VCL for PHPのイベント
VCL for PHPの各コンポーネントには、さまざまなイベントが用意されています。しかし、イベントを使ってコードを記述する前に、PHPアプリケーションの実行のされ方を理解しておく必要があります。
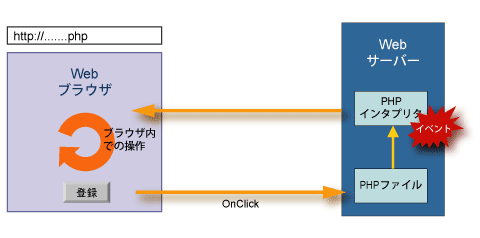
例えば、Delphi for PHPで作成したページ「unit1」を表示しようとします。その場合、ブラウザには次のようにURLを入力します。
http://localhost:3569/unit1.php
このときサーバ(この場合では、localhost)にリクエストが送信され、unit1.phpが実行され、その結果のHTMLがクライアントに返され、ブラウザに表示されます。
ところで、VCL for PHPのイベントが実行されるタイミングは、太字の箇所「unit1.phpが実行され」というところです。つまり、HTMLに表示されたページに配置されたコンポーネントのイベントハンドラに設定されたコードが次に実行される可能性があるのは、再び「unit1.phpが実行され」るときです。例えば、ボタンをクリックしたときなどです。

注意しなければならないのは、ブラウザに表示されたHTML内で起こる動作は、VCL for PHPのイベントでは捕捉できないということです。例えば、マウスカーソルをテキストラベルの上に移動したとか、入力ボックスのテキストを変更したときなどの動作は捕捉しません。あくまでも、サーバにリクエストが飛んだときだけです。
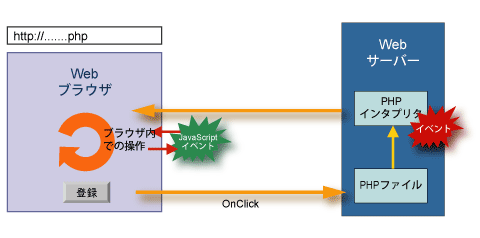
では、ブラウザ上で起きる動作を細かく捕捉したいときは、どうすればいいのでしょうか。
JavaScriptイベント
Object Inspectorには、もう1つ、「JavaScript」というタブがあります。ここには、JavaScriptによって記述可能な、クライアントサイドで捕捉可能なイベントがリストされています。上に挙げた、マウスカーソルをテキストラベルの上に移動したとか、入力ボックスのテキストを変更したといった動作は、JavaScriptイベントによって捕捉できます。

典型的なJavaScriptイベントの使い方を、Timerコンポーネントで説明しましょう。
新規アプリケーションを作成し、フォーム上にEditコンポーネントを配置します。ここには現在の日付と時刻を表示するようにしますので、少し幅を大きめに変更します。
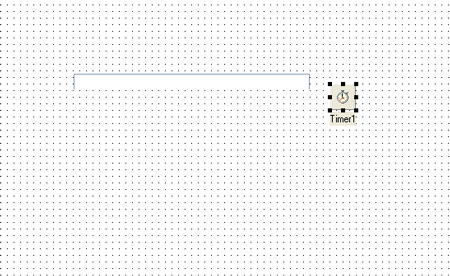
次に、Timerコンポーネントを配置します(Tool Paletteの「System」にあります)。このコンポーネントは実際にはページ上に表示されない非表示コンポーネントなので、アイコンだけが設計フォームに表示されます。

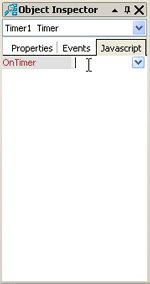
配置したTimerを選択して、Object Inspectorの「JavaScript Event」を表示します。

OnTimerイベントの値列をダブルクリックして、イベントハンドラを表示します。
function Timer1JSTimer($sender, $params) { ?> //Add your javascript code here <?php }
このイベントハンドラには、「Add your javascript code here」と書かれた箇所に、JavaScriptでコードを記述します。ちょっと特殊ですが、直前の?>でPHPコードは終わり、<?phpから再開しています。この間に、記述したJavaScriptがクライアントサイドで実行されるのです。
ここに次のように記述します(太字箇所)。
function Timer1JSTimer($sender, $params) { ?> //Add your javascript code here document.getElementById('Edit1').value = "現在時刻は" + new Date() + "です"; <?php }
注意しなければならないのは、コードがPHPではないということです。そのため、Edit1へテキストを設定する操作も異なります。コンポーネントへは、以下のように、コンポーネントのNameプロパティをgetElementById()に指定してアクセスします。
document.getElementById('Edit1')
このイベントハンドラを呼び出す頻度は、TimerのIntervalプロパティで設定します。デフォルトは1000(ミリ秒)なので、1秒ごとに呼び出され、表示を更新します。
































.png)
















