はじめに
「HipChat」はビデオ通話や画面共有機能などを備えた、エンタープライズ向けのチャットツールです。
今回はHipChatに投稿されたメッセージを翻訳する機能を、HipChatのWebhook、およびZapierを使用して実現させます。Webhookとはアプリケーションから別のアプリケーションに対してリアルタイムな情報提供を実現するための仕組みで、Zapierは複数のサービスを簡単に接続できるサービスです。翻訳は、投稿されたメッセージが日本語なら英語、英語なら日本語に翻訳できるようにします。
開発環境
HipChatはオンプレミス版のHipChat Serverとクラウド版のHipChat Cloudがありますが、今回は手軽に試せるクラウド版を使います。
- HipChat Basic(ユーザー数に制限なく、無料でテキストのやり取りを行うことができます)
- Zapier
連携の構成
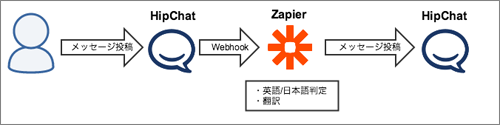
HipChatとZapierの連携は下図のように、ユーザーがHipChatに投稿したメッセージをWebhookでZapierに通知します。ZapierはWebhookで受け取ったメッセージを英語/日本語判定して翻訳し、翻訳後にメッセージをHipChatに投稿します。

ZapierでZapを作成する
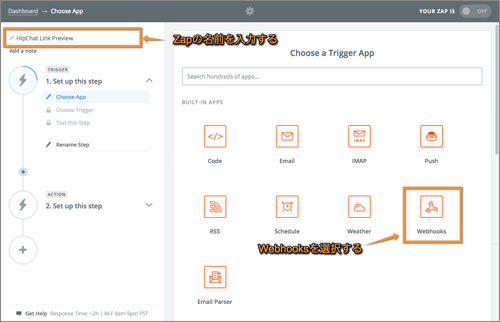
まず、ZapierでZapを作成します。Zapierにログインしたら、画面上部の[MAKE A ZAP!]をクリックします。すると、Zapの編集画面が表示されるので、まずはZapの名前とトリガーの種類を決めます。
ここではZapの名前は「HipChat Translation」とし、TriggerはWebhookを起点として動かしたいので[Webhooks]を選択します。

「Select Webhooks by Zapier Trigger」では[Catch Hook]を選択し、「Set up Webhooks by Zapier Hook」では、そのまま[Continue]をクリックします。
その後、「Test Webhooks by Zapier」に表示される「Use this」にWebhookの送信先URLが表示されるので、こちらをメモしておきます。
この画面でWebhookの接続確認をしますが、まだHipChat側でWebhookが作成されていないため次の手順で作成していきます。
REST API用の認証トークンを作成する
続いてHipChat側でWebhookの作成を行います。
Webhookの作成にはREST APIを使用します。REST APIを使用するにあたり認証トークンを作成する必要があるので、まず認証トークンを作成します。
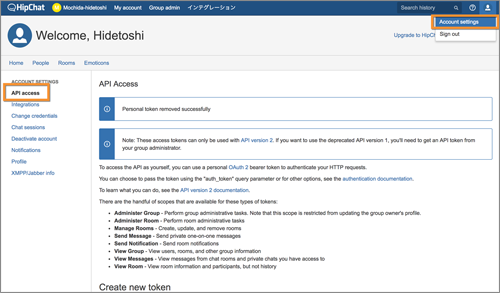
HipChat画面右上のユーザーアイコンから[Account setting]→[API access]と進めて「API Access」画面を表示します。

[Scopes]の選択リストから[Administer Room]を選択し、適当にラベルを入力して[Create]をクリックします。
認証トークンが表示されるので控えておきます。
















































