はじめに
「Charles」はHTTPのプロキシ・モニタを行えるGUIのツールです。似たようなツールとしてはFidllerが代表的ですが、CharlesはUIや操作性がシンプルです(その分機能は限定的です)。「HTTPをモニタする」というとなんだか取っ付きにくそうに感じるかもしれませんが、Charlesを使うことでその認識は大きく変わります。今回はこのツールのさまざまな使い方をWebフロントエンドの開発視点から紹介していきたいと思います。その便利さから弊社のWebフロントエンド開発チームにはなくてはならないツールとなっています。
Charlesとは
Charlesは公式サイトの説明にもある通り、HTTPプロキシ/HTTPモニタを行うツールです。機能を大きく分類するとできることはその2点だけですが、かゆいところに手が届く細かな機能を多く持っています。公式サイトから引用すると、機能としては以下のとおりです。
- SSL Proxying - view SSL requests and responses in plain text
- Bandwidth Throttling to simulate slower Internet connections including latency
- AJAX debugging - view XML and JSON requests and responses as a tree or as text
- AMF - view the contents of Flash Remoting / Flex Remoting messages as a tree
- Repeat requests to test back-end changes
- Edit requests to test different inputs
- Breakpoints to intercept and edit requests or responses
- Validate recorded HTML, CSS and RSS/atom responses using the W3C validator
今回はこの中からいくつかの機能を紹介し、さらにそれらをWebの開発現場ではどのように利用しているのかを解説していきます。
Charlesの基本設定
早速Charlesを使うための基本的な設定を見ていきます。なお、ここで紹介する設定はデフォルト値が設定されており、特に理由がなければ変更する必要はありません。
Charlesを起動すると以下のようなGUIが開きます。3つのプラットフォームに対応しているCharlesですが、基本的な構成要素はどのプラットフォームでも同じです。
頻繁に利用される機能は上部に切り替えのボタンが設置されています。それぞれショートカットキーが割り振られていますので、よく使う機能については覚えておくと便利です。[Structure]を選択していると大きく左右にビューが分かれ、左側に通信のログが、右側にログを選択した時の詳細が表示されるようになります。[Sequence]を選択した場合は上下に分かれ、上部が通信ログ、下部が詳細です。
プロキシの設定
プロキシの設定を見ていきます。メニューから[Proxy]→[Proxy Settings]を開きます。
[Proxies]のタブを見ると[HTTP Proxy]の設定項目があり、デフォルトでPortに8888が設定されています。Charlesはここで設定されたポートを使い、やり取りされる通信を監視します。後述する操作もこのプロキシの設定と設定されたポートが使われていることが前提になります。
Charlesを起動するとこの設定値に基づき、自動でプロキシの設定が行われます。自動で設定される項目は以下のようになります。
Windowsの場合

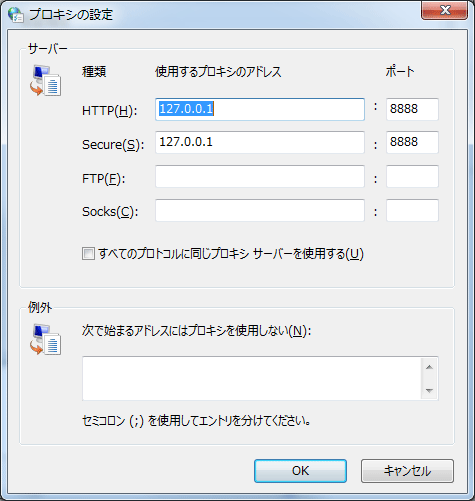
[コントロールパネル]→[インターネットオプション]→[接続]→[ローカルエリアネットワーク(LAN)の設定 - LANの設定]→[プロキシサーバー - 詳細設定]、[HTTP]の項目の[使用するプロキシのアドレス]に127.0.0.1、[ポート]に8888が設定されています。
Mac OSの場合
[システム環境設定]→[ネットワーク]→[利用するネットワーク]→[詳細]→[プロキシ]、[Webプロキシ(HTTP)]の項目にチェックが入った状態で、Web プロキシサーバに127.0.0.1、その横にポート番号の8888が設定されています。
HTTPS通信も同じように自動で設定がされています。
































.png)

















