はじめに
イメージの加工については、単純に描画を組み合わせる方法の他に、イメージ全体の色値を特定の方法に従って変換する、いわゆるフィルタ処理があります。フィルタ処理は、そのための機能を提供するクラスがいくつか用意されています。それらの使い方を理解することで、ごく基本的なフィルタ処理を実装できます。今回は、フィルタ処理全般について説明を行うことにします。
過去の記事
対象読者
- Javaの基本およびJavaによるWeb開発の基礎(JSP/サーブレット程度)をマスターしている人。
- グラフィック関連のプログラミング経験があまりない人。
- Javaのグラフィック処理を学び直したい人。
イメージをセピア色にする
イメージの加工と言うと、形状の加工の他に、イメージの状態に関する加工というものも行うことがあるでしょう。例えば、色調や輝度を変更するような処理です。グラフィックソフトなどでは、フィルタ処理として用意されている機能です。
複雑なフィルタ処理となると話は別ですが、単に「イメージに赤みをつける」というように全体の色合いを変えるだけなら、実は特別な機能など使わず、簡単に行うことができます。単に、setColorで色を設定し、イメージの上から塗りつぶすだけでよいのです。といっても、単純に塗りつぶしたのではイメージが上描きされて消えてしまいます。色を設定する際、アルファチャンネルを利用して透明度を設定して描画すれば良いのです。
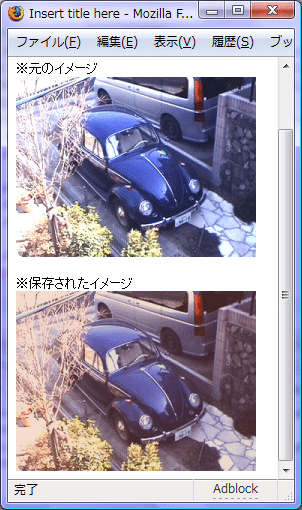
前回、用意したサンプルWebアプリケーション(test.jsp、SampleGraphicsFromImageFileクラスを使ったもの。詳細は前回の記事を参照)を今回もまた利用することにしましょう。SampleGraphicsFromImageFileクラスの描画用メソッドgetModifiedImageを修正して、読み込んだイメージをセピア色にするサンプルを考えてみます。
public BufferedImage getModifiedImage(BufferedImage im){ int w1 = im.getWidth(),h1 = im.getHeight(); BufferedImage im2 = new BufferedImage(w1,h1,BufferedImage.TYPE_INT_ARGB); Graphics2D g2 = im2.createGraphics(); Rectangle2D rect = new Rectangle2D.Double(0,0,w1,h1); g2.setColor(Color.WHITE); g2.fill(rect); g2.drawImage(im,0,0,null); g2.setColor(new Color(200,75,0,50)); g2.fill(rect); g2.dispose(); return im2; }

これは、イメージに赤と緑の色合いを加えてセピア色っぽい色付けをしてみた例です。ここでは、次のような形で色付けを行っています。
g2.setColor(new Color(200,50,0,50));
g2.fill(rect);
Colorインスタンスの作成では、4つの引数を指定し、第4引数でアルファチャンネルの指定を行います。「アルファチャンネル」というのは、色を指定するのにRGB以外に用意されている要素です。通常、コンピュータでは色はRGBの組み合わせで表現されますが、それ以外に、直接色として扱われないプラスアルファの値として用意されているのがアルファチャンネルです。多くの場合、これの値を「透明度」を指定するのに用いられます。
こうしてアルファチャンネルで透明度を指定してイメージ全体を塗りつぶせば、その色合いを重ね合わせることができるわけです。単純に、イメージにちょっとした色を重ねるだけならこれで十分使えるでしょう。














































