はじめに
今回は、より複雑なGUIを汎用的な部品として簡単に作成できるようにする「カスタムタグ」について説明をしましょう。カスタムタグは、主にGUIを汎用的に再利用できるようにする仕組みです。タグに関する情報を記述したXMLファイルとクラスファイルを定義するだけで利用可能になります。
対象読者
- Javaの基本(文法全般および基本的なクラスライブラリの使い方程度)をマスターしている人。
- サーバサイド(JSP、サーブレット)について基礎から勉強したい人。
- Eclipse WTPを使った開発に興味がある人。
カスタムタグとは?
JSPとサーブレットを連携して利用するようになってくると、表示関係はJSP、処理関係はサーブレット、といった使い分けをするようになってきます。となると、次の段階は「汎用性のあるGUIの部品化」になってくるでしょう。
JSPは、その場で必要に応じてダイナミックに表示を生成することが可能です。が、ある程度複雑な表示を作成しようとなると、それなりの長さのコードを書かなければいけません。結果、GUIを生成するための長い長いJavaソースコードが埋め込まれることになってしまいます。これでは、せっかくGUIと処理を分離した意味がありません。
「カスタムタグ」は、こうした問題を解決する手段を提供します。これは、汎用性のある複雑なGUI表示を部品化して独自のタグとして定義し、そのタグをJSP内に埋め込んで利用できるようにする機能です。文字通り、独自の表示を行うタグを定義するわけです。
カスタムタグは、Javaのクラスとして定義をします。ですが、ただクラスを書いただけではカスタムタグとしては認識されません。カスタムクラスを使うためには、以下のようなものが必要となります。
- カスタムタグを定義したJavaクラス
- グライブラリ記述子(Tag Library Descriptor)のファイル。
カスタムタグのクラスは、その機能などから複数のものが用意されています。まずは、何のオプショナルな機能も持たない単純なタグを作成するための「SimpleTagSupport」というクラスを使って、実際にクラス定義をしてみることにしましょう。
TLDファイルの作成
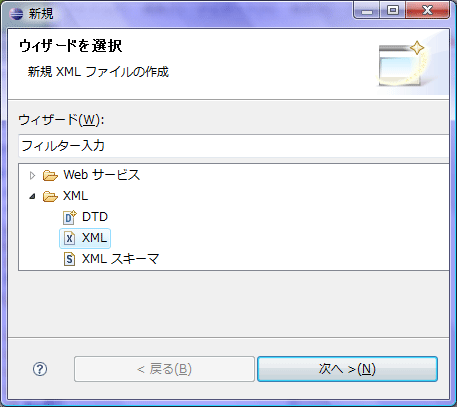
では、TLDファイルを作成しましょう。Eclipse Web Tools Platform(WTP)には、TLDファイルを作成するための専用機能は用意されていません。ですが、TLDファイルの中身はXMLですのでXMLファイルとして作成します。[ファイル]-[新規]-[その他]メニューを選び、現れたウインドウから[XML]-[XML]を選択して次へ進みます。

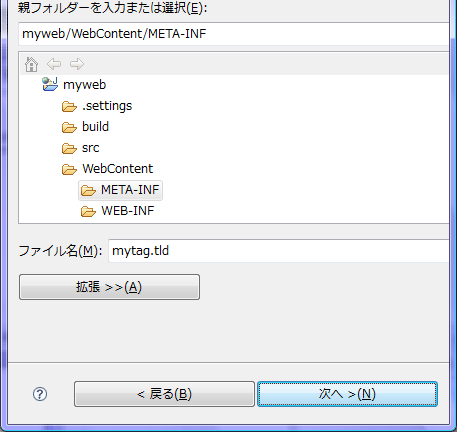
「XMLファイル」という設定画面に進みます。ここで、親フォルダーとしてプロジェクトのWebContent内にある「WEB-INF」(mywebプロジェクトの場合、myweb/WebContent/WEB-INF)を選択し、ファイル名に「mytag.tld」と入力して次へ進みます。

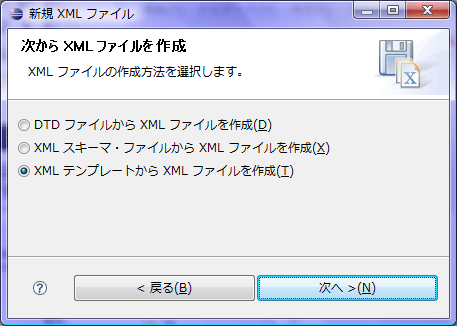
「次からXMLファイルを作成」画面に進み、生成するXMLのソースコードの生成法を選択します。TLDはDTDファイルから作ることもできるのですが、ここでは一番シンプルな方法として「XMLテンプレートからXMLファイルを作成」を選ぶことにします。

続いて「XMLテンプレートの選択」画面になります。ここで、利用するXMLテンプレートを選びます。ここでは「XMLテンプレートを使用」をチェックし、「xml装飾」を選択して終了します。
これで、ごく一般的な<?xml version="1.0"encoding="UTF-8"?>だけを用意した「mytagl.tld」というファイルが作成されます。これをダブルクリックして開くと、XMLデータの編集が行えるようになります。
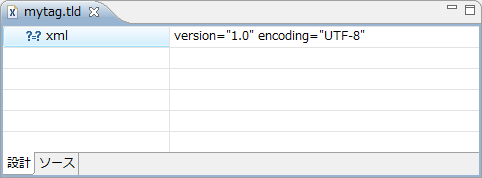
WTPに内蔵されているXMLエディタは、XMLの構造を階層的に表示し、ビジュアルに値を編集するタイプと、テキストエディタとしてソースコードのテキストを直接編集するタイプがあります。開いたエディタの下部に[設計][ソース]といったタブ表示があり、このタブをクリックして切り替えることで、ビジュアルな表示とソースコードによる編集の両方が行えるようになっています。
[設計]タブの表示では、XMLのそれぞれの要素が表として表示されます。左側に要素名が、右側にその値が表示されます。値部分をクリックすることで編集できるようになります。この状態でもいいのですが、やはりソースコードで全体を直接記述したいので、「ソース」タブに切り替えてソースを記述することにしましょう。