はじめに
バーコードは、以前から業務アプリでは求められてきました。商品の一覧表にはJANコードなど、宛名印刷には郵便番号バーコードといったように。加えてこの頃はQRコードが普及してきて、QRコードで印刷されたWebサイトのURLを広告や名刺などに見かけることも多くなりました。
QRコードは「2次元バーコード」の一種です。例えばこの記事のURLをQRコードで表すと、次の画像になります。対して、従来のバーコードは「1次元バーコード」と呼びます。

ComponentOneのBarCodeコントロールは、1次元バーコード/2次元バーコードのほとんどをサポートしていて、しかも簡単に使えます。UIフレームワーク(プラットフォーム)も、Windows Forms/WPF/UWPをサポートしています。
本稿では、WindowsアプリでComponentOneのBarCodeコントロールを使う方法を解説していきます。UWPをメインにしますが、Windows FormsとWPFも扱います。画面に表示する方法だけでなく、画像ファイルへの保存や、PDFやExcelへの出力も説明します。
対象読者
- Windows用のアプリを作っている開発者
必要な環境
Windows Forms用/WPF用のBarCodeコントロールは、Windows 7以降+.NET Framework 4.5.2以降で動作します。UWP用のものは、Windows 10で動作します。
サンプルコード(GitHub)をそのまま試すには以下の環境が必要です。
- Windows 10 1803以降
- Visual Studio 2017 Version 15.7以降(無償のCommunity Editionで可)
- 最新のUWP用Windows 10 SDK
どんなコントロールなのか?
ComponentOneのBarCodeコントロールは、プロパティを設定するだけでさまざまなバーコードをひとつのコントロールで表示できます。
例えば、CodeTypeプロパティにQRCodeと指定すれば、Textプロパティに設定した文字列をQRコードにして表示してくれます(次の画像、UWPとWindows Formsの例)。


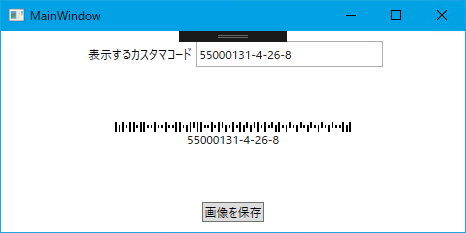
そのほかのバーコードでも同様です。例えば、次の画像はCodeTypeプロパティにJapanesePostalを指定して日本の郵便番号バーコードを表示しています(WPFの例)。海外でも販売している製品で日本の郵便番号バーコードをサポートしているのはグレープシティならではでしょう。

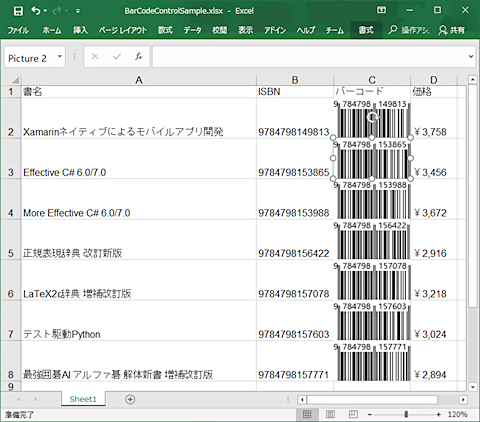
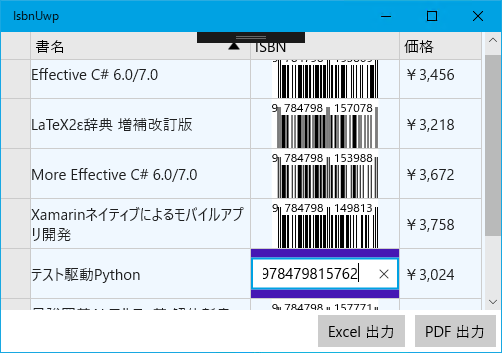
BarCodeコントロールは、ほかのコンテナコントロールの中にも表示できます。次の画像は、FlexGridコントロールの中にJANコード(ここではISBNコード)を表示した例です(UWP)。

また、BarCodeコントロールは、表示しているバーコードを画像ファイルに保存できます。冒頭に示したQRコード(この記事のURL)は、そのようにして作成したものです。
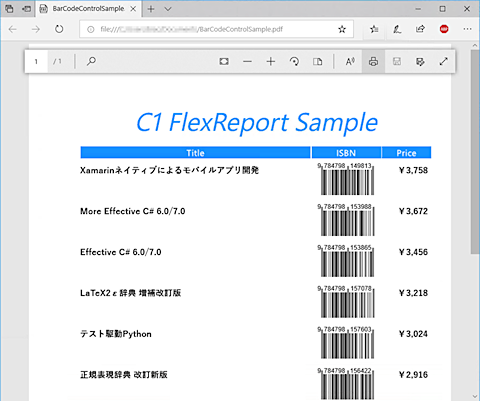
さらには、ComponentOneのほかのコンポーネントと組み合わせることで、ExcelファイルやPDFファイルにバーコードを出力することもできます(次の2つの画像)。