はじめに
Webフロントエンド開発の分野では、JavaScriptを利用して動的なWebページを構築できるライブラリーやフレームワークがいくつかあります。Googleが中心となって開発しているAngularやその前身であるAngularJS、Facebookが中心となって開発しているReactなどが有名です。
本連載で取り上げるVue.jsも、そのようなフレームワークの一つです。JavaScriptを利用して、データとWebページの内容を結び付けて(バインディングして)表示したり、Webページを複数の部品(コンポーネント)に分割して実装したりできます。
Vue.jsは、GoogleでAngularJSを利用した開発を行っていたEvan You氏を中心に開発されており、2015年にバージョン1がリリースされ、現在の最新版は2020年にリリースされたバージョン3(Vue 3)です。公式サイトでは「プログレッシブ(漸進的な)フレームワーク」と紹介されており、Webページに少しずつ適用できるよう設計されています。もちろん、Webページ全体をVue.jsで構築する本格的な使い方もできます。

なお、CodeZineでは、Vue.jsの前バージョン(Vue 2)を利用したフレームワーク「Nuxt.js」の利用方法を、連載記事で取り上げているので、ぜひ参考にしてください。
本連載のもう一つの主役であるTypeScriptは、Microsoftが開発したプログラミング言語で、変換してJavaScriptを生成する、いわゆる「AltJS」言語です。TypeScriptの特徴として、データの型指定が利用できることが挙げられます。この機能により、統合開発環境(IDE)での支援が容易となるとともに、データ型を意識した厳密な実装ができ、JavaScriptを利用した実装で発生しがちなあいまいさを排除できます。

TypeScriptは、さまざまなJavaScriptライブラリーで開発言語として利用されており、前述のVue.jsも、バージョン3からはTypeScriptで開発されています(Vue 3自体はJavaScriptでも利用可能です)。
本連載では、Vue.js(Vue 3)とTypeScriptを組み合わせて利用する方法を、順を追って紹介していきます。今回は初回の導入として、Vue.js、TypeScriptそれぞれの概要や機能について、サンプルとともに説明します。
対象読者
- これからVue.jsに入門したい方
- Vue.jsやTypeScriptについて一から学びたい方
- JavaScriptのあいまいなデータ定義から脱却したい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Node.js v14.17.0 64bit版
- Vue.js 3.0.11, 2.6.12
- TypeScript 4.3.2
- Microsoft Edge 91.0.864.41
サンプルコードを実行するには、まず、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロードします。次に、TypeScriptのサンプル(p002-ts-basic)では「npm run build」を実行してTypeScriptファイルをコンパイルしてください。最後に「npm run serve」コマンドを実行すると、Webブラウザーが起動してWebページが表示されます。
最初のサンプルでVue.jsの便利さを実感
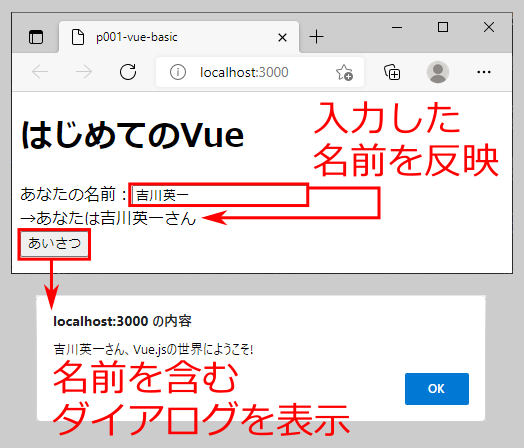
まず、Vue.jsがどんなものかを、簡単なサンプルプログラムを通して説明します。図3は、Vue.jsを利用して作ったWebページのサンプルです。テキストボックスに名前を入力すると、すぐ下の表示に反映されます。また「あいさつ」ボタンをクリックすると、テキストボックスに入力した名前を含むあいさつ文をダイアログで表示します。

このページのHTMLファイルは、リスト1の通りです。
<!DOCTYPE html>
<html>
(略)
<body>
<h1>はじめてのVue</h1>
<div id="my-first-vue"><!-- このdivの内部でVue.jsが動作 ...(1)-->
あなたの名前:<input v-model="name"><!-- テキストボックス ...(2)-->
<div>→あなたは{{ name }}さん</div><!-- 名前の表示 ...(3)-->
<button v-on:click="onButtonClicked()">あいさつ</button> <!-- ボタン ...(4)-->
</div>
<script src="https://unpkg.com/vue@3.0.11"></script><!-- Vue.jsを参照 ...(5)-->
<script src="index.js"></script><!-- これから実装するJavaScript ...(6)-->
</body>
</html>
Vue.jsのライブラリーと、それを利用してこれから実装するJavaScriptファイルを、<body>要素の最後(5)と(6)で参照しています。
(1)の「my-first-vue」というIDがついた<div>要素内でVue.jsを動作させます。(2)の「<input v-model="name">」がテキストボックス、(3)の「{{ name }}」が名前の表示です。(2)の「v-model」により、Vue.jsで利用する「name」という変数とテキストボックスの内容がひもづけ(バインディング)され、(3)の「{{ name }}」により、name変数の内容がWebページに表示されるようになります。(4)はボタンで、「v-on:click="onButtonClicked()"」は、ボタンのクリック時にonButtonClickedメソッドを実行することを表します。
ここで利用している「v-***」属性は、HTML要素に対してVue.jsの動作を設定するために利用されるもので、「ディレクティブ」と呼ばれます。詳細は本連載で随時説明していきます。
リスト1(2)で参照しているindex.jsは、以下の通り実装します。
// Webページの動作を実装 ...(1)
const MyFirstVue = {
data() { // データ ...(2)
return {
name: '吉川英一'
}
},
methods: { // メソッド ...(3)
onButtonClicked() {
alert(`${this.name} さん、Vue.jsの世界にようこそ!`)
}
}
}
// Vue.jsを初期化 ...(4)
Vue.createApp(MyFirstVue).mount('#my-first-vue')
Webページのロード時、まず(1)のMyFirstVueオブジェクトに、Vue.jsによるWebページの動作を実装していきます。(2)のdataメソッドは、Webページで使用するデータ変数を定めるもので、ここではname変数に名前の初期値を設定しています。(3)はWebページで使用するメソッドで、ここでは「this.name」でname変数を参照して、JavaScriptのalertでアラートダイアログを表示するonButtonClickedメソッドを実装しています。name変数やonButtonClickedメソッドが、HTML側のリスト1(2)~(4)で利用されます。
最後に(4)で、Vue.jsを初期化します。「Vue.createApp(MyFirstVue)」で、MyFirstVueオブジェクトをもとにVue.jsのアプリを生成し、mountメソッドで、IDが「my-first-vue」のHTML要素に反映しています。
このようにVue.jsを利用すると、テキストボックスに入力した文字列データを画面に表示したり、ボタンクリック時に特定の処理を実行したりする処理が実装できます。
なお、今回紹介したサンプルは、Vue.jsがプログレッシブフレームワークであることを生かして、特別なツールは使わずに、シンプルなWebページにVue.jsを直接適用しています。より本格的にVue.jsを活用するには、プロジェクトを自動生成するコマンドラインツール「Vue CLI」が利用できます。Vue CLIの利用方法は次回記事で説明します。
JavaScript行末のセミコロン(「;」)について
JavaScriptのコードでは行末にセミコロン(「;」)を付与するのが一般的ですが、Vue.jsの公式ドキュメントに記述されたソースコードでは一貫して文末にセミコロンが付与されていません。本連載のサンプルコードではVue.js公式ドキュメントにならって、原則として文末のセミコロンを付与しません。
Vue.jsのバージョン2と3での記述の違いについて
Vue.jsの現行バージョンであるバージョン3(Vue 3)と、前バージョンであるバージョン2(Vue 2)では、記述方法が異なる場合があります。例えばリスト2のindex.jsは、Vue 2では以下の記述となります。
// Webページの動作を実装 ...(1)
const app = new Vue({
el: '#my-first-vue', // Vue.jsを適用する要素のCSSセレクター ...(2)
data: { // データ ...(3)
name: '吉川英一'
},
methods: { // メソッド
onButtonClicked() {
alert(`${this.name}さん、Vue.jsの世界にようこそ!`)
}
}
})
Vue 3ではリスト2(4)のcreateAppでVue.jsのアプリを生成していましたが、Vue 2ではリスト3(1)のVueコンストラクターに、データやメソッドと一緒にVue.jsを適用する要素のCSSセレクター(2)を指定することで生成します。また、Vue 3のデータはリスト2(2)の通りJavaScriptオブジェクトを返却する関数を指定しますが、Vue 2のデータはリスト3(3)の通り、JavaScriptオブジェクトを直接指定できます(Vue 3では、オブジェクトリテラル形式の指定はできなくなりました)。
本連載では、Vue 3とVue 2の記述の違いについて、必要に応じて説明していきます。
















































