はじめに
本連載では、JavaScriptを利用して動的なWebページを構築できるフレームワークVue.jsを、データの型指定ができるように拡張されたAltJS(コンパイルしてJavaScriptにする言語)であるTypeScriptで活用する方法を説明しています。前回記事では、Vue.jsのプロジェクト作成や実行などができるCLI(コマンドライン)ツール「Vue CLI」の利用法を説明しました。
一方、Vue.jsのプロジェクト作成や実行ができるツールとして最近話題になっているのが「Vite」です。Vue.jsの作者であるEvan You氏とオープンソースコミュニティで開発されているこのツールは、「ヴィート」(フランス語で「高速」の意味)という名の通り、プロジェクト作成や実行をより高速に行うことを主眼に作られています。Vue.jsだけでなく、Reactなどさまざまな形式のプロジェクトに対応するのもポイントです。

本記事では、Vue.jsとTypeScriptでの開発という本連載のテーマから少しだけ寄り道をして、CLIツールViteの特徴や利用法などを説明していきます。
対象読者
- Vue CLIの動作速度に不満な方
- Vue.js以外の開発にも興味がある方
- サクサクとリズムよく開発を進めていきたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
OSなどの環境
- Windows 10 64bit版
- Node.js v14.17.6 64bit版
- Microsoft Edge 93.0.961.47
Vite
- Vite 2.5.6
- Vue.js 3.2.11
- TypeScript 4.4.3
Vue CLI
- Vue CLI 4.5.13
- Vue.js 3.2.11
- TypeScript 4.1.6
ViteやVue CLIで生成されたプロジェクトをもとに実装したサンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、実行コマンドでプログラムを起動して、WebブラウザーでWebページのURLを表示します。
ViteとVue CLIでは実行コマンドやURLが異なります(表1)。ここで利用した以外のViteのコマンドは本記事で説明します。Vue CLIのコマンドについては前回記事を参照してください。
| サンプルの種類 | 実行コマンド | URL |
|---|---|---|
| Vite | npm run dev | http://localhost:3000/ |
| Vue CLI | npm run serve | http://localhost:8080/ |
Viteでプロジェクトを作って実行してみる
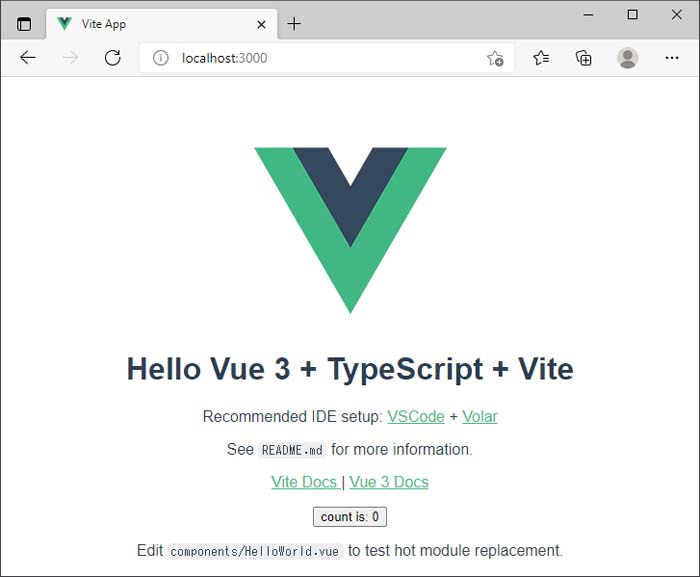
最初に、Vue.jsとTypeScriptを利用するプロジェクトをViteで作って、そのまま実行してみます。実行すると図2の通り表示されます。

Viteでプロジェクトを生成するには、Node.jsのパッケージマネージャーNPMを利用して、リスト1の通り実行します。Viteを事前にインストールする必要はありません。コマンドに含まれる「vite@latest」は、Viteの最新版を利用することを表します。なお、NPM以外(Yarn、PNPM)を利用する場合のコマンドは、公式ページで説明されています。
npm init vite@latest
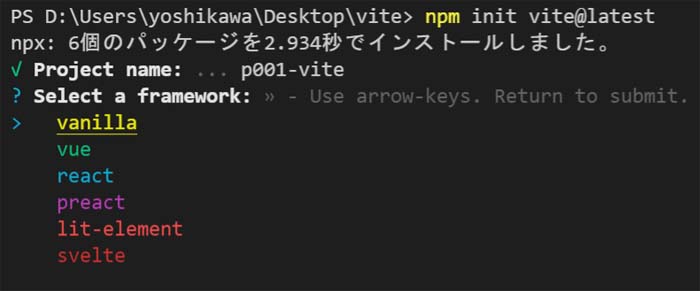
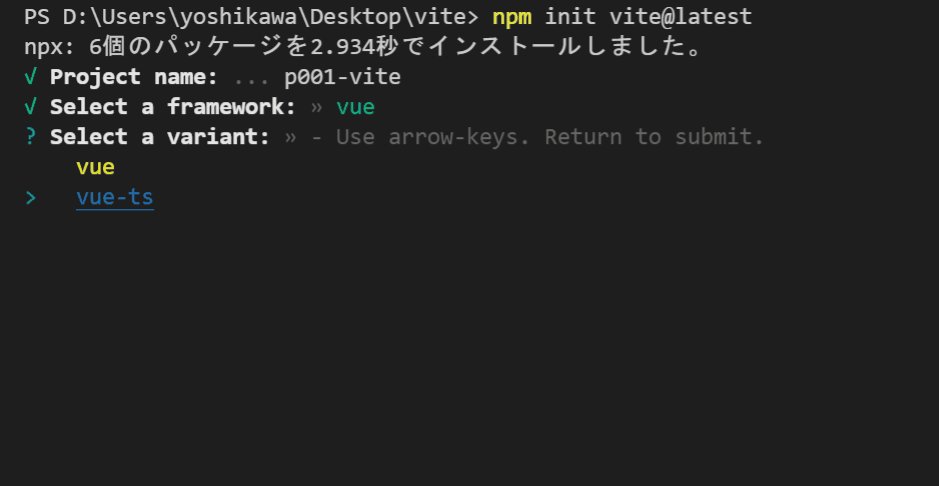
リスト1を実行すると、コマンドライン上でプロジェクト名を聞かれるので入力します。次に、生成するプロジェクトの種類が図3の通りリストされるので選択します。

図3の各選択肢により、Viteでは表2のフレームワークやライブラリーを利用したプロジェクトを作成できます。ここでは「vue」(Vue.js)を選択します。Vue.js以外のフレームワークやライブラリーについては表2の参考URLを参照してください。
| 選択肢 | 使用ライブラリー・フレームワーク | 参考URL |
|---|---|---|
| vanilla | なし(JavaScriptのみ使用) | - |
| vue | Vue.js | https://v3.ja.vuejs.org/ |
| react | React | |
| preact | Preact(軽量なReact互換ライブラリー) | https://preactjs.com/ |
| lit-element | LitElement(WebComponent作成用ライブラリー) | |
| svelte | Svelte(UIフレームワーク) | https://svelte.dev/ |
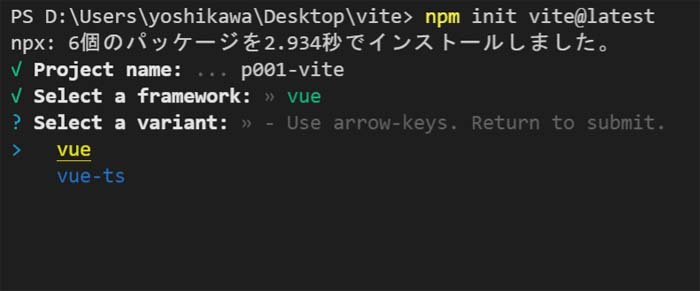
次に図4の選択肢が表示され、TypeScriptの利用有無を設定します。「vue」はTypeScriptを利用しない選択肢、「vue-ts」は利用する選択肢です。本連載ではTypeScriptを利用するので「vue-ts」を選択します。表2に示した各種類のプロジェクトのそれぞれで、TypeScriptの利用有無を選択できます。

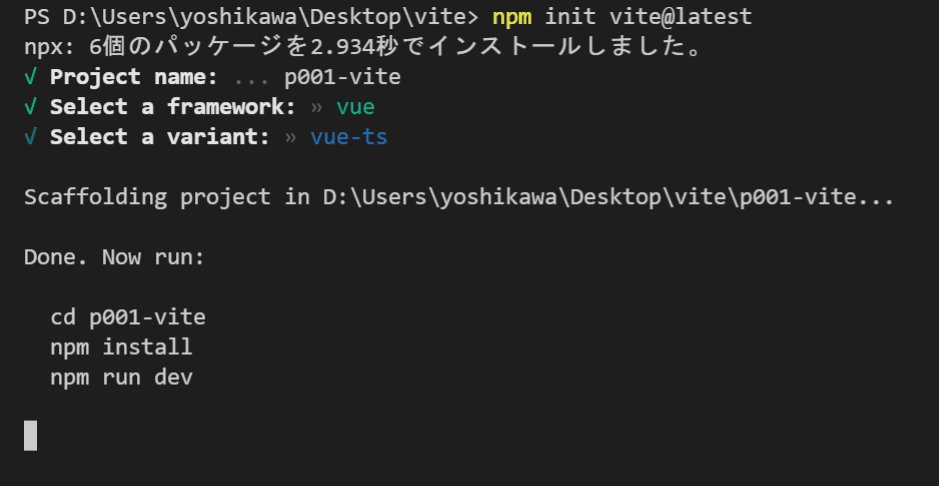
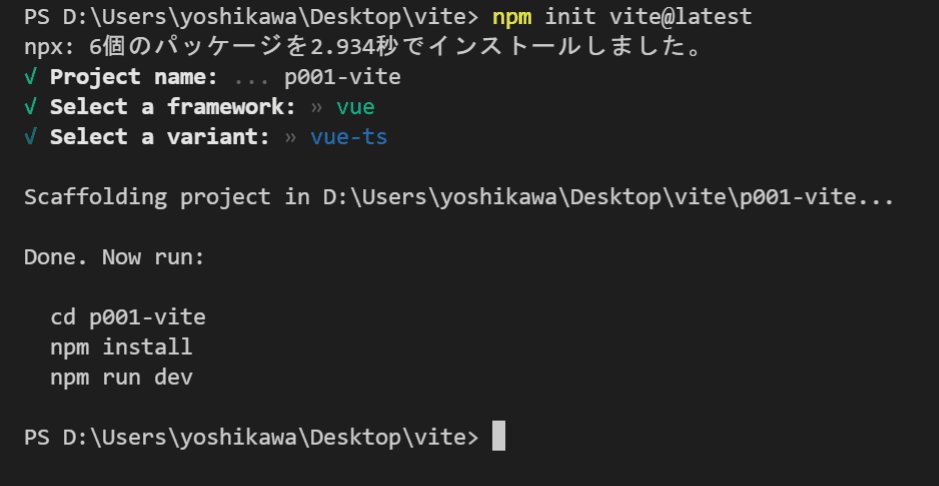
図4の選択が終わると、プロジェクトの生成が完了します。図5の通り、生成はほとんど一瞬で完了します。

図5:Viteでプロジェクトの生成が完了する様子
ただし、Viteで生成した直後のプロジェクトには、実行に必要なパッケージがインストールされていないため、リスト2の通りプロジェクトのフォルダーに移動して「npm install」コマンドを実行し、パッケージをインストールします。
cd p001-vite # プロジェクトフォルダーに移動 npm install # パッケージをインストール
パッケージのインストールが完了後、「npm run dev」コマンドを実行すると開発用のWebサーバーが起動するので、ブラウザーで「http://localhost:3000/」にアクセスすると、図2の通り表示されます。
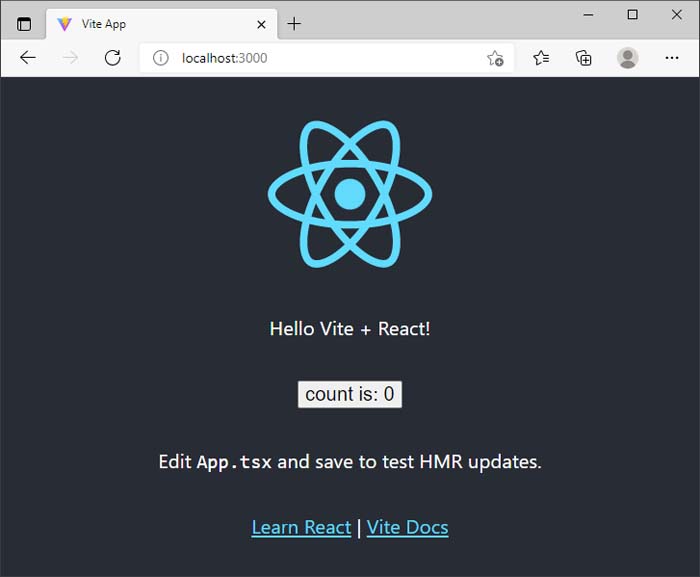
[補足]ViteでReactプロジェクトを作成する例
上述の通り、Viteでは表2に示した種類のプロジェクトが生成できます。例えば、図3の選択肢で「react」を選択し、その後の言語選択で「react-ts」を選択すると、TypeScriptを利用したReactのプロジェクトが生成でき、実行すると図6の通り表示されます。

高速な起動やソースコード編集の反映といったViteの特徴(詳細は後述)は、Vue.js以外のプロジェクトでも利用できます。
















































