コミュニケーションを活発にするための3つの機能とは
ここからは、具体的な機能のUIについて紹介します。
マルチプレイ機能
1レースごとにメンバーを募集し(自分を含めて最大4名)、その場でさまざまな相手とマルチプレイを楽しむことができる機能です。マルチでプレイして的中した場合、ボーナス報酬を獲得することができます。

招待機能
TIPSTARをまだ始めていない友人を招待し、招待されたユーザーがTIPSTARをはじめると、サービス内通貨「TIPマネー」が500円分以上が当たる「友情ガチャ」を、招待したユーザーと招待されたユーザーの両方が獲得できる機能です。

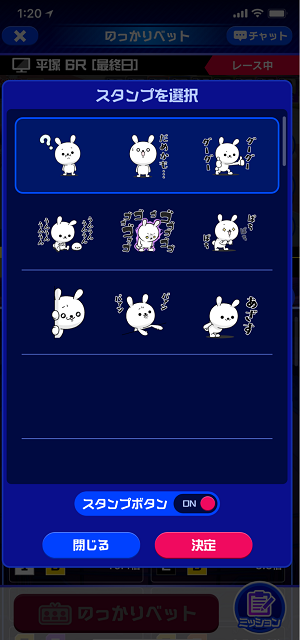
スタンプ機能
マルチを組んでいる時にレース中に使用できる機能です。ポジティブ・ネガティブ・フラットの3つの感情を表現できるスタンプを送り合うことで、マルチメンバーとのコミュニケーションを促進できる機能です。
レース中にボタンをタップするだけでスタンプを送ることができ、テキストよりも簡単にコミュニケーションを取ることができるため、スタンプを採用しました。

TIPSTARのUI/UX設計で意識したふたつのこと
ここまで紹介してきたTIPSTARのように、新サービスのUI/UX設計をする際にはプロダクトのコンセプトやターゲットなどをよく理解することがとくに重要です。
どのような人たちに使ってほしいのか、どんな価値を感じてほしいのか、どのようなサイクルでユーザーが利用するのか、どういった流れでこのサービスが世の中に広がっていくのか――。プロダクトに対する理解を深めたうえで、サービスの提供者側の視点も十分に理解してUI/UX設計を行うことも、大切な要素だと考えています。
TIPSTARのUI/UXを設計するにあたって意識していたことは、次のふたつです。
1.実際に利用するユーザーの視点で設計
まず行ったのは、利用するターゲットの細分化と言語化です。
我々が最初に届けたいターゲットはどのような人で、どんなことに興味を持ち、時間を使っているのか、さらにどういったことにお金を使っているのかなど、ターゲット設定を徹底的に行い、狙うべき層をチーム全体で言語化できるようにしました。
そして、私たちが設定したターゲットに対してマーケティングリサーチを実施。実際にベータ版を触ってもらい、いただいた意見を参考にUIの調整をしました。
2.事業部のメンバーと密に連携しながら、プロダクトの目的や狙いの理解を深める
私はこのプロジェクトにデザイナーとしてアサインされましたが、当初は具体的に何かを作ることはあまりなく、TIPSTARのUX設計やユーザーのゲームサイクルの設計などを話し合うことが多かったです。

そういった中で必要となるのは、業界全体の動きや、競合他社の状況、そこにTIPSTARはどのような戦略で立ち向かっていくのかなど、プロダクトとそれを取り巻く環境全体のこと。これらをふまえて毎日議論しながら、プロダクトの目的や理解を深めていきました。
プロジェクトでの1日のスケジュールは、前半はUX設計やゲームサイクル設計の会議で議論し、後半はUI設計を行うという形。UIのアウトプットはその日の最後にプロダクトオーナーに共有し、そのアウトプットを持って翌日のUX設計に関する会議に参加するという流れでした。
このようにメンバーと密に連携をとることで、プロダクトの目的や狙いから大きくズレることなく進められたと思います。
これらふたつを意識し、ユーザー側とサービス提供者側の双方の視点を持ってUI/UX設計することで、より良い体験を世の中に提供できるのではないでしょうか。
次回は「みてねみまもりGPS」について取り上げる予定です。お楽しみに。











































