はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
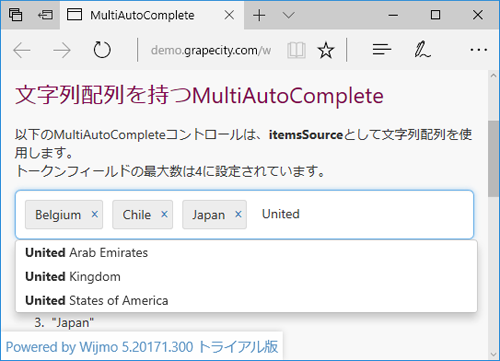
2017年5月に、Wijmoのアップデート「2017J v1」がリリースされ、さまざまな新機能が追加されました。本記事ではこのうち、MultiAutoCompleteコントロールを紹介します。MultiAutoCompleteは複数項目選択のUI部品で、キーボードで入力した文字列に一致する項目リストや、全項目の一覧ドロップダウンリストから、素早く選択できます。

参考 Wijmoの入力コントロール
WijmoではMultiAutoCompleteのほか、表1のような入力コントロールが提供されており、状況に応じて使い分けできます。詳細は入力コントロールに関するWijmoのドキュメントを参照してください。
| 名前 | 概要 |
|---|---|
| AutoComplete | MultiAutoCompleteと類似した単一項目選択のUI部品 |
| MultiSelect | ドロップダウンリストのチェックボックスで複数選択 |
| ComboBox | 入力値を自動補完する単一選択ドロップダウンリスト |
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方。
- より軽量/高速なJavaScriptのUI部品を探している方。
- 最新アップデートで何ができるかを確認したいWijmo 5ユーザーの方。
必要な環境
Wijmo 5はECMAScript 5に対応する、いわゆるモダンブラウザをサポートします。対応ブラウザはWijmoのWebサイトで案内されています。
Wijmo 5はJavaScriptのライブラリで、それ単体で利用できるほか、Angular(AngularJS 1/Angular 2以降)、Knockout.js、React、Vue.js(1/2)といったJavaScriptフレームワークと組み合わせて利用できます。本記事では、Wijmo 5とAngular(バージョン4)の組み合わせを利用します。Wijmo 5とAngularを組み合わせて利用する方法については、過去記事も参照してください。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Wijmo 5 5.20171.293 体験版
- Angular バージョン4
- Node.js v6.11.0 64bit版
- Microsoft Edge 40.15063.0.0
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルもTypeScriptで記述しています。
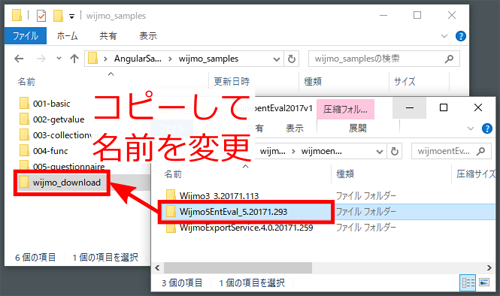
なお、本記事のサンプルコードを実行するには、Wijmoのダウンロードファイルからサンプルコードのwijmo_samplesフォルダーにWijmo 5のフォルダーを展開して「wijmo_download」と名前を変更したあと、各サンプルコードのフォルダーで「npm install」「npm start」コマンドを実行してください。