さまざまなコンポーネント(2)
豊富な描画コンポーネント
表示できるのはPDFだけではありません。バーコードやグラフなど、描画のためのコンポーネントが豊富にそろっています。いくつか簡単に紹介しましょう。
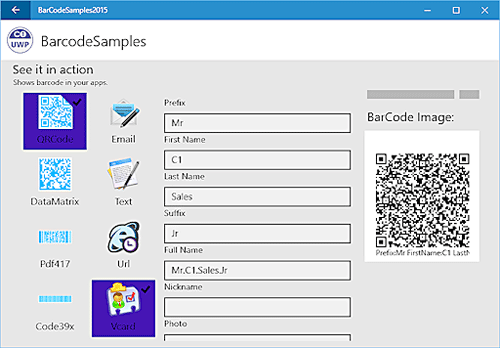
- BarCode(後に画像を掲載):各種バーコードやQRコードなどを描画。チェックデジットは自動追加
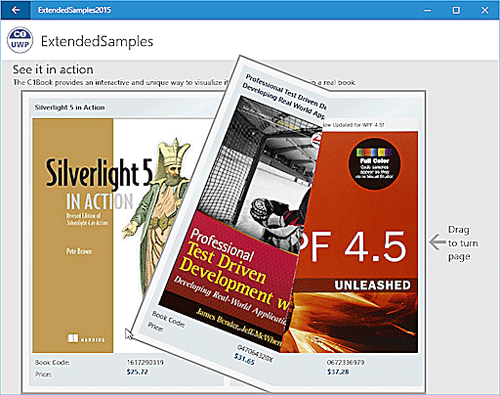
- Book(後に画像を掲載):本の見開きのような表示。ページをめくるようにして画像を切り替える
- Calendar:週の最初の曜日や休日などを指定できるカレンダー
- Chart:折れ線グラフ、散布図、棒グラフ、円グラフ、面グラフなど、30以上のチャートをサポート。複数のチャートを重ね合わせることも可能
- Gauges:円/直線/スピードメーターなど7種類のデータ視覚化ゲージ
- Imaging:画像を表示するだけでなく、トリミングやサイズ/解像度の変更も可能。アニメーションGIFにも対応
- Maps:ズームやパンをサポートした地図。既定ではBing Mapsのマップを利用
- OrgChart:組織図や階層図を表示
- SSRS Viewer:SQL Server Reporting Services(SSRS)のレポートを表示


便利なベーシックコンポーネント
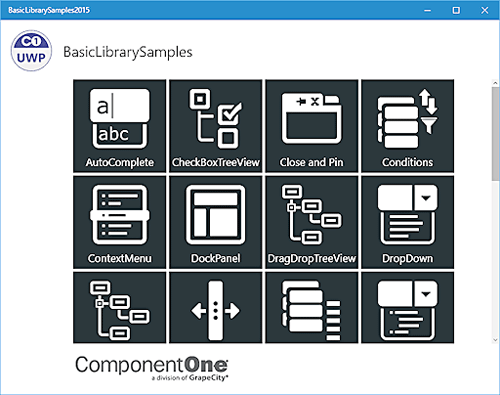
UI構築に欠かせないコンポーネントもそろっています。データの入力/選択、メニューなどのコンポーネントで、ComponentOne Studio内で「Basic Library」と呼ばれています。
ComponentOne Studio for UWPと共に、次のフォルダーにBasic Libraryを使ったサンプルコードがインストールされています。
%userprofile%\Documents\ComponentOne Samples\UWP\C1.UWP\CS\BasicLibrarySamples

Basic Libraryに含まれているコンポーネントも、いくつか簡単に紹介しましょう。
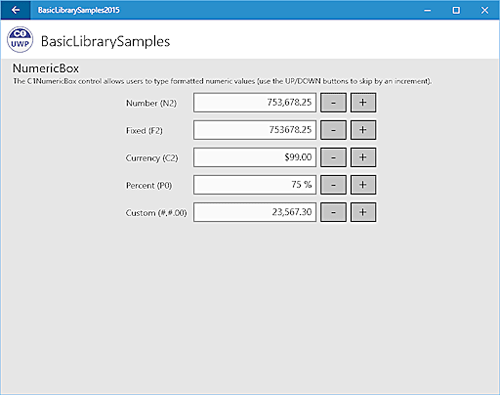
- Input:電話番号や郵便番号などの入力に適したマスク付き入力用のMaskedTextBoxコントロールと、金額などの入力に適した数値入力用のNumericBoxコントロール(後に画像を掲載)
- ListBox:UIの仮想化をサポートするほか、高速スクロール中などで適用されるPreviewテンプレートに描画の「軽い」アイテムを定義しておくことで、高速な表示を実現
- Menu:WindowsフォームやWPFのような従来からのメニュー
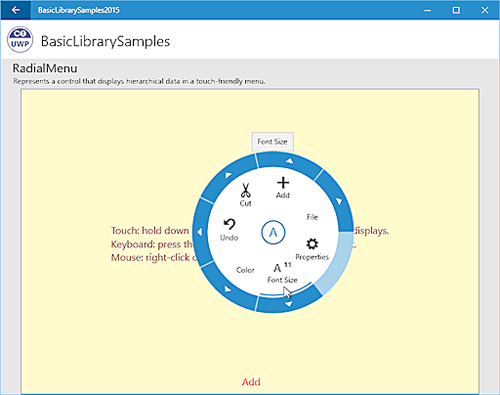
- RadialMenu(後に画像を掲載):円形のポップアップメニュー。タッチ操作に向いている
- TabControl:ページの上下左右に配置できるタブ
- TreeView:データを階層的に表示するツリービュー


ヘルプ
以上、さまざまなコンポーネントを紹介してきました。もっと詳しく知りたい、あるいは、実際のコードの書き方が分からないといったときには、Webに公開されているドキュメントをご覧になってください。次のWebページに、(前述したFlexGridも含めて)ドキュメントの一覧が掲載されています。
まとめ
正式リリースが近付いてきたComponentOne Studio for UWP(ベータ版)の豊富な機能を駆け足で紹介してきましたが、その魅力は伝わったでしょうか。ベータ版と一緒にインストールされるサンプルコードは多数あります。この記事で紹介したサンプルアプリは、その中のごくごく一部です。読者の皆さまも、どうぞサンプルコードを試してみてください。
そして、UWPアプリ開発を楽しみましょう!













































