ButtonコントロールはOK/キャンセルを設定し、DialogResultプロパティも設定します。
(4)Optionsプロパティをクリックして展開し、AutoResizeプロパティをTrueにします。

(5)PostChangesイベントハンドラを作成し、先に作成したDropDownフォームと同じコードを作成します。
Private Sub DropDown2_PostChanges(sender As System.Object, e As System.EventArgs) Handles MyBase.PostChanges
If (MyBase.DialogResult = DialogResult.OK) Then
Dim control1 As Control
For Each control1 In MyBase.Controls
If (TypeOf control1 Is RadioButton AndAlso CType(control1, RadioButton).Checked) Then
MyBase.OwnerControl.Value = CType(control1, RadioButton).Text
End If
Next
End If
End Sub
private void DropDown2_PostChanges(object sender, EventArgs e)
{
if (DialogResult == DialogResult.OK)
{
foreach (Control control1 in Controls)
{
if (control1 as RadioButton != null && ((RadioButton)control1).Checked)
{
OwnerControl.Value = ((RadioButton)control1).Text;
}
}
}
}
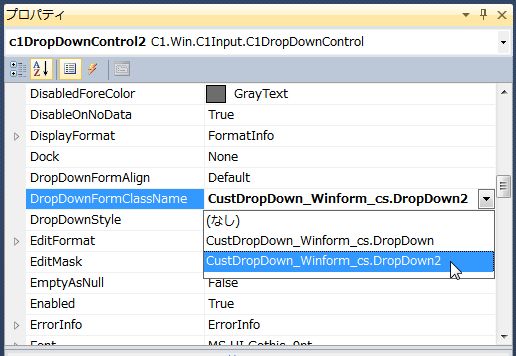
(6)フォームデザイナ「Form1」に移動し、2番目のC1DropDownControlコントロールのDropDownFormClassNameプロパティに、ドロップダウンフォーム「DropDown2」のクラス名を設定します。

(7)最後にVisibleButtonsプロパティを展開し、「UpDown」プロパティをFalseにします。
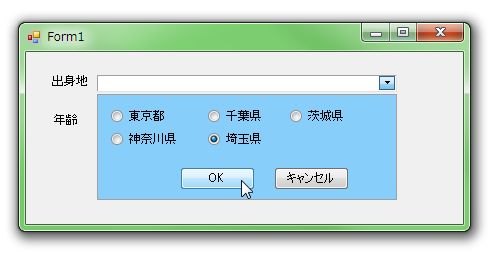
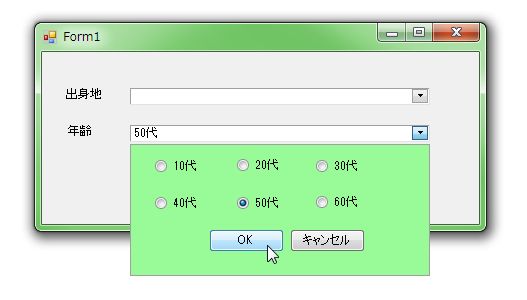
これで出来上がりです。アプリケーションを実行し、ドロップダウンフォームの動作を確認します。

まとめ
カスタムドロップダウンコントロールは、思ったよりも簡単に作成することができます。ドロップダウンフォームで選択された情報も簡単に取り出すことができるので、多くのデータを入力させるアプリケーションでは活躍するのではないでしょうか。




























































