はじめに
多彩なデザイン機能を持つWPF(Windows Presentation Foundation)ですが、現時点ではWindowsフォームに比べるとまだまだコントロールの種類は少なく、入出力のインターフェイスをデザインする場合、限られたコントロールを組み合わせるしかありません。
PowerTools InputMan for WPF 1.0Jは、このようなWPFのコントロールに、優れた機能を持つ新しい入力コントロール群を追加できるコントロールスイートです。WPFに完全対応したテキスト、マスク、日付、数値、ドロップダウンカレンダー、ドロップダウン電卓、検証インジケータの7種類のコントロールと、標準コントロールにも適用できるふりがな取得や書式設定の機能により構成されており、どこよりもユーザーフレンドリーなGUIを持ったWPFアプリケーションを作成できます。
今回は、このPowerTools InputMan for WPF 1.0Jの中から、ボタンで数値を入力するとともに、色々な書式を設定できる数値入力コントロール「GcNumberコントロール」を使ったWPFアプリケーションを作成してみました。



対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
動作環境として、あらかじめ.NET Framework 4がインストールされている必要があります。動作するOSは、以下を参照ください。
| OS | 32ビット(x86) | 64ビット(x64) |
| Windows XP 日本語版 | ● | ● |
| Windows Vista 日本語版 | ● | ● |
| Windows 7 日本語版 | ● | ● |
| Windows Server 2003 日本語版 | ● | ● |
| Windows Server 2008 日本語版 | ● | ● |
| Windows Server 2008 R2 日本語版 | - | ● |
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にPowerTools InputMan for WPF 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
PowerTools InputMan for WPF 1.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、[WPFコンポーネント]で、アセンブリ名が[GrapeCity.WPF.InputMan]の「GcNumber」コントロールです。
![WPFコンポーネント名が[GrapeCity.WPF.InputMan]の「GcNumber」コントロールを選択する](http://cz-cdn.shoeisha.jp/static/images/article/6089/6089_fig4.gif)
GcNumberコントロールについて
GcNumberコントロールは、TextBoxとButtonを組み合わせて数値を入力するコントロールです。WindowsフォームのNumericコントロールとよく似たコントロールですが、さらに多くの拡張機能が組み込まれています。
表示数値の桁区切りや、小数点の表示などが可能で、数値に通貨記号や負号を付加したり、独自の文字列を数値の前後に付けて表示させることもできます。さらに、入力値と前後の文字列のフォントスタイルや文字色の変更が可能で、入力された値の整数部と小数部を取得するプロパティや、データベースに接続した時に未入力値をNULLなどの文字列で表示する機能なども備えています。また、コントロールの横に電卓をドロップダウン表示させるなど、実務に即した数値入力インターフェイスの構築も支援します。
入力値の書式設定
入力値の書式設定はGcNumberコントロールの主要機能で、入力用と表示用の2つがあります。それぞれ入力フィールドと表示フィールドを使って書式を設定します。
入力時の書式を設定する入力フィールドには、次の4種類のフィールドが提供されており、これらのフィールドオブジェクトを使って書式を設定できます。
- NumberSignField:接頭語/接尾語
- NumberIntegerPartField:整数入力
- NumberDecimalPartField:小数入力
- NumberDecimalSeparatorField:小数点
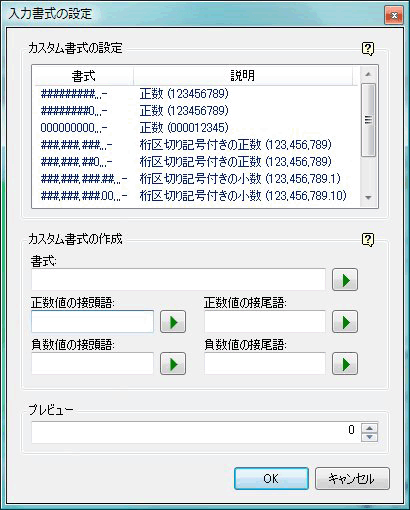
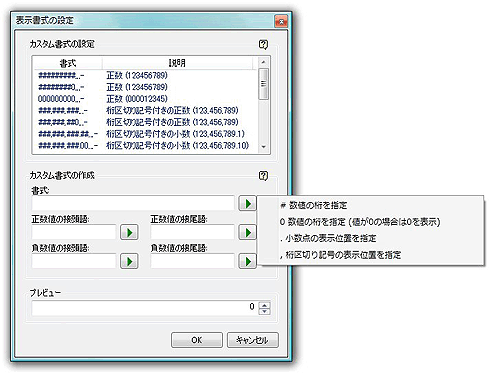
これらは、専用のダイアログを使って設定できます。

一方、表示フィールドでは、次の7種類のフィールドが提供されています。
- NumberSignDisplayField:接頭語/接尾語の表示
- NumberIntegerPartDisplayField:整数表示
- NumberDecimalPartDisplayField:小数表示
- NumberDecimalSeparatorDisplayField:小数点
- NumberDecimalGeneralFormatDisplayField:漢数字の表示
- NumberMoneyPatternDisplayField:下の桁をリテラル文字に置き換え
- NumberLiteralDisplayField:リテラル文字表示
「接頭語/接尾語の表示」フィールドは、入力値の表示以外に前後に好きな文字列を表示できる機能です。これまでは、ラベルなどを組み合わせて入力フィールドの説明などを表示していましたが、この「接頭語/接尾語の表示」フィールドを使えば、GcNumberコントロール内に入力フィールドの説明を入れることができたり、通貨単位の表示などを組み込むことができます。これらも、専用のダイアログを使って設定が可能です。

また、表示フィールドはそれぞれ文字色やフォントスタイル、背景色、枠線なども設定できます。


基本的な機能
数値コントロールとしての基本的な機能には、動作範囲を決定するMaxValueプロパティとMinValueプロパティがあります。値の増減はフィールド単位、値全体、あるいはキャレットが置かれている桁のいずれかに対して行うことができます。例えば、SpinModeプロパティをNumberSpinMode.Fieldに設定すればフィールド単位で、NumberSpinMode.Valueに設定すれば値全体に対して、NumberSpinMode.Digitsに設定すればキャレットが置かれている桁に対して、値の増減が行われます。増減幅は、次のようになっています。
| SpinMode | 説明 | プロパティ |
| NumberSpinMode.Field | キャレットの位置に存在するフィールドに対して値の増減を行います | 増減値は SpinIncrement プロパティで設定します。なお、リテラルフィールド上にキャレットがある場合、スピン機能は無効になります |
| NumberSpinMode.Value | キャレットの位置に関わらず、値全体に対して値の増減を行います | 増減値は SpinIncrementValue プロパティで設定します |
| NumberSpinMode.Digits | キャレットの位置に存在する桁に対して値の増減を行います | 増減値は SpinIncrement プロパティで設定します。なお、リテラルフィールド上にキャレットがある場合、スピン機能は無効になります |
SpinAllowWrapプロパティをTrueに設定すると、値が最大値に達した場合は最小値に、最小値に達した場合は最大値に、それぞれ自動的に値を変更します(デフォルト値はTrue)。
入力された値を取得するには、TextプロパティかValueプロパティを使用します。Textプロパティは、コントロールに表示される文字列値を取得します。Valueプロパティは、リテラル文字列を除いたコントロール内の数値をDecimal型で取得します。設定入力値に書式を設定した場合、その入力値を取得する際に書式付きで取得するのであればTextプロパティを、書式なしで取得するのであればValueプロパティを使用します。これら以外にも、次の機能があります。
-
マイナス値の色と設定
マイナス値が入力された際に表示する接頭辞/接尾辞文字列を指定できます。また、NegativeForegroundプロパティを使用して、マイナス値が入力された場合の文字色を設定できます。
-
プラス値/マイナス値の切り替え
デフォルトでは[+]キー、および[-]キーは、それぞれ入力値をプラス値/マイナス値に切り替えるスイッチとして動作します。値がプラス値の時に[-]キーを押すとマイナス値に、値がマイナス値の時に[+]キーを押すとプラス値に、それぞれ切り替わります。
-
値をNullにできるかどうかの設定
AllowDeleteToNullプロパティを使うと、値がゼロの時にDeleteやBackSpaceキーを押下することで、値をNullにできるかどうかを制御できます。
-
未入力時に表示する透かし表示テキスト
WatermarkNullプロパティおよびWatermarkDisplayNullプロパティを使用すれば、コントロールが未入力の時(値がNullの場合)に代わりに表示する透かし表示テキストを文字列として設定できます。また、値がゼロの場合は、WatermarkZeroプロパティおよびWatermarkDispkayZeroプロパティを使用して、透かし表示テキストの設定が可能です。
-
入力候補値の表示
ShowRecommendedValueプロパティを使用すると、数値コントロールで値が未入力の時、入力候補となる値をグレー表示できます。
-
ハイライト表示
HighlightTextプロパティを使用すると、フォーカスを受け取った時のテキストの選択状態を設定できます。
-
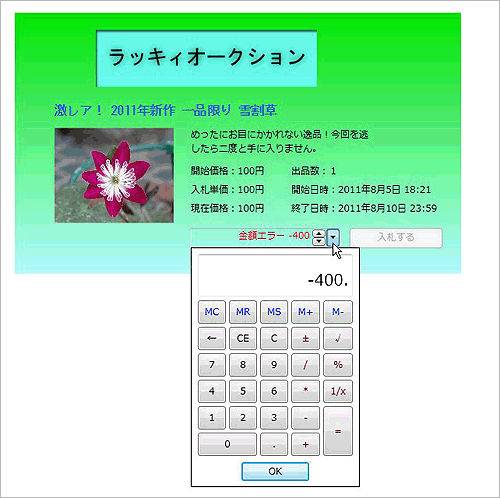
ドロップダウン電卓
数値コントロールには、ドロップダウンで表示できるドロップダウン電卓が搭載されています。
-
検証項目の指定
数値コントロールでは、RangeValidator(入力値が有効範囲内かどうかの検証)を使って入力された値の検証を行うことができます。
値が有効範囲を超えた場合の動作は、以下のいずれかから指定できます。
| プロパティ | 説明 |
| ValueProcessAction.Keep | 何もしません |
| ValueProcessAction.Clear | 入力値をクリアします |
| ValueProcessAction.Restore | 入力前の値を復元します |
| ValueProcessAction.AdjustToMinMax | 有効範囲内に収まるよう入力値を調整します |
WPFアプリケーションの作成
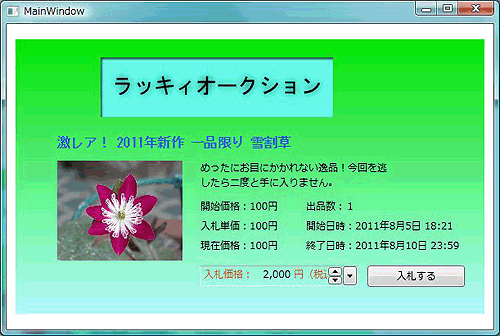
さっそく、GcNumberコントロールを使ってWPFアプリケーションを作成しましょう。今回は、オークションの入札画面を作成してみました。入札額をGcNumberコントロールを使って入力し、ボタンを押すとその額を画面に反映する、という簡単なものです。
GUIのデザイン
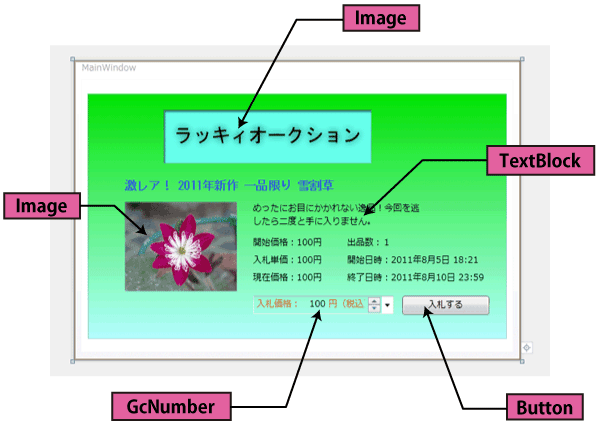
作成するWPFアプリケーションは、背景をグラデーションで塗りつぶし、ロゴと商品の写真をImageコントロールで表示します。文字列はすべてTextBlockコントロールで表示し、入札価格を入力するGcNumberコントロールを配置しています。
動作としては、[入札する]ボタンを押すと入力された値をTextBlockに反映します(GcNumberコントロールの設定は、この後作成しながら説明します)。

GcNumberコントロールの作成
GcNumberコントロールを作成します。今回のアプリケーションでは、GcNumberコントロールを以下の設定にして使用します。
- 入力書式に整数・小数ともに3桁の区切り記号を入れ、接頭語/接尾語を付けて文字色を変える
- 負の数値が入力された時にも接頭語/接尾語を付けて文字色を変える
- 動作範囲は-1,000から100,000,000(1億)までとし、増減値を100にする
- ドロップダウン電卓を常に使えるようにする
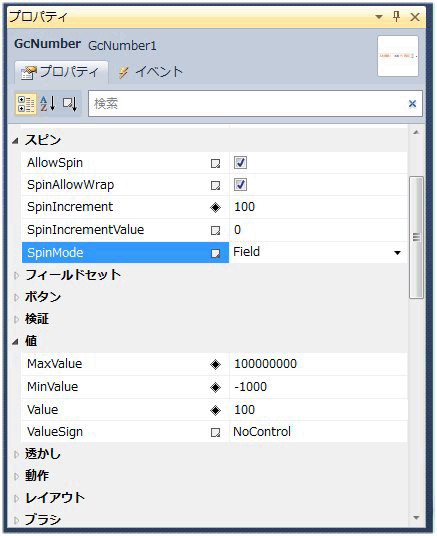
まず、ツールボックスにあるGcNumberコントロールを、WPFアプリケーションにドラッグ&ドロップします。Visual Studio 2010のデザイン画面でサイズを変更して、プロパティウィンドウで動作範囲を設定後「項目別」に切り替え、[値]をクリックして展開し次のプロパティを設定します。
| プロパティ | 設定値 |
| MaxValue | 100000000 |
| MinValue | -1000 |
| Value | 100 |
続いて、[スピン]を展開し、SpinIncrementプロパティを「100」にします。矢印ボタンをクリックすると値は100ずつ増減するようになります。

Visual Studio 2010のプロパティウィンドウは、デフォルトではアルファベット順になっているので、「項目別」に変更すると作業がしやすくなります。
GcNumberコントロールの書式設定
入力欄に「接頭語/接尾語」を設定します。書式としては、「入札価格: 円(税込)」となるようにします。
接頭語は「NumberSignPrefixField」クラスのプロパティを、接尾語は「NumberSignSuffixField」クラスのプロパティを使用します。これらは、プロパティウィンドウで値を設定すると自動的にXAMLのコードを作成してくれます。
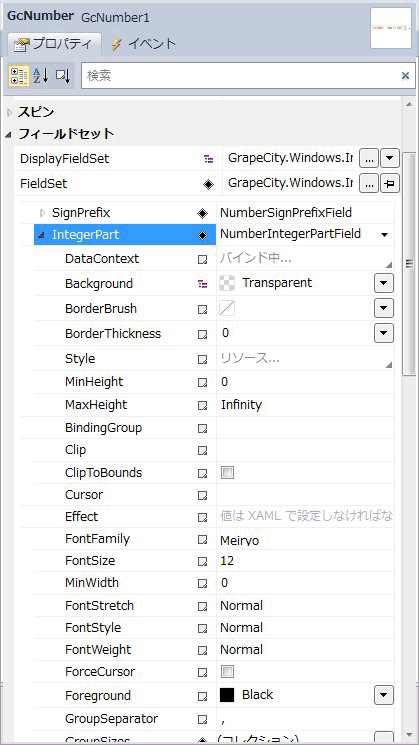
まず、プロパティウィンドウの[フィールドセット]をクリックして展開します。「FieldSet」欄の[▼]ボタンを初めて押すと、[作成]というボタンが出るので、これをクリックします(同時に、XAMLにこのクラスを作成するコードが書き込まれます)。全部で5つのフィールドが出てくるので、[SignPrefix]をクリックして展開します。
![[作成]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/6089/6089_fig11.gif)
![[SignPrefix]をクリックして展開する](http://cz-cdn.shoeisha.jp/static/images/article/6089/6089_fig12.gif)
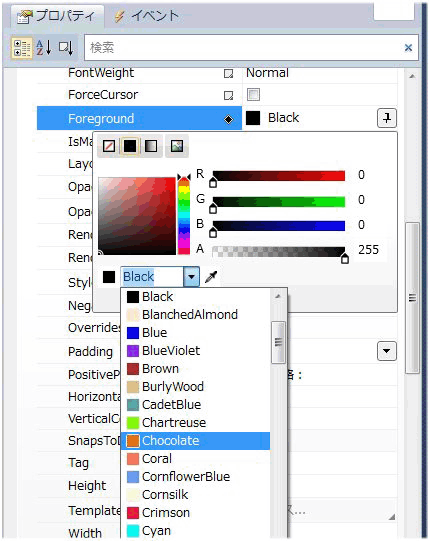
プロパティウィンドウをスクロールし、「PositivePattern」に「入札価格: 」と入力します。また、「Foreground」プロパティの[▼]ボタンを押してカラーパレットを表示し、色の名前リストから「Chocolate」を選びます。
![[▼]ボタンを押してカラーパレットを表示](http://cz-cdn.shoeisha.jp/static/images/article/6089/6089_fig13.gif)

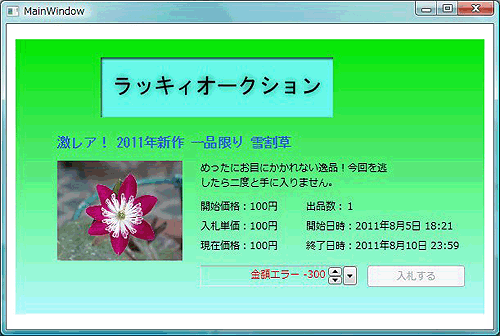
次に、入力値がマイナスになった場合の書式を設定します。「NegativePattern」プロパティを使用して、入力値がマイナスになった場合に表示する文字列「金額エラー -」を入力します。文字色はデフォルトの赤のままです。
続いて、「接尾語」を設定します。プロパティウィンドウで「SignSuffix」を選び、接頭語と同様「PositivePattern」に「 円(税込) 」と入力、「Foreground」プロパティに「Chocolate」を設定します。
文字列がすべて表示されるように、再度GcNumberコントロールのサイズをデザインウィンドウで調節します。
その他の外観設定
GcNumberコントロールの背景色設定と電卓のドロップダウン表示を設定します。
プロパティウィンドウで[ブラシ]をクリックして展開し、Backgroundプロパティをクリックします。これはGcNumberコントロールの背景色を設定するプロパティで、デフォルトでは白色(White)になっているので、透明に設定します。プロパティの値欄をクリックするとカラーパレットが表示されるので、[Nullブラシ]をクリックします。
![カラーパレットで[Nullブラシ]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6089/6089_fig15.gif)
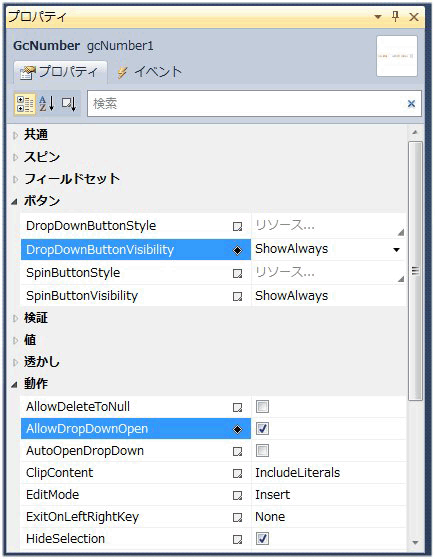
電卓の表示機能も有効にしてみましょう。[動作]をクリックして展開し、「AllowDropDownOpen」プロパティのチェックをオンに設定します。[ボタン]をクリックして展開し、「DropDownButtonVisibility」プロパティを 「ShowAlways」(常に表示)に設定します。これで、電卓を表示するドロップダウンボタンがGcNumberコントロールに表示されます。
電卓の機能は、あらかじめGcNumberコントロールに組み込まれており、計算結果は自動的にGcNumberコントロールに入力されるので、コードなどは一切書く必要はありません。

ページの仕上げとイベント処理
最後に、残りのコントロールを配置して仕上げ、2つのイベント処理を作成します。1つは、GcNumberコントロールの入力値が0以下になった場合は、入札を受け付けないようにButtonコントロールを無効にします。
Imports GrapeCity.Windows.InputMan
Class MainWindow
Private Sub GcNumber1_ValueChanged(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
If Me.GcNumber1.Value <= 0 Then
Me.Button1.IsEnabled = False
Else
Me.Button1.IsEnabled = True
End If
End Sub
using GrapeCity.Windows.InputMan;
namespace WpfApp_GcNumber_cs
{
public partial class MainWindow : Window
{
private void GcNumber1_ValueChanged(object sender, RoutedEventArgs e)
{
if (GcNumber1.Value <= 0)
{
Button1.IsEnabled = false;
}
else
{
Button1.IsEnabled = true;
}
}
もう1つは、入札金額をTextBlockに反映させる処理です。これは、メッセージボックスで確認を取ってから実行します。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim ret As MessageBoxResult
ret = MessageBox.Show("この金額で入札を受け付けます。", "入札確認", MessageBoxButton.OKCancel, MessageBoxImage.Question)
If ret = MessageBoxResult.OK Then
Me.TextBlock4.Text = "現在価格:" + Me.GcNumber1.Value.ToString() + "円"
End If
End Sub
End Class
private void Button1_Click(object sender, RoutedEventArgs e)
{
MessageBoxResult ret;
ret = MessageBox.Show("この金額で入札を受け付けます。", "入札確認", MessageBoxButton.OKCancel, MessageBoxImage.Question);
if(ret == MessageBoxResult.OK)
{
TextBlock4.Text = "現在価格:" + GcNumber1.Value.ToString() + "円";
}
}
}
}
以上で、できあがりです。
<Grid Height="335" Width="573">
<my:GcNumber Name="GcNumber1" Margin="0,276,155,33" Value="100" SpinIncrement="100" MaxValue="100000000"
MinValue="-1000" HorizontalAlignment="Right" Background="{x:Null}"
Width="203" WatermarkZero=""
AllowDropDownOpen="True" DropDownButtonVisibility="ShowAlways"
ValueChanged="GcNumber1_ValueChanged" UseLayoutRounding="True">
<im:GcNumber.FieldSet>
<im:NumberFieldSet>
<im:NumberFieldSet.DecimalPart>
<im:NumberDecimalPartField MaxDigits="0" />
</im:NumberFieldSet.DecimalPart>
<im:NumberFieldSet.DecimalSeparator>
<im:NumberDecimalSeparatorField />
</im:NumberFieldSet.DecimalSeparator>
<im:NumberFieldSet.IntegerPart>
<im:NumberIntegerPartField MaxDigits="9" MinDigits="0">
<im:NumberIntegerPartField.GroupSizes>
<im:IntegerItem Value="3" />
</im:NumberIntegerPartField.GroupSizes>
</im:NumberIntegerPartField>
</im:NumberFieldSet.IntegerPart>
<im:NumberFieldSet.SignPrefix>
<im:NumberSignPrefixField NegativePattern="金額エラー -" PositivePattern="入札価格: " Foreground="Chocolate" HorizontalAlignment="Left" />
</im:NumberFieldSet.SignPrefix>
<im:NumberFieldSet.SignSuffix>
<im:NumberSignSuffixField NegativePattern="" PositivePattern=" 円(税込)" Foreground="Chocolate" />
</im:NumberFieldSet.SignSuffix>
</im:NumberFieldSet>
</im:GcNumber.FieldSet>
</my:GcNumber>
<Image Height="122" HorizontalAlignment="Left" Margin="51,148,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="153" Source="/WpfApplication1;component/Images/flower.jpg" />
<TextBlock Height="24" HorizontalAlignment="Right" Margin="0,118,84,0" Name="TextBlock1" Text="激レア! 2011年新作 一品限り 雪割草" VerticalAlignment="Top" Width="438" TextWrapping="Wrap" Foreground="#FF2D56DB" FontStyle="Normal" FontSize="16" FontFamily="MS Gothic" FontWeight="Bold" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="226,195,0,0" Name="TextBlock2" Text="開始価格:100円" VerticalAlignment="Top" Width="106" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="226,219,0,0" Name="TextBlock3" Text="入札単価:100円" VerticalAlignment="Top" Width="106" />
<Button Content="入札する" Height="26" HorizontalAlignment="Left" Margin="430,276,0,0" Name="Button1" VerticalAlignment="Top" Width="119" Click="Button1_Click"/>
<Image Height="73" HorizontalAlignment="Left" Margin="104,22,0,0" Name="Image2" Stretch="Fill" VerticalAlignment="Top" Width="284" OpacityMask="{x:Null}" Source="/WpfApplication1;component/Images/logo.jpg" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="226,243,0,0" Name="TextBlock4" Text="現在価格:100円" VerticalAlignment="Top" Width="106" />
<TextBlock Height="41" HorizontalAlignment="Right" Margin="0,148,112,0" Name="TextBlock5" Text="めったにお目にかかれない逸品!今回を逃したら二度と手に入りません。" TextWrapping="Wrap" VerticalAlignment="Top" Width="235" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="355,195,0,0" Name="TextBlock6" Text="出品数:1" VerticalAlignment="Top" Width="106" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="355,219,0,0" Name="TextBlock7" Text="開始日時:2011年8月5日 18:21 " VerticalAlignment="Top" Width="183" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="355,243,0,0" Name="TextBlock8" Text="終了日時:2011年8月10日 23:59 " VerticalAlignment="Top" Width="194" />
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF00E100" Offset="0" />
<GradientStop Color="#FFB4FFFF" Offset="1" />
</LinearGradientBrush>
</Grid.Background>
</Grid>
まとめ
GcNumberコントロールは、WPFアプリケーションにボタンで数値を入力できるインターフェイスを提供します。このコントロールは、単純に数値を入力できるだけでなく、数値に書式も設定でき、バラエティに富んだ外観を作成できます。これらの設定は、いずれもプロパティウィンドウを使って作成できるため、XAMLの記述方法を知らなくても簡単に設定できるようになっています。プログラミングの知識のないWebデザイナーでもコントロールを作成できるのは、とても嬉しい機能ですね。
よりユーザーフレンドリーなWPFアプリケーションの作成を考えている方には、お勧めのコントロールです。






























.png)


























