FlexGrid
FlexGridは、データを表形式で表示/編集するためのコントロールです。WindowsフォームやWPFのFlexGridと同じ感覚で使えます。
さっそくFlexGridのサンプルコードを試してみましょう。
サンプルコード
ComponentOne Studio for UWPのベータ版をインストールしたときに、たくさんのサンプルコードが次のフォルダーに配置されています。
%userprofile%\Documents\ComponentOne Samples\UWP
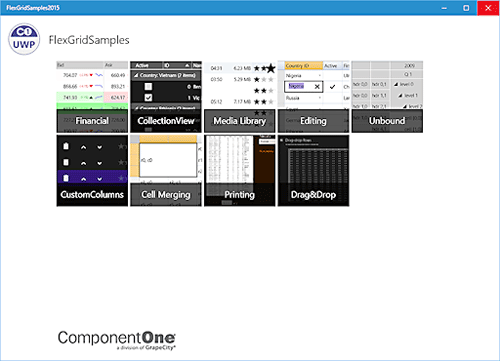
その下の「C1.UWP.FlexGrid\CS\FlexGridSamples」フォルダーにFlexGridのサンプルがあります。そのソリューションをVisual Studio 2015で開き、ビルドして実行してみましょう(次の画像)。


セルの結合
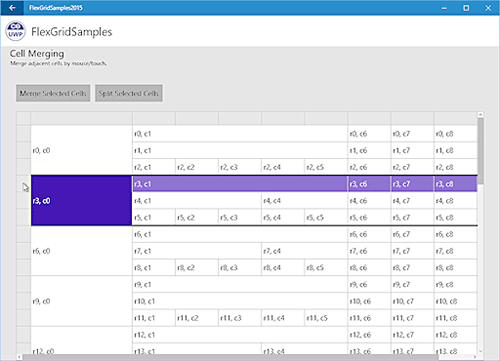
標準のGridViewのようにバインドしたデータを表形式で表示できるだけでなく、FlexGridではセルを結合することも可能です(「Cell Merging」サンプル、次の画像)。

セルの結合は、コードビハインドで次のように設定するだけです。
flexgrid1.AllowMerging = AllowMerging.Cells; //セルの結合を有効にする flexgrid1.Columns["Country"].AllowMerging = true; //「Country」列で結合
上のコードでは、「Country」列で同じ値が連続していると、それらのセルが結合されます。
グルーピング/ソート/フィルタリング
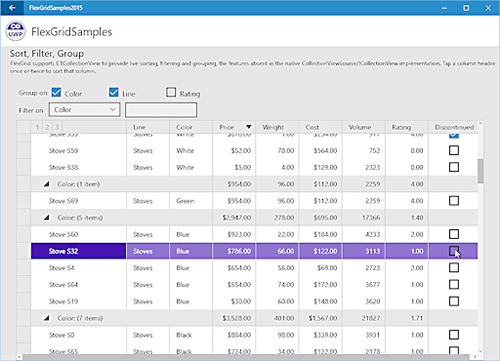
バインドするデータをC1CollectionViewクラス(C1.Xaml名前空間)に変換すると、FlexGrid上でグルーピングなどが可能になります(「Sort, Filter, Group」サンプル、次の画像)。

C1CollectionViewクラスは次のコードのように使います。
ObservableCollectionlist = ……; //バインドしたいデータを取得する // C1CollectionViewオブジェクトを作り、グルーピングを設定する _view = new C1.Xaml.C1CollectionView(list); _view.GroupDescriptions.Add(new C1.Xaml.PropertyGroupDescription("Country")); // 注:この「_view」はメンバー変数で、FlexGridにデータバインディングしている
カスタムセル
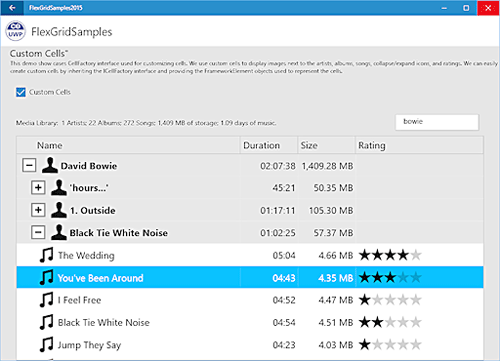
CellFactoryクラス(C1.Xaml.FlexGrid名前空間)を継承するとカスタムセルを実装できます。例えば、整数のデータを「☆」の数で表示するといった、データテンプレートやバリューコンバーターでは難しい表現も簡単に出来ます(「Custom Cells」サンプル、次の画像)。

編集
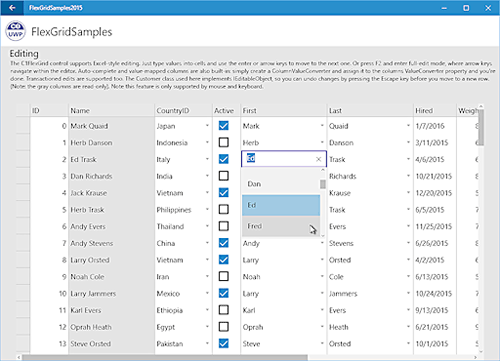
もちろんFlexGridでは、双方向バインディングしたデータの編集もサポートしています。編集可能なドロップダウンリストもあります(「Editing」サンプル、次の画像)。

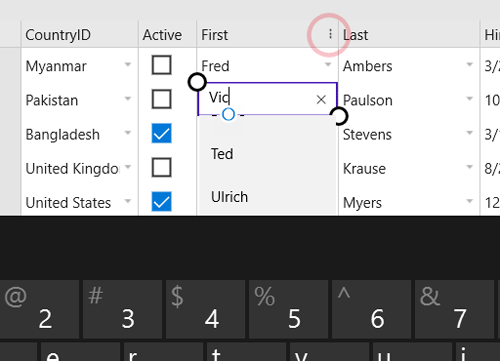
編集モードに入るにはセルをダブルクリックするか[F2]キー、あるいは、タッチ操作ならダブルタップします。すると、デスクトップではその場で編集、Mobileでは編集画面に切り替わるのでそこで編集します。なお、タッチ操作のときには、セル幅を変えるためのハンドルがヘッダー部に表示されます(次の画像)。

印刷
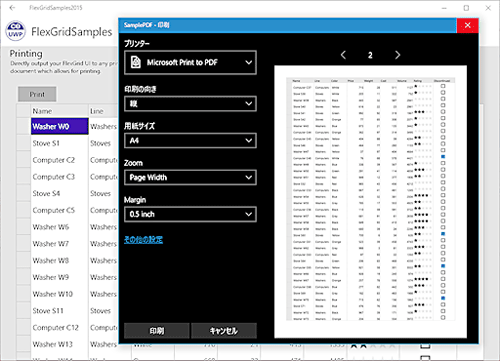
FlexGridでは、表示しているグリッドの印刷も楽に実装できます(「Printing」サンプル、次の画像)。

ただし、FlexGridのPrintメソッドは(おそらくWPF版などとの互換性のためでしょう)存在してはいますが、UWPでの印刷には利用できません。UWPでの印刷は、システムからのリクエストに答える形で1ページ分ずつ印刷するオブジェクトをアプリから返す、という仕組みになっています。FlexGridに用意されているGetPageImagesメソッドを使うと、ページごとに分割された印刷用のオブジェクトを取得できます。それをシステムに渡せばよいのです。
なお、UWPで印刷するときは、上の画像のような印刷プレビューダイアログが必ず表示されます(Windows側で表示しています)。これはUWPの印刷の仕組み上、表示せずに印刷することはできませんのでご注意ください注2。
注2 ローカルリソースへのアクセス制限
UWPはセキュリティに配慮した設計になっていて、ローカルリソース(ファイル/プリンター/カメラなど)をアプリから利用するには原則としてエンドユーザーの承認が必要とされます。ファイルやプリンターなどの利用のたびにダイアログが表示されるもの、WebカメラやGPSなどの1回承認すればよいもの、そして、インターネット接続などのマニフェストに宣言する(その内容はWindowsストアに表示される)だけでよいものがあります。
ヘルプ
以上、FlexGridの主な特徴を紹介してきました。もっと詳しく知りたい、あるいは、実際のコードの書き方が分からないといったときには、Webで公開されている次のドキュメントをご覧になってください。









































