前回の記事ではビジネスとデザインをつなぐための考えかたについて取りあげました。今回はウェブやアプリに携わるデザイナーのコーディングとの向き合いかたについてお伝えしていきます。
デザイナーもコードを書くべきか
デジタルプロダクトに関わるデザイナーがコードを書くべきか否か、インターネット上ではさまざまな意見が挙がっています。難しい問題ですが、個人として「自分だけでコーディングができる必要はないが、理解は必須」だと考えています。
コードの理解が必須だと考えるおもな理由は、以下の2点です。
- 理解できていない状態では、実装しづらいデザインを作成してしまう可能性が高いため。
- コードを想定しながら制作することでプロダクトに秩序をもたらし、チームで扱いやすくなるから。
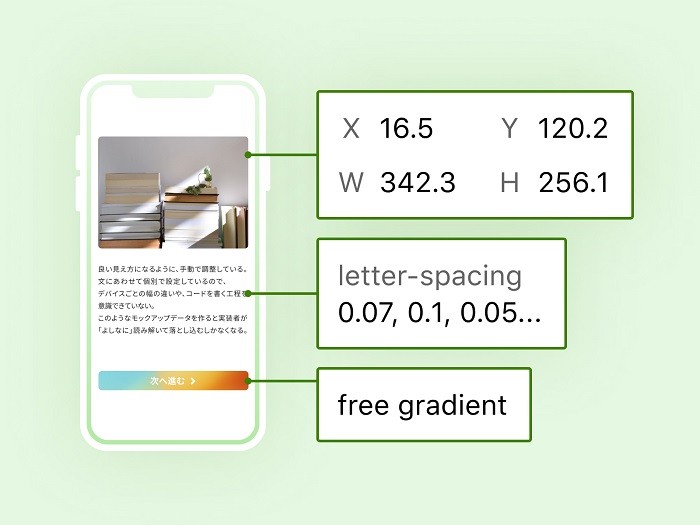
1番について、たとえばUIモックアップでの見栄えだけを意識して作られたデータは、以下のようなつくりになっていることがあります。

- 配置やサイズに少数pxが用いられている
- フリーグラデーションを用いていて、コードだけだと表現できない
- 改行位置が恣意的に設定されていて、デバイスの幅の違いが考慮できていない
もちろんまったく実装できないわけではありませんが、ある程度妥協せざるを得ません。ですが、そもそもコードを理解していればこのようなデータを作ることはないでしょう。
2番について、これを理解していることで「見た目ではちょっとした調整だが、コードに変換すると非常に手間がかかる」という事態を防ぐことができます。ひとつのプロダクトなのに、すべてのページを見渡すと以下のような仕様になっているというのは、よくあることではないでしょうか。
- メインカラーと明度や彩度が少しだけ違う色が何十種類も存在する。
- 見出しやボタンなど、よく登場するパーツのバリエーションが必要以上に多い。
- 同じような重要度の文章なのに、場所によって14px、15px、16pxと微妙に異なる。
UIツール上での変更は簡単にできるため、つい見た目優先で変えてしまう人が多いことが原因でしょう。しかしこれらを実装しようと思うと、既存のCSS設計とコンフリクトしてしまい、何をどうオーバーライドするかの判断が難しくなります。
ちなみに、私の観測範囲ではときどき「デザイナーがコードを学ぶと、実装しやすいものばかりを考えて、良いデザインを出せなくなってしまう。だからコードを学ぶべきではない」といった意見を耳にします。
しかし、実装しやすさとデザインの良し悪しにあまり相関はありません。良いデザインを作れるかどうかはデザインの理解次第、実装しやすいものを作れるかはコードの理解次第です。
実装しやすくて良いデザインと、実装しづらくて良いデザインがあるのであれば、実装しやすい方が良いはず。そのためやはり、コードの理解は必須だと私は考えています。

事業を運営している以上、開発者がデザイナーひとりという状況はあまりありません。
たとえば、「コードの理解はあるものの、実際に書くのは早くないデザイナー」と「バリバリ実装できるマークアップエンジニアまたはフロントエンドエンジニア」のふたりが同じチームにいるとき、デザイナーが無理してまでたくさんのコードを書く必要はないはずです。実装しやすいモックアップを早く作り、コードを書いてユーザーに届ける――。これが、このふたりがタッグを組んで出せる最大の成果ではないでしょうか。
たいていのチームにおける役割分担を考えれば、デザイナーがコードを書くのは必須ではない。だが、上手く協働するためには後工程であるコーディングの理解をしておく必要がある。
このように理解してもらえたらと思います。