Webhookを作成する
先ほど作成した認証トークンを使用して、Webhookを作成します。
Webhookの作成には次のREST APIを使用します。
/v2/room/<ルームIDまたはルーム名>/webhook
こちらのURLに以下のJSONをPOSTすることで、Webhookを作成することができます。
{
url: <Webhookのリクエスト先URL>, <-----(1)
event:<Webhookを行うイベント> <-----(2)
}
(1)でWebhookのリクエスト先のURLを指定します。
(2)でWebhookを行うイベントを指定します。メッセージ投稿、ルーム入室、ファイルアップロードなどのイベントを指定することができます。
実際にはcurlなどを使用して、以下の通りにREST APIを使用してください。作成した認証トークンは「auth_token」というリクエストパラメータで渡します。
curl -H 'Content-type: application/json' -X POST -d '{"url":"<ZapierのWebhookのURL>","event":"room_message"}' https://<HipChatサブドメイン>.hipchat.com/v2/room/Mochida-hidetoshi/webhook?auth_token=<REST API用の認証トークン>
成功したらZapierで接続確認をします。
「Test Webhooks by Zapier」画面の[OK,I did this]ボタンをクリックします。「Test Successful!」と表示されたら接続確認は成功です。[Continue]をクリックして次のアクションを作成していきます。
英語/日本語の判定処理
HipChatで投稿されたメッセージが英語か日本語かを判定する必要があります。
言語を自動で判別するアクションは用意されていないため、JavaScriptで簡易的な判定処理を実装します。
[+]ボタンをクリックして[Action]を選択します。選択可能なアクションが表示されるので、[Code]を選択します。
[Code]を選択すると、使用する言語をPythonかJavaScriptか選ぶ画面が表示されるので、[Run Javascript]を選択して[Save + Continue]をクリックします。
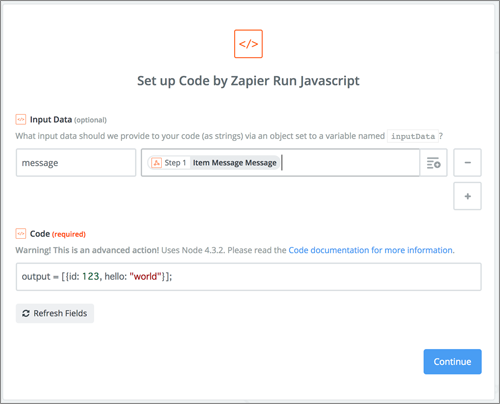
「Set up Code by Zapier Run Javascript」画面で実際のコードを書いていきますが、HipChatのWebhookで受け取ったメッセージをJavaScript内で使用するためには、InputDataを設定する必要があります。
画面の「Input Data」の左側にJavaScriptで使用する変数名、右側にどのWebhookのデータを使用するかを指定します。
ここでは変数名に[message]、入力データに[Item Messsage Message]を指定します。

「Code」には以下のコードを書きます。
var message = inputData.message; // (1)
var from_lang = "en";
var to_lang = "ja";
if (/^[0-9\s\t\w“”!"#\$%&'’\(\)\*\+,-\./\:;<\=>\?\[\]\^`\{\|\}~]+$/.test(message)) { // (2)
from_lang = "ja";
to_lang = "en";
}
output = {from_lang: from_lang, to_lang:to_lang}; // (3)
(1)設定画面の[InputData]で指定した値がこの変数に格納されます。HipChatに投稿されたメッセージを取得しています。
(2)正規表現を使用して、メッセージが半角英数字・半角記号のみの場合は、英語と簡易的な英語/日本語判定をしています。
(3)output変数にデータを格納することで、次のアクションに値を渡すことができます。翻訳元と翻訳後の言語をoutputに格納しています。
コードを書き終えたら[Continue]をクリックし、次の画面でコードに問題がないかチェックします。
[Create & Continue]をクリックして「Test Successful!」が表示されたら成功です。エラーが表示されたらコードを修正します。
メッセージの翻訳
次にメッセージの翻訳を行います。Zapierでは翻訳用のアクションが用意されているので、こちらを利用します。
[Code]を追加した時と同じように[+]ボタンからアクションの一覧を表示し、[Translate]を選択します。
「Set up Translate by Zapier Text」画面で翻訳元と翻訳後の言語、翻訳を行うテキストを設定します。
翻訳元と翻訳後の言語は 英語/日本語判定処理の結果によって動的に変更したいので、「Source Language」と「Target Language」に[Use a Custom Value(advanced)]を選択し、「Custom Value for Source Language」と「Custom Value for Target Language」に英語/日本語判定結果のfrom_langとto_langを選択します。選択後に[Continue]ボタンをクリックします。















































