はじめに
前回は、リッチなユーザーインターフェイスの構築を簡単にするInfragistics NetAdvantage製品のコンポーネントの一つ「UltraWebGrid」について、クライアントサイド実装の基礎を紹介しました。
今回は、同じくUltraWebGridコントロールを使用し、クライアント側でサーバイベントを制御する方法を紹介します。
対象読者
Visual Basic 2005、Visual C# 2005を使ってプログラムを作ったことがある人。
必要な環境・コンポーネントのインストール
必要な環境・コンポーネントのインストールについては、『高度なUIのグリッドを使ってAJAXの非同期データ更新を行う』を参考にしてください。
コンボボックスで選択した項目のデータを非同期でグリッドに表示してみる
『高度なUIのグリッドを使ってAJAXの非同期データ更新を行う』ではグリッド上でデータ更新を非同期で行う設定を紹介しましたが、今回は同様にLoadOnDemandの設定を行って、コンボボックスで選択した値でグリッドを非同期で更新してみます。
1.Webサイトの新規作成
まず新しいWebサイトを作成します。Visual Studio 2005のメニューから[新規作成]-[Webサイト]を選択すると表示されるダイアログボックスで、[ASP.NET Web サイト]を選択し、Webサイトの名前を入力して(ここでは「WebSite_ClientSide_cs」)、[OK]ボタンをクリックしてください。
2.コントロールの配置
ツールボックスから、UltraWebGridコントロールとWebComboコントロールをデザインペインにドラッグ&ドロップします。UltraWebGridをドロップした際にデザイナが開きますが、そのまま[OK]ボタンをクリックしてください。
3.DataSetの設定
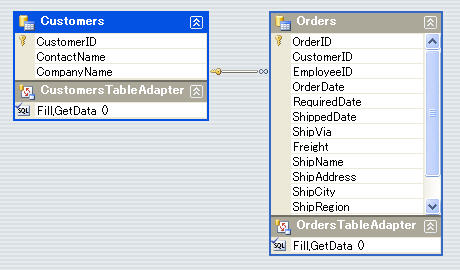
新しい項目の追加でDataSetを追加し、NorthWindを使用して以下の2つのデータを用意します。
- Customers
- Orders

4.WebComboの設定
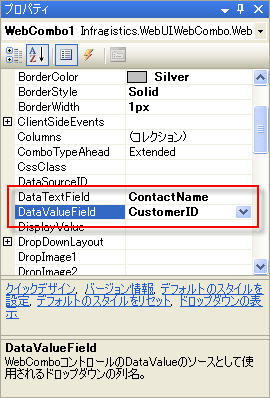
選択したCustomerIDでグリッドにフィルタをかけ、コンボボックスに名前を表示するため、WebComboのプロパティを次のように設定してください。
| プロパティ名 | 値 |
| DataTextField | "ContactName" |
| DataValueField | "CustomerID" |

5.UltraWebGridの設定
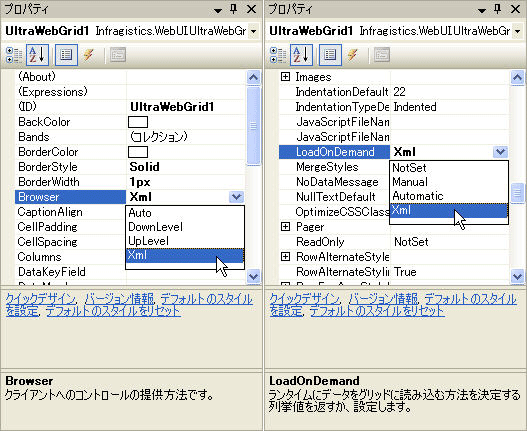
AJAX機能を有効にしてデータを更新するために以下の設定を行います。
| プロパティ名 | 値 |
| Browser | Xml |
| DisplayLayout-LoadOnDemand | Xml |

6.サーバ側メソッドの追加
Page_Loadイベント
まず、Page_LoadではWebComboへのデータバインドと、グリッドをフィルタする際のセッションへのemptyの設定を行います。
protected void Page_Load(object sender, EventArgs e) { if (!this.IsPostBack) { //CustomerIDに対するSession変数をemptyに設定 Session["CustomerID"] = string.Empty; //DataSetに追加したCustomersテーブルをコンボボックスで使用します。 DataSet1TableAdapters.CustomersTableAdapter customersTA = new DataSet1TableAdapters.CustomersTableAdapter(); DataSet1.CustomersDataTable customer = customersTA.GetData(); this.WebCombo1.DataSource = customer; this.WebCombo1.DataBind(); } }
Protected Sub Page_Load(ByVal sender As Object, ByVal e _ As System.EventArgs) Handles Me.Load If Not Me.IsPostBack Then Session("CustomerID") = String.Empty Dim customerTA As DataSet1TableAdapters.CustomersTableAdapter _ = New DataSet1TableAdapters.CustomersTableAdapter() Dim customer As DataSet1.CustomersDataTable = customerTA.GetData() Me.WebCombo1.DataSource = customer Me.WebCombo1.DataBind() End If End Sub
InitializeDataSourceイベント
InitializeDataSourceは手動で追加する必要があります。
追加方法ですが、CSの場合、コードビハインドのOnInitで追加するか、.aspxページでUltraWebGridのタグにOnInitializeDataSourceとして追加してください。
- UltraWebGridタグに追加する場合:
- コードのOnInitで追加する場合:
<igtbl:UltraWebGrid ID="UltraWebGrid1" runat="server"
Height="203px" Width="704px"
OnInitializeDataSource="UltraWebGrid1_InitializeDataSource"
Browser="Xml" >
protected override void OnInit(EventArgs e) { //WebGrid は、 InitializeDataSource イベントを発生させ、 //WebGrid にデータを入力します。 this.UltraWebGrid1.InitializeDataSource += new Infragistics.WebUI.UltraWebGrid .InitializeDataSourceEventHandler( UltraWebGrid1_InitializeDataSource); base.OnInit(e); }
次に上記で指定した名前のメソッドをサーバ側に追加し、ここでフィルタ設定をセッション情報に基づいて行って、グリッドに表示するDataSourceを設定します。
protected void UltraWebGrid1_InitializeDataSource(object sender, Infragistics.WebUI.UltraWebGrid.UltraGridEventArgs e) { DataSet1TableAdapters.OrdersTableAdapter orderTA = new DataSet1TableAdapters.OrdersTableAdapter(); DataSet1.OrdersDataTable order = orderTA.GetData(); if (Session["CustomerID"].ToString() != string.Empty) { //"CustomerID"があるかどうかを確認後に、ここでフィルタを作成。 order.DefaultView.RowFilter = "CustomerID='" + Session["CustomerID"].ToString() + "'"; } else { //"CustomerID"がない場合のフィルタを作成 order.DefaultView.RowFilter = "CustomerID LIKE '*'"; } this.UltraWebGrid1.DataSource = order.DefaultView; }
Protected Sub UltraWebGrid1_InitializeDataSource(ByVal sender As Object, _ ByVal e As Infragistics.WebUI.UltraWebGrid.UltraGridEventArgs) _ Handles UltraWebGrid1.InitializeDataSource Dim orderTA As DataSet1TableAdapters.OrdersTableAdapter = _ New DataSet1TableAdapters.OrdersTableAdapter() Dim order As DataSet1.OrdersDataTable = orderTA.GetData() If Not Session("CustomerID").ToString() = String.Empty Then '"CustomerID"があるかどうかを確認後に、ここでフィルタを作成。 order.DefaultView.RowFilter = "CustomerID='" + _ Session("CustomerID").ToString() + "'" Else '"CustomerID"がない場合のフィルタを作成 order.DefaultView.RowFilter = "CustomerID LIKE '*'" End If Me.UltraWebGrid1.DataSource = order.DefaultView End Sub
XmlHTTPRequestイベント
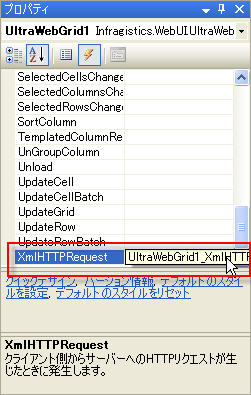
UltraWebGridのXmlHTTPRequestイベントに対するメソッドを、次のように[プロパティ]ウィンドウの[XmlHTTPRequest]をダブルクリックして追加します。

次にコードビハインドに追加されたメソッドに引数からデータを取得して、フィルタに使用するセッションにデータを設定します(※XmlHTTPRequestEventArgsのTypeをCustomにしてカスタムの呼びだしを行います)。
protected void UltraWebGrid1_XmlHTTPRequest(object sender, Infragistics.WebUI.UltraWebGrid.XmlHTTPRequestEventArgs e) { //タイプがCustomの場合、XmlHTTPRequestを処理 //CustomerIDをデータとしてカスタム要求を行う //CustomerIDのセッション変数にデータを格納し、 // その後のカスタムクエリおよびフィルタリングで使用 if (e.Type == Infragistics.WebUI.UltraWebGrid.XmlHTTPRequestType.Custom) { Session["CustomerID"] = e.Data.ToString(); } }
Protected Sub UltraWebGrid1_XmlHTTPRequest(ByVal sender As Object, _ ByVal e As Infragistics.WebUI.UltraWebGrid.XmlHTTPRequestEventArgs) _ Handles UltraWebGrid1.XmlHTTPRequest 'タイプがCustomの場合、XmlHTTPRequestを処理 'CustomerIDをデータとしてカスタム要求を行う 'CustomerIDのセッション変数にデータを格納し、 ' その後のカスタムクエリおよびフィルタリングで使用 If e.Type = Infragistics.WebUI.UltraWebGrid.XmlHTTPRequestType.Custom _ Then Session("CustomerID") = e.Data.ToString() End If End Sub

















































