はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現状の最新版は「2022J v1」です。

Wijmoが提供するUI部品は、単体で利用する他に、Angular、React、Vue.jsといったJavaScriptライブラリ・フレームワークと組み合わせて利用することもできます。過去記事では、WijmoとReactを組み合わせた利用法を紹介しました。
本記事では、Wijmoに含まれる高機能グリッド部品FlexGridを、Vue.jsと組み合わせて動作させる方法を説明します。今回はクライアント側にVue.jsとWijmoを利用し、サーバー側にはマイクロソフトのフレームワークASP.NET Coreを利用して組み合わせます。関連して、ASP.NET Coreで簡単なWeb APIを自作する方法も説明します。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Vue.jsで利用できるUI部品を試したい方
- ASP.NET CoreのWeb API実装について知りたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20221.842
- Vue.js 3.2.37
- Microsoft Visual Studio Community 2022 17.2.6
- Node.js 16.16.0 64bit版
- Microsoft Edge 103.0.1264.77
サンプルコードに含まれるソリューションファイル(*.sln)をVisual Studio 2022で開いて、ソースコードの確認や実行が行えます。
Visual StudioのプロジェクトでVue.jsが動作する環境を整備する
Visual Studioには、クライアント側にAngularやReactを利用したプロジェクトのテンプレートがありますが、Vue.jsのテンプレートは現状ありません。そこでまず、Angularを利用するプロジェクトテンプレートをもとに、Vue.jsを実行させる環境を作成します。

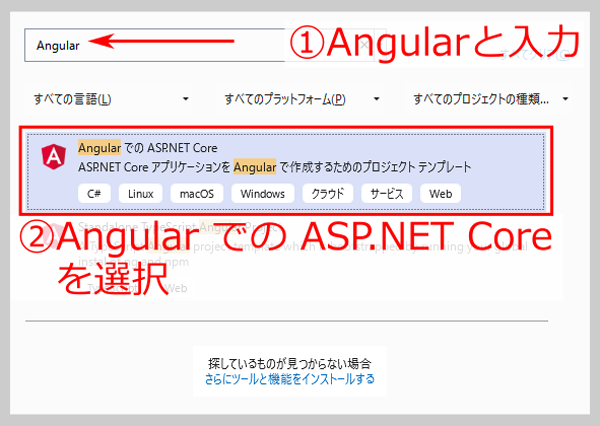
Visual Studioでプロジェクトを新規作成します。プロジェクトテンプレートは「Angular での ASP.NET Core」を選択します。

プロジェクト名と生成先パスの設定を行った後、フレームワークの選択では「.NET 6.0」を選択し、それ以外はデフォルト設定のままで「作成」をクリックします。そのままプロジェクトを実行させて、表示されるWebページURLのポート番号(図4では「44433」)をメモしておきます。このポート番号は、Visual Studioでプロジェクトを生成する都度、異なる値が設定されます。

生成されたVisual Studioプロジェクト内の「<プロジェクト名>\ClientApp」フォルダーがAngularのプロジェクトです。今回はこのプロジェクトをVue.jsのもので置き換えるので、もとのClientAppフォルダーを別の場所に移動しておきます。

Visual Studioプロジェクト内の<プロジェクト名>フォルダーに移動して、「npm init vue@latest」コマンドでVue.jsのプロジェクトを生成します。プロジェクト名は元のVisual Studioプロジェクトと同じにします。プロジェクト生成後、フォルダー名をClientAppに変更します。
Visual Studioから動作できるように、Vue.jsプロジェクトを設定します。まず、元のAngularプロジェクトからaspnetcore-https.jsをコピーして配置します。このファイルには、プロジェクト実行時に利用するSSL証明書を生成する処理が記述されています。
次に、Vue.jsプロジェクトの設定ファイルvite.config.jsを調整します。設定を記述するdefineConfigメソッドの前に、パラメーターを生成するリスト1のコードを追加します。
// 以下で利用するimportの追加
import fs from 'fs'
import path from 'path'
// SSL証明書パスの取得(aspnetcore-http.jsから移植)...(1)
// 証明書を配置するフォルダー ...(1a)
const baseFolder =
process.env.APPDATA !== undefined && process.env.APPDATA !== ''
? `${process.env.APPDATA}/ASP.NET/https`
: `${process.env.HOME}/.aspnet/https`;
// 証明書のファイル名 ...(1b)
const certificateArg = process.argv.map(arg => arg.match(/--name=(?.+)/i)).filter(Boolean)[0];
const certificateName = certificateArg ? certificateArg.groups.value : process.env.npm_package_name;
// ファイル名が生成できないときはエラー ...(1c)
if (!certificateName) {
console.error('Invalid certificate name. Run this script in the context of an npm/yarn script or pass --name=<> explicitly.')
process.exit(-1);
}
// 証明書と秘密鍵のフルパス ...(1d)
const certFilePath = path.join(baseFolder, `${certificateName}.pem`);
const keyFilePath = path.join(baseFolder, `${certificateName}.key`);
// プロキシー設定(Angularプロジェクトのproxy.conf.jsから移植)...(2)
const env = process.env; // proxy.conf.jsの記述と合わせるため
const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` :
env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:23032';
(1)は、aspnetcore-http.jsに記述されている、SSL証明書のパスを生成する処理をコピーしたものです。(1a)で証明書を配置するフォルダー、(1b)で証明書のファイル名を生成して、(1c)で証明書ファイル名が正しく生成されたことを確認後、(1d)で証明書(*.pemファイル)と秘密鍵(*.keyファイル)のフルパスを生成しています。
(2)は、元のAngularプロジェクトのプロキシー設定ファイルproxy.conf.jsに記述されている、プロキシーのURLを生成する処理をコピーしたものです。プロキシーのターゲットとして、ASP.NET Coreがホストする「http://localhost:<ポート名>」を生成します。
生成したパラメーターは、リスト2の通りdefineConfigメソッドに設定します。
export default defineConfig({
(略)
// このserver部分を追加 ...(1)
server: {
// SSL証明書の設定 ...(2)
https: {
key: fs.readFileSync(keyFilePath),
cert: fs.readFileSync(certFilePath)
},
// プロキシーの設定 ...(3)
proxy: {
'/weatherforecast': {
target: target,
secure: false,
headers: {
Connection: 'Keep-Alive'
}
}
}
}
})
defineConfigメソッドの引数内に、(1)のserverを追加して、その中にSSL証明書(2)とプロキシー(3)の設定を記述します。SSL証明書の設定では、リスト1(1d)で取得した証明書と秘密鍵のパスを指定します。またプロキシーの設定では、ASP.NETのWeb API「/weatherforecast」に対して、リスト1(2)で取得したターゲットなどを指定します。このプロキシー設定は、Vue.jsクライアントからNode.jsのWebサーバーに送信されるWeb APIへのアクセスを、ASP.NET CoreのWebサーバーに中継するためのものです。プロキシー設定については、WijmoとReactを組み合わせて利用した過去記事も参考にしてください。
最後に、package.jsonのscriptsに、Visual Studioから実行するためのコマンドを、リスト3(1)(2)の通り追加します。
"scripts": {
"prestart": "node aspnetcore-https", // プロジェクト実行前処理...(1)
"start": "vite --port 44433", // ポート番号を指定して実行...(2)
(略)
},
(1)は、「start」の前に「pre」をつけて「prestart」と指定することで、startコマンドの前に実行される処理になります(この「pre」の機能はnpmが提供するものです)。ここではプロジェクト実行前にaspnetcore-https.jsを実行してSSL証明書を生成させます。(2)のstartは、Visual Studioから呼び出されるプロジェクト実行処理の設定で、ポート番号を指定してプロジェクトを実行させます。ここでポート番号は、Angularプロジェクト実行時(図4)にメモしておいた番号を指定します。
以上の設定を行った後、Visual Studioでプロジェクトを実行すると、WebブラウザーにVue.jsの実行結果が図2の通り表示されます。
















































