はじめに
Webページとデータベースを連動させたサイトはたくさんありますが、多くのWebページはクエリを実行するたびにページがリロードされてしまいます。しかし、LiveControls 1.0JのAjax対応リストボックスLiveListBoxコントロールを使うと、ページがリロードされることなくリストだけを更新することができます。
今回は、Ajax対応リストボックスの特徴を生かし、Accessデータベースから商品の在庫数を取得して3つのLiveListBoxコントロールに表示するWebページを作成してみました。
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、動作確認を行っています。
サンプルプログラム実行時の注意事項
1.Visual Studio 2005でサンプルWebサイトを開く
Visual Studio 2005をお持ちであれば、LiveControls 1.0Jトライアル版をインストールし、ソースコード圧縮ファイル「mylive2_vb_src.zip」または「mylive2_cs_src.zip」を解凍して作成されるプロジェクトファイルをVisual Studio 2005で開き、実行させてください。
2.Visual Studio 2005を使わずにサンプルWebサイトを開く
Visual Studio 2005を使わずに、直接IISなどのWebサーバでサンプルWebサイトを開く場合は、ソースコード圧縮ファイル「mylive2_vb_src.zip」または「mylive2_cs_src.zip」を解凍して作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。
1
プロジェクトファイルのフォルダを、そのままWebサーバへ配置します(例:\Inetpub\wwwroot直下へ配置)。
2
サーバに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
3
「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
4
クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mylive_vb/)。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コントロールのインストール
はじめてLiveControls 1.0Jを使用する方は、プロジェクトにLiveControls 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。
製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはLZH形式で圧縮されています。有償のコントロールですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
本記事はVisual Studio 2005を使う前提で説明をしているので、Visual Studio 2003の場合は、LiveControls 1.0Jのオンラインヘルプを見て、コントロールをインストールしてください。
コントロールの追加
LiveControls 1.0Jをインストールしたら、ツールボックスに専用のタブを作成し、LiveControls 1.0Jコントロールを追加します。追加するコントロールは、「.NET Frameworkコントロール」の名前空間が「Dart.PowerWEB.LiveControls」で始まるコントロール「LiveListBox」「LiveLabel」「LivePanel」「LiveMessageBox」です。
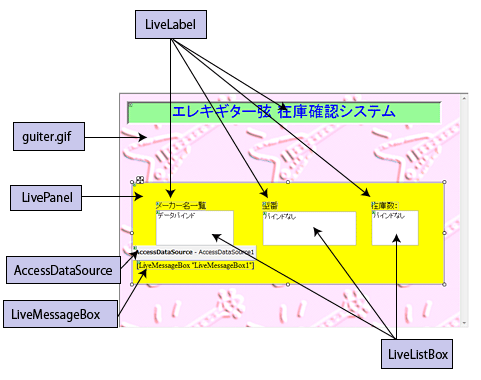
Webページのデザイン
Webページは、すべてLiveControls 1.0Jのコントロールを使用します。LivePanelは、標準コントロールのパネルと同じように、コントロールのレイアウトに使用します。
また、ページの背景には、「guiter.gif」を配置しています。

リスト「メーカー名一覧」の作成
3つ配置したLiveListBoxのうち、最初のLiveListBoxに、Accessのデータベースを設定します。
タスクトレイのメニューから「データソースの選択」を選ぶと、「データソース構成ウィザード」が起動するので、リストに組み込むテーブルまたはクエリを設定します。
今回使用するデータベースは、エレキギターの弦の在庫を管理しているデータベースで、「メーカー名一覧」と「在庫表」の2つのテーブルで構成されている簡単なものです。
このうち、最初のLiveListBoxコントロール「LiveListBox1」には、テーブル「メーカー名一覧」のメーカー名を組み込みます。データソース構成ウィザードで、この列「メーカー名」を指定して設定するだけで、データがLiveListBoxコントロールにリストとして組み込まれます。
また、WebページにAccessDataSourceオブジェクトが作成されます(不可視コントロールです)。
データの抽出とリスト化の処理
メーカー名をリストから選ぶと、これを抽出条件にクエリを実行し、型番(モデルNo)と在庫数を、残りのLiveListBoxコントロールのリストにそれぞれ組み込みます。
この処理は、最初のLiveListBoxコントロール「LiveListBox1」のイベントハンドラで行います。ユーザーがリストを選択すると、LiveListBoxコントロールには「SelectedIndexChanged」イベントが発生しますので、このイベントハンドラでクエリを実行する処理と、結果セットをリスト化する処理を実行します。
クエリ実行コードの作成
クエリの実行には、コードからOleDbConnection、OleDbDataAdapter、DataSetの各オブジェクトを作成して使用します。
まず、Accessデータベース「ギター弦在庫表.mdb」に接続するために、OleDbConnectionオブジェクトを作成します。
Protected Sub LiveListBox1_SelectedIndexChanged(ByVal sender _ As Object, ByVal e As System.EventArgs) _ Handles LiveListBox1.SelectedIndexChanged 'データベースに接続 Dim connection As New Data.OleDb.OleDbConnection( _ "PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source=" + _ Server.MapPath("App_Data/ギター弦在庫表.mdb"))
protected void LiveListBox1_SelectedIndexChanged(object sender, EventArgs e) { //データベースに接続 System.Data.OleDb.OleDbConnection connection = new System.Data.OleDb.OleDbConnection( "PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("App_Data/ギター弦在庫表.mdb"));
次に、最初のLiveListBoxコントロール「LiveListBox1」で選択されているメーカー名を取得します。これは、SelectedItemクラスのTextプロパティを参照します。取得したメーカー名を使って、SQL文を作成します。抽出する列は「モデルNo」と「在庫数」です。
そして、作成したSQL文とデータベースに接続するOleDb.OleDbConnectionオブジェクトを使って、OleDbDataAdapterを作成します。
'メーカー名を取得 Dim makername As String = Me.LiveListBox1.SelectedItem.Text 'クエリを実行 Dim sql As String = "SELECT 在庫表.モデルNo, 在庫表.在庫数 " + "FROM 在庫表 WHERE 在庫表.メーカー名='" + makername + "';" Dim adapter As New Data.OleDb.OleDbDataAdapter(sql, connection)
//メーカー名を取得 String makername = LiveListBox1.SelectedItem.Text; //クエリを実行 String sql = "SELECT 在庫表.モデルNo, 在庫表.在庫数 " + "FROM 在庫表 WHERE 在庫表.メーカー名='" + makername + "';"; System.Data.OleDb.OleDbDataAdapter adapter = new System.Data.OleDb.OleDbDataAdapter(sql, connection);
最後に、DataSetオブジェクトを作成し、Fillメソッドでクエリを実行して結果セットをDataSetオブジェクトに格納し、LiveMessageBoxコントロールでデータ件数を表示します。
Dim dataSet As New Data.DataSet() adapter.Fill(dataSet, "fill") Me.LiveMessageBox1.Show(dataSet.Tables(0).Rows.Count & _ "件のデータを取得しました。", _ Dart.PowerWEB.LiveControls.DialogType.Alert
DataSet dataSet = new DataSet(); adapter.Fill(dataSet, "fill"); LiveMessageBox1.Show(dataSet.Tables[0].Rows.Count + "件のデータを取得しました。", Dart.PowerWEB.LiveControls.DialogType.Alert);
LiveMessageBoxコントロールは、Windowsフォームで使用しているMessageBoxと同じようなメッセージボックスをWebページでも使えるコントロールで、Showメソッドでメッセージボックスを表示します。引数は2つで、「表示する文字列」と「ボタンのタイプ」になります。ボタンのタイプはJavaScriptメッセージボックスが表現できる3タイプとなっており、DialogTypeパラメータで指定します。
ユーザーが メッセージボックスのボタンをクリックすると、LiveMessageBoxコントロールには「Response」イベントが発生します。ボタンが押された時の処理を組み込みたい場合は、このイベントハンドラを使用します。
今回のプログラムでは、特に処理は組み込みません。
クエリ結果のリスト化
クエリの結果セットから、それぞれ「モデルNo」と「在庫数」のデータを取り出し、残りのLiveListBoxコントロール「LiveListBox2」と「LiveListBox3」のリストに組み込みます。
リストに組み込む処理はとても簡単で、LiveListBoxクラスのDataSourceプロパティにDataSetオブジェクトを、DataMemberプロパティにDataSet内のDataTable名を指定します。
そして、DataTextFieldプロパティに、クエリの結果セット内にある設定したいデータの列名を指定します。ここでは、LiveListBox2に「モデルNo」を、LiveListBox3「在庫数」を指定します。
最後に、DataBindメソッドを実行して、LiveListBoxコントロールとDataSetオブジェクトを結合させます。
' データベースをLiveListBoxコントロールにバインド LiveListBox2.DataSource = dataSet LiveListBox2.DataMember = "fill" LiveListBox2.DataTextField = "モデルNo" LiveListBox2.DataBind() LiveListBox3.DataSource = dataSet LiveListBox3.DataMember = "fill" LiveListBox3.DataTextField = "在庫数" LiveListBox3.DataBind()
//データベースをLiveListBoxコントロールにバインド LiveListBox2.DataSource = dataSet; LiveListBox2.DataMember = "fill"; LiveListBox2.DataTextField = "モデルNo"; LiveListBox2.DataBind(); LiveListBox3.DataSource = dataSet; LiveListBox3.DataMember = "fill"; LiveListBox3.DataTextField = "在庫数"; LiveListBox3.DataBind();
2つのリストの選択の連動化
型番と在庫数のデータを別々のLiveListBoxコントロールに組み込みましたので、どのモデルがどの在庫数なのかが分かるように、選択状態を連動させておきます。
これは、LiveListBox2、LiveListBox3のSelectedIndexChangedイベントハンドラで行います。
LiveListBoxクラスのSelectedIndexプロパティで現在選択されているリストのインデックス番号を取得し、もう1つのLiveListBoxコントロールのSelectedIndexプロパティに代入するだけOKです。
Protected Sub LiveListBox2_SelectedIndexChanged( _ ByVal sender As Object, ByVal e As System.EventArgs) _ Handles LiveListBox2.SelectedIndexChanged Dim pos As Integer pos = Me.LiveListBox2.SelectedIndex Me.LiveListBox3.SelectedIndex = pos End Sub Protected Sub LiveListBox3_SelectedIndexChanged( _ ByVal sender As Object, ByVal e As System.EventArgs) _ Handles LiveListBox3.SelectedIndexChanged Dim pos As Integer pos = Me.LiveListBox3.SelectedIndex Me.LiveListBox2.SelectedIndex = pos End Sub
protected void LiveListBox2_SelectedIndexChanged(object sender, EventArgs e) { int pos; pos = LiveListBox2.SelectedIndex; LiveListBox3.SelectedIndex = pos; } protected void LiveListBox3_SelectedIndexChanged(object sender, EventArgs e) { int pos; pos = LiveListBox3.SelectedIndex; LiveListBox2.SelectedIndex = pos; }
まとめ
リアルタイムにリストボックスのリストを更新する場合は、Ajax対応コントロールが威力を発揮します。使い方はとても簡単ですから、データベースとの連動もすぐに実現できます。
LiveMessageBoxも、Windowsフォームのメッセージボックスと同じような機能をWebページに組み込むことができます。イベントを使うことができ、HTMLやJavaScriptを書く必要もありませんので、Visual BasicやC#のプログラマにとっては、使い慣れたコントロールと言えるでしょう。



































.png)































