本記事は『動かして学ぶ!Slackアプリ開発入門』の「Chapter4 Slackアプリのサーバサイドを実装しよう」から「05 スラッシュコマンドを利用したSlackアプリを作る」を抜粋したものです。掲載にあたり編集しています。
なお、記事本文にて言及のある「第2章05節」の内容は割愛しています。ぜひ書籍でご確認ください。
利用するSlackアプリと特徴
スラッシュコマンド(/echo)を利用した簡単なSlackアプリを作ります。ここで利用するSlackアプリは第2章05節で作成した「test-app」です。
/echoは入力した内容をそのまま返すスラッシュコマンドです。
Slackアプリを設定する
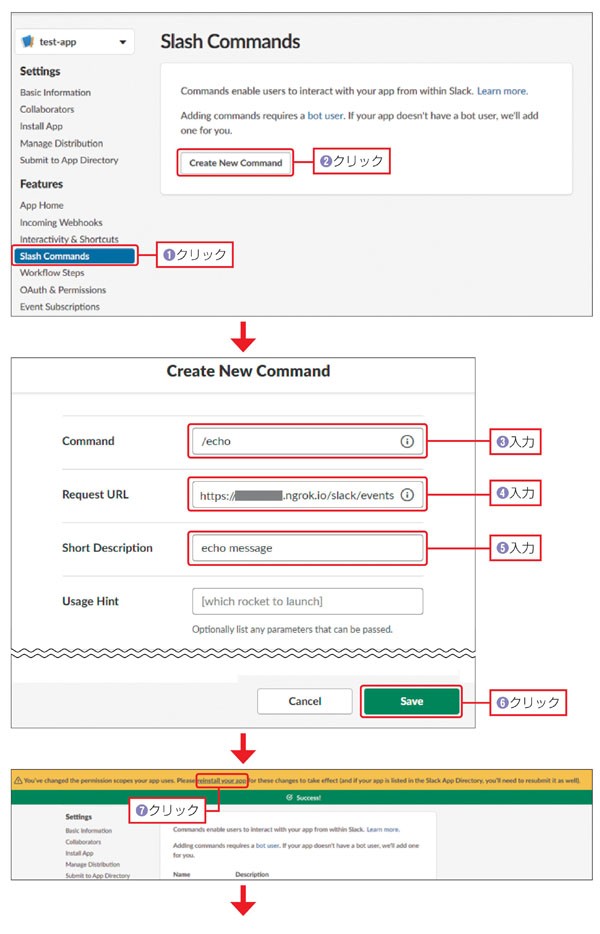
Slackアプリにスラッシュコマンドを追加する場合はSlackアプリ管理画面に移動し、左メニューから「Slash Commands」をクリックして(図4.7①)「Create New Command」をクリックします②。
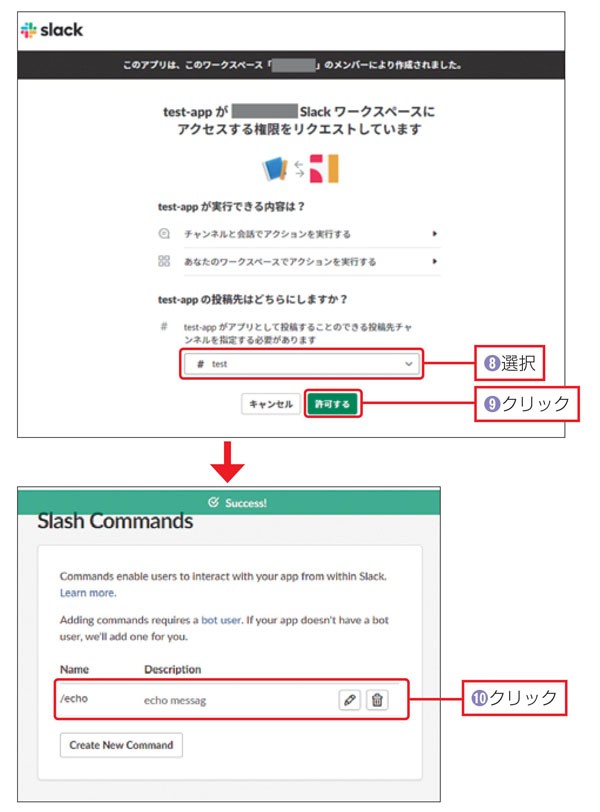
Commandに「/echo」③、Request URLにngrokのURLを入力します(Boltの利用を前提とするので「https://xxxxxxxxxxxx.ngrok.io/slack/events」となります)④。Short Descriptionに「echo message」を入力し⑤、「Save」をクリックします⑥。はじめて追加した時は警告画面が出るので「reinstall your app」をクリックして⑦、Slackアプリの投稿先を指定し⑧、「許可する」をクリックします⑨。するとスラッシュコマンドが登録されます⑩。


図4.7:スラッシュコマンドの登録
サンプルコードを設置する
リスト4.7のapp_command.jsを作成して、図4.6と同じ「test-sample」ディレクトリに保存します。
const { App } = require('@slack/bolt');
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET
});
(async () => {
// Webアプリの起動
await app.start(3000);
console.log('Bolt app is running!');
})();
app.command('/echo', async ({ command, ack, say }) => {
await ack();
await say(`echo: ${command.text}`);
});
Webアプリを起動する
新規でターミナルを起動し、cdコマンドでWebアプリのあるディレクトリに移動し、本章04節の「Webアプリを起動する」で説明した通りSLACK_BOT_TOKENとSLACK_SIGNING_SECRETを指定したWebアプリの起動コマンドを実行します。
% SLACK_BOT_TOKEN=xoxb-xxxxxxxxxxxx-xxxxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxx SLACK_SIGNING_SECRET=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx node app_command.js Bolt app is running!
動作を確認する
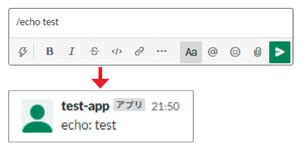
Slack上で/echoのコマンドに続けてテキストを入力すると、入力されたテキストがそのまま出力されます(図4.8)。動作を確認したらターミナルに戻り、[Ctrl]+[C]キーでWebアプリを終了してください。以降、動作確認後は同じようにしてください。

サンプルコードについて
app.commandはスラッシュコマンドを管理する関数です。
またackという関数は必須です。Slackはエラーやタイムアウトなどが起きるとRequest URLにデータを再送します。ackを呼び出すことでSlackへ「そのコマンドを受け取った」という情報を返し、再送をキャンセルします。
ackへの応答は3秒以内に返さなければならないことに注意してください。3秒を超えるとSlackはタイムアウトと判断してしまいます。そのためできる限り同期的にハンドラの上部でackを呼び出すことをおすすめします。

















































