IRISは、データベース技術をはじめとして幅広い範囲の機能を持っています。IRISを理解してもらうためには、その機能を一つひとつ順番に説明していく方法もあるでしょう。しかし、限られた字数ではお伝えできないこともたくさん出てきてしまいます。また、全体像を捉えることが難しくなるおそれもあります。そこでこの連載では、簡単なアプリケーションを題材にしてIRISを使った開発の流れを体験する形で進めていきます。
その1回目となる今回のテーマは、ズバリ、「まずは動かしてみよう」です。
題材
本連載で作成するのは車載器のデータ(車の速度、エンジン回転数、位置情報など)を扱うIoTアプリケーションです。車載器のデータは、株式会社ビズベース様のご好意によりサンプルを用意しています。
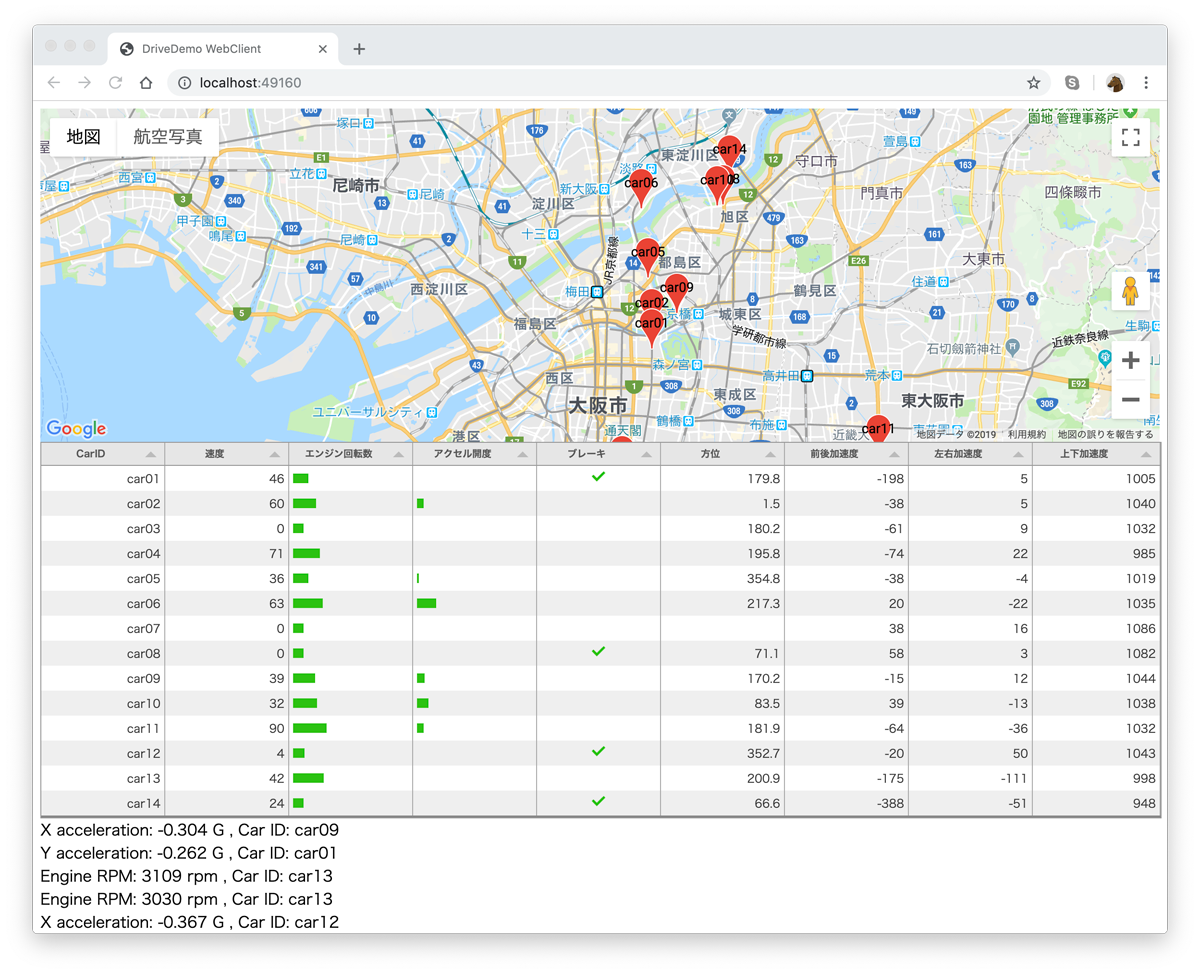
アプリケーションの画面は図のとおりです。

画面は3つの部分に分かれており、一番上にはGoogle Map上に車の現在位置をプロットしています。真ん中には、それぞれの車の速度やエンジンの回転数、ブレーキを踏んでいるかなどを一覧表で示しています。一番下には、大きな加速度がかかるなどのイベントが表示されます。
必要なソフトウェア
アプリケーションを動作させるためには以下のものが必要です。
- Git
- Docker
- Webブラウザ
- Maps JavaScript APIのキー (Google Cloud Platform)
今回のアプリケーションのソースコードやデータはGitHubで公開しています。お持ちの環境でGitのコマンドが実行できるよう準備してください。
CodeZineの読者の皆さまの中にはDockerをご存知の方は多いと思います。Dockerはコンテナと呼ばれる仮想化技術で、ソフトウェア実行環境の可搬性を高めるものです。今回のアプリケーションでもDockerイメージを利用し、設定などを行わずにアプリケーションを実行できます。また、IRISもDocker版を提供しています。Windows、Linux、macOS各OS用にDockerのエンジンがあるのでインストールしてください。また、複数のコンテナを制御するためにdocker-composeコマンドも使用するので、そちらもインストールしてください。
Webブラウザは、Chrome、Firefox、Safariで動作確認しています。
最後に、Google Cloud Platform(GCP)のMaps JavaScript APIのキーです。今回のアプリケーションでは、車の位置情報を元にGoogle Map上にプロットを行なっています。プロットを行うためには、GCPでキーを取得する必要があります。本原稿の執筆時点では月$200の無料クレジットがあり、本アプリケーションが利用するDynamic Mapsは無料枠内で最大28000回の読み込みが可能とのことです。地図へのプロットなしでもアプリケーションは動作しますが、ぜひキーを取得して試していただければと思います。
詳細は、GCPのページを参照してください。
アプリケーションの構成
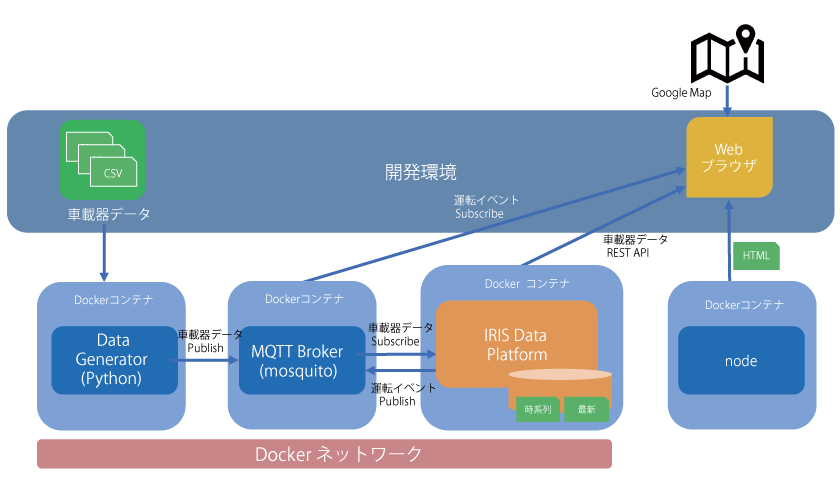
アプリケーションの全体構成を図に示します。

4つのDockerイメージでアプリケーションが構成されています。各イメージから1つずつコンテナを生成して動作します。
IRIS Data Platform
IRISの基本イメージに今回のアプリケーションコードを組み込んだものです。
MQTT Broker mosquito
MQTTブローカ には、Eclipse Mosquittoを使用します。MQTTはIoTやM2M(machine-to-machine)で活用される軽量プロトコルです。MQTTではセンサーなどからの情報をPub/Subメッセージングモデルで交換します。センサーなどは「トピック」と呼ばれるデータとともに情報を発信(Publish)します。データの受け取り側は処理したい「トピック」を購読(Subscribe)し、必要なデータのみを受信します。その仲立ちをするのがブローカです。
Data Generator
実際には車載器からの情報はリアルタイムに送信されますが、今回のアプリケーションではデータをCSVファイルの形で保持し、それを1秒に1回MQTTでPublishするプログラムを用意しました。それをData Generatorと呼ぶことにします。プログラムはPythonで記述しました。
node
Node.jsはJavaScriptの実行環境として開発者の方にはおなじみのものと思います。今回は、Webブラウザへのコンテンツを提供するためだけに使用します。本格的なアプリケーションを書く場合には、nodeとAngularを組み合わせるといった発展が考えられます。















































