はじめに
「HipChat」はビデオ通話や画面共有機能などを備えた、エンタープライズ向けのチャットツールです。
今回はHipChatに投稿されたメッセージを翻訳する機能を、HipChatのWebhook、およびZapierを使用して実現させます。Webhookとはアプリケーションから別のアプリケーションに対してリアルタイムな情報提供を実現するための仕組みで、Zapierは複数のサービスを簡単に接続できるサービスです。翻訳は、投稿されたメッセージが日本語なら英語、英語なら日本語に翻訳できるようにします。
開発環境
HipChatはオンプレミス版のHipChat Serverとクラウド版のHipChat Cloudがありますが、今回は手軽に試せるクラウド版を使います。
- HipChat Basic(ユーザー数に制限なく、無料でテキストのやり取りを行うことができます)
- Zapier
連携の構成
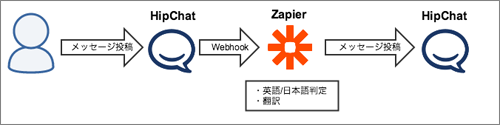
HipChatとZapierの連携は下図のように、ユーザーがHipChatに投稿したメッセージをWebhookでZapierに通知します。ZapierはWebhookで受け取ったメッセージを英語/日本語判定して翻訳し、翻訳後にメッセージをHipChatに投稿します。

ZapierでZapを作成する
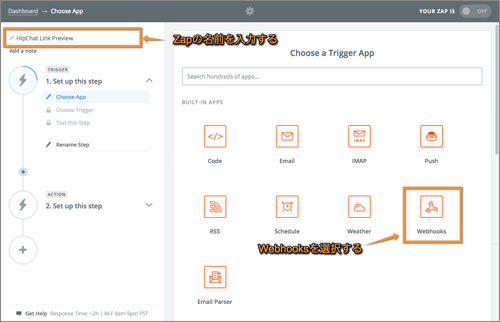
まず、ZapierでZapを作成します。Zapierにログインしたら、画面上部の[MAKE A ZAP!]をクリックします。すると、Zapの編集画面が表示されるので、まずはZapの名前とトリガーの種類を決めます。
ここではZapの名前は「HipChat Translation」とし、TriggerはWebhookを起点として動かしたいので[Webhooks]を選択します。

「Select Webhooks by Zapier Trigger」では[Catch Hook]を選択し、「Set up Webhooks by Zapier Hook」では、そのまま[Continue]をクリックします。
その後、「Test Webhooks by Zapier」に表示される「Use this」にWebhookの送信先URLが表示されるので、こちらをメモしておきます。
この画面でWebhookの接続確認をしますが、まだHipChat側でWebhookが作成されていないため次の手順で作成していきます。
REST API用の認証トークンを作成する
続いてHipChat側でWebhookの作成を行います。
Webhookの作成にはREST APIを使用します。REST APIを使用するにあたり認証トークンを作成する必要があるので、まず認証トークンを作成します。
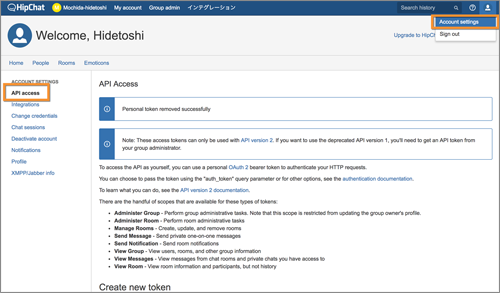
HipChat画面右上のユーザーアイコンから[Account setting]→[API access]と進めて「API Access」画面を表示します。

[Scopes]の選択リストから[Administer Room]を選択し、適当にラベルを入力して[Create]をクリックします。
認証トークンが表示されるので控えておきます。
Webhookを作成する
先ほど作成した認証トークンを使用して、Webhookを作成します。
Webhookの作成には次のREST APIを使用します。
/v2/room/<ルームIDまたはルーム名>/webhook
こちらのURLに以下のJSONをPOSTすることで、Webhookを作成することができます。
{
url: <Webhookのリクエスト先URL>, <-----(1)
event:<Webhookを行うイベント> <-----(2)
}
(1)でWebhookのリクエスト先のURLを指定します。
(2)でWebhookを行うイベントを指定します。メッセージ投稿、ルーム入室、ファイルアップロードなどのイベントを指定することができます。
実際にはcurlなどを使用して、以下の通りにREST APIを使用してください。作成した認証トークンは「auth_token」というリクエストパラメータで渡します。
curl -H 'Content-type: application/json' -X POST -d '{"url":"<ZapierのWebhookのURL>","event":"room_message"}' https://<HipChatサブドメイン>.hipchat.com/v2/room/Mochida-hidetoshi/webhook?auth_token=<REST API用の認証トークン>
成功したらZapierで接続確認をします。
「Test Webhooks by Zapier」画面の[OK,I did this]ボタンをクリックします。「Test Successful!」と表示されたら接続確認は成功です。[Continue]をクリックして次のアクションを作成していきます。
英語/日本語の判定処理
HipChatで投稿されたメッセージが英語か日本語かを判定する必要があります。
言語を自動で判別するアクションは用意されていないため、JavaScriptで簡易的な判定処理を実装します。
[+]ボタンをクリックして[Action]を選択します。選択可能なアクションが表示されるので、[Code]を選択します。
[Code]を選択すると、使用する言語をPythonかJavaScriptか選ぶ画面が表示されるので、[Run Javascript]を選択して[Save + Continue]をクリックします。
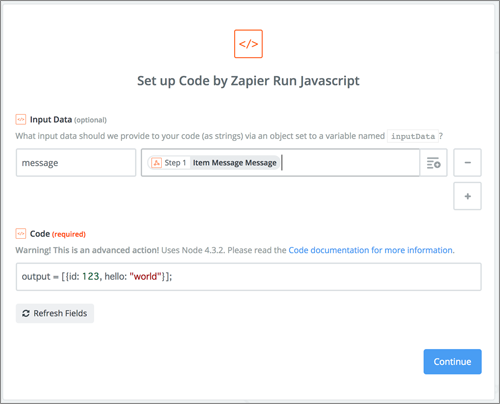
「Set up Code by Zapier Run Javascript」画面で実際のコードを書いていきますが、HipChatのWebhookで受け取ったメッセージをJavaScript内で使用するためには、InputDataを設定する必要があります。
画面の「Input Data」の左側にJavaScriptで使用する変数名、右側にどのWebhookのデータを使用するかを指定します。
ここでは変数名に[message]、入力データに[Item Messsage Message]を指定します。

「Code」には以下のコードを書きます。
var message = inputData.message; // (1)
var from_lang = "en";
var to_lang = "ja";
if (/^[0-9\s\t\w“”!"#\$%&'’\(\)\*\+,-\./\:;<\=>\?\[\]\^`\{\|\}~]+$/.test(message)) { // (2)
from_lang = "ja";
to_lang = "en";
}
output = {from_lang: from_lang, to_lang:to_lang}; // (3)
(1)設定画面の[InputData]で指定した値がこの変数に格納されます。HipChatに投稿されたメッセージを取得しています。
(2)正規表現を使用して、メッセージが半角英数字・半角記号のみの場合は、英語と簡易的な英語/日本語判定をしています。
(3)output変数にデータを格納することで、次のアクションに値を渡すことができます。翻訳元と翻訳後の言語をoutputに格納しています。
コードを書き終えたら[Continue]をクリックし、次の画面でコードに問題がないかチェックします。
[Create & Continue]をクリックして「Test Successful!」が表示されたら成功です。エラーが表示されたらコードを修正します。
メッセージの翻訳
次にメッセージの翻訳を行います。Zapierでは翻訳用のアクションが用意されているので、こちらを利用します。
[Code]を追加した時と同じように[+]ボタンからアクションの一覧を表示し、[Translate]を選択します。
「Set up Translate by Zapier Text」画面で翻訳元と翻訳後の言語、翻訳を行うテキストを設定します。
翻訳元と翻訳後の言語は 英語/日本語判定処理の結果によって動的に変更したいので、「Source Language」と「Target Language」に[Use a Custom Value(advanced)]を選択し、「Custom Value for Source Language」と「Custom Value for Target Language」に英語/日本語判定結果のfrom_langとto_langを選択します。選択後に[Continue]ボタンをクリックします。
Zapierからメッセージをポストする
メッセージの翻訳ができたので翻訳文をHipChatに投稿します。
HipChatはREST APIを使用したメッセージの投稿もできますが、ZapierではHipChatへのメッセージ投稿用のアクションが用意されているので、こちらを利用したいと思います。
なお、メッセージ投稿用のアクションを利用するにあたり、Webhookを作成した時とは別のAPI認証トークンを準備する必要があります。このAPI認証トークンは、HipChat上部メニューの[Group admin]→[API]と進み、「API Auth Tokens」画面にて、Admin権限のトークンをあらかじめご準備ください。
API認証トークンが準備できたら、ZapierでHipChatへの投稿部分を作成していきます。
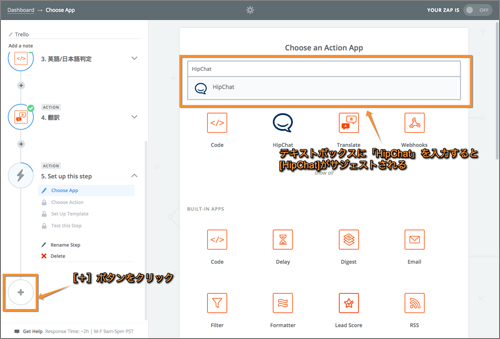
[+]ボタンからアクションの一覧を表示し、上部テキストボックスの[Search hundreds of apps...]に「HipChat」と入力すると[HipChat]がサジェストされるので選択します。

「Select HipChat Action」で[Send Message]を選択し、[Save + Continue]をクリックします。
「Select HipChat Account」で、投稿に使用する認証トークンを設定します。[+ Connect an Account]をクリックして認証トークンとHipChatのURLを設定し、[Save + Continue]をクリックします。
「Set up HipChat Messageで、投稿先のルームやメッセージ内容を決定します。今回は以下の通りに設定しています。
| 項目 | 概要 | 今回の設定内容 |
|---|---|---|
| Room | 投稿先のルーム | <Webhook>を設定したルーム |
| From | 投稿者名 | 翻訳後の言語「To Lang」 |
| Message | 投稿メッセージ | 翻訳後のメッセージ「Translation」 |
| Notify | メッセージが投稿された際に音を鳴らすか | no |
| Color | 投稿メッセージの背景色 | yellow |
| Message Format | 投稿メッセージのフォーマット | Text |
設定値を入力後[Continue]をクリックし、次の画面で[Create & Continue]をクリックします。「Test Successful!」が表示されれば設定完了です。
[Finish]をクリックすると、Zapを有効にするかどうか聞かれるので[OFF]ボタンをクリックして[ON]に変更することで有効化されます。
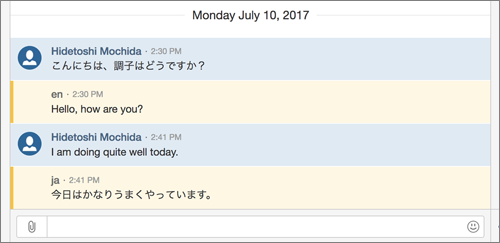
試してみる
HipChatのルームでメッセージを投稿して、うまく動作するか確認します。日本語→英語、英語→日本語がうまくいけば成功です。

おわりに
今回はHipChatに投稿されたメッセージを翻訳してHipChatに戻す連携を行いましたが、Webhookを使えば、さまざまな外部システムと連携する可能性が広がります。CIツールと接続してビルドやデプロイの命令を発行したり、サーバーに接続してコマンドを発行したり、流行りのChatOpsを実現させることも夢ではありません。
今回作成した例を元に便利な機能を作成してみてはいかがでしょうか。
リックソフトはアトラシアン製品アジアパシフィック売り上げ第1位(2015~2016年)
リックソフト株式会社は、日本でトップレベルのAtlassian Platinum Solution Partnerです。アトラシアン製品の専任技術者が30人以上在籍しており、手厚いサポートを提供しています。また、豊富なライセンス購入特典もご用意しております。



































.png)
























