【これまでの記事】.NET対応のクラウドデータ連携ライブラリセット「ComponentOne Data Services」活用術
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 11 Pro(22H2)
- ComponentOne Enterprise 2023J v3
- .NET SDK(8.0.101)
- Visual Studio 2022(17.8.6)
対象読者
- さまざまな種類のデータと簡単に連携したい方
- フォームや高機能なコントロールを利用したい方
- デスクトップアプリ開発、バックエンド開発が得意な方
ComponentOne Data Servicesの概要
まずは、ComponentOne 2023J v3を簡単に紹介します。ComponentOneは、メシウス株式会社が.NETプラットフォーム用に提供するUIコントロールセットです。Windows Forms、WPF、ASP.NET、ASP.NET Core、Blazor、WinUIに対応しています。このComponentOneですが、1月17日に「2023J v3」がリリースされました。2023J v3には、以下の特徴があります。
- .NET 8に対応したことによるパフォーマンスの向上
- Windows Formsにおけるリッチテキスト編集機能が正式リリースに
特に、LTS(Long Term Support)である.NET 8に対応したことで、安定した環境で良好なパフォーマンスの動作を期待できます。ComponentOne Data Servicesも簡単に紹介します。Data ServicesはComponentOneのエディションの一つで、さまざまなデータソースに接続して各種のデータ操作を実行するライブラリセットです。このData Servicesも、2023J v3において以下のように機能強化されました。
- DataConnectorにおけるSnowflake(SaaSプラットフォーム)のサポート
- 静的ファイルにおいて列のデータ型を決定するための行スキャン機能の追加
- Web API機能がASP.NET MVCとData Servicesでも利用可能に
特に、静的ファイルの行スキャン機能が追加されたことで、型情報を持たないCSVファイルやJSONファイルにおいて、列のデータ型を決定するのに役立ちます。この使用例は、後ほど紹介します。
開発環境の準備
開発環境を準備しておきましょう。本記事では、.NET 8とComponentOne 2023J v3がインストールされた環境で、Visual Studio 2022(バージョン17.8以降)を用いた開発を行っていきます。これらのインストールについては「【ComponentOne Data Services活用術】kintoneのデータをWindows FormsとBlazorで取得しよう」で紹介しているので、そちらを参照してください。当時とバージョンは変化していますが、基本的な手順は同じです。
なお、ComponentOneのインストール時に指定するエディションは、「WinForms Edition」と「Data Services Edition」としてください(他のエディションを含んでも問題ありません)。
データソースの準備
環境準備が済んだら、本記事のサンプルで使用するデータソースを準備します。Data Servicesでは、さまざまな形式の静的データファイルをサポートしているので、今回はCSV(Comma Separated Value)データとの連携を試してみます。用意するCSVファイルですが、ユーザーローカルが提供する「個人情報テストデータジェネレーター」(図1)を使って自動生成します。

作成するデータは、顧客名簿を想定して、以下の項目とします。フォーマットはCSV、件数は100件とします。
- 氏名(漢字とひらがなでチェック。姓名の区切りは半角スペース)
- メールアドレス(好みで「実在のドメインに近づける」にチェック)
- 郵便番号
- 電話番号
- 住所
- 会社名(出力対象は0~100歳、100%とする)
以下の内容でCSVファイルが生成されていることを確認してください。先頭行が、CSVファイルにおけるデータの列名に相当します。ファイル名は、customer.csvとしておきましょう。
"氏名","氏名(ひらがな)","メールアドレス","電話番号","郵便番号","住所","会社名" "伊藤 直之","いとう ただゆき","ito_tadayuki_07656908@gmail.com","03-4660-9994","154-1001","東京都台東区浅草1-3-203","有限会社コーシン" …略…
主キーに相当する列は生成されないので、それに相当する「No」列を手動で追加します。ExcelでCSVファイルを読み込み、先頭列を挿入、列名を「No」として連番(1~)を入力します。ファイルを保存すれば完了です。
以降は、作成したCSVファイルを使ったサンプルを紹介していきます。なお、CSVファイルは自動生成されたものですが、実在する人物や会社と一致する可能性はゼロではありません。あくまでも動作検証での利用にとどめてください(よって配布サンプルには含めていません。各自で用意してください)。
[NOTE]Data Servicesで利用できるデータソース
Data Servicesでは、CSVを含め以下の静的データ、SaaSを利用できます。このうちkintoneを用いた事例は「【ComponentOne Data Services活用術】kintoneのデータをWindows FormsとBlazorで取得しよう」で紹介しています。
- OData、CSV、JSON、Salesforce、Google Analytics、Dynamics 365、kintoneなど
コンソールアプリで接続確認
データソースが準備できたら、DataConnectorsを使ってCSVファイルのスキーマ(列構成など)を出力するコンソールアプリを作成して、CSVファイルへの接続を確認しましょう。なお、Data Servicesのライブラリ構成については、第1回を参照してください。
空のコンソールアプリを作成する
Visual Studioで、空のコンソールアプリを作成します。[新しいプロジェクトの作成]から、「コンソールアプリ」(.NET Frameworkでない方)を選択して、プロジェクト名には「CSVConnectorConsoleApp」などと適当な名前を指定し、フレームワークは「.NET 8(長期的なサポート)」のままでプロジェクトを作成します。
プロジェクト作成後、CSVファイルとDataConnectorsの利用に必要なパッケージC1.AdoNet.CSVをプロジェクトに追加してください。なお、DataConnectorsにあたるC1.DataConnectorパッケージは依存関係で自動的にインストールされます。
[NOTE]英語版パッケージと日本語版パッケージ
パッケージには、名称の末尾に「.Ja」と付いたものがあります。これは日本語版のComponentOneの利用に必要なパッケージです。付いていないものは英語版に対応したパッケージです。可能な限り、「.Ja」の付いたパッケージを優先してインストールしてください。本記事では、後述するスキャン機能を使用するために、英語版のパッケージを使用しています(本稿作成時点では、日本語版では正常に動作しません。日本語版では2024J v1以降のバージョンでの対応を予定しているとのことです)。
コンソールアプリのコードを記述する
コンソールアプリに以下のリストのコードを記述します。Program.csファイルの既存のコードは全て削除して、以下のリストのコードを記述します。
using C1.AdoNet.CSV; (1)
using System.Data;
string connectionString = @"Uri='customer.csv';Trim Values=true;DetectionSchemeType=RowScan;RowsToScan=100"; (2)
using (var conn = new C1CSVConnection(connectionString)) (3)
{
conn.Open(); (4)
ShowSchema(conn); (5)
}
// DataTableの列情報と全データを出力する
void ShowDataTable(DataTable table) (6)
{
foreach (DataColumn col in table.Columns) (7)
{
Console.Write("{0} ", col.ColumnName);
}
Console.WriteLine();
foreach (DataRow row in table.Rows) (8)
{
foreach (DataColumn col in table.Columns)
{
Console.Write("{0} ", row[col]);
}
Console.WriteLine();
}
}
// CSVファイルのスキーマを出力する
void ShowSchema(C1CSVConnection conn) (9)
{
var table = conn.GetSchema("columns", new string[] { "customer" });
ShowDataTable(table);
}
シンプルなコードですが、CSVファイルを使う場合のDataConnectorsの基本的な使い方となっているので、以降のサンプルにも共通する内容となっています。(1)は、CSVファイルのプロバイダであるC1.AdoNet.CSVを使う宣言です。データプロバイダごとに名前空間が用意されます。(2)は、CSVファイルへの接続文字列の定義です。それぞれのパラメータの意味は以下の通りです。
- Uri:CSVファイルのパスを含めた名前。customer.csvファイルは、このパスでアクセスできる必要がある(この場合は実行ファイルと同じ場所)
- Trim Values:CSVデータの読み書きでトリミング(前後の空白文字などの削除)を実施するかの指定・ここではTrue(実施する)を指定
- DetectionSchemeType:スキーマ(データ型)の検出方法。この場合は行スキャンを表すRowScan
- RowsToScan:スキャンする行数。この場合は100行。0だとスキャンしない。-1だと全行をスキャン
(3)では、CSVファイルに接続するためのC1CSVConnectionオブジェクトを生成し、(4)でCSVファイルへの接続をオープンしています。(5)で、(9)で定義されているスキーマ出力関数ShowSchemaを呼び出しています。(6)は、DataTableの出力のための関数ShowDataTableの定義です。後半でCRUD処理を実装するので、そこから利用することも踏まえて独立した関数としています。
(7)からは、DataTableの列情報を出力しています。列情報は、TableName、ColumnName、OriginalColumnなどのフィールドから成ります。(8)からは、同じくDataTableの各行を出力しています。行の内容は、(7)で出力される列情報に準じたものとなります。(9)は、スキーマ出力関数ShowSchemaの定義です。DataConnectorsのgetSchemaメソッドで、CSVファイルのスキーマを取得しています。ここでのスキーマとは先頭行の列名文字列であり、このためスキーマ名は"column"としています。
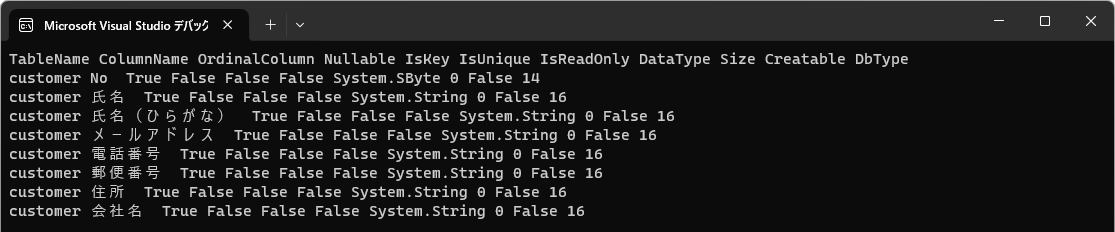
CSVファイルを設置し、アプリをビルド、実行して、図2のようにスキーマが出力されればCSVファイルへの接続は成功です。「No」列のDataTypeがSystem.SByteなど数値型になっていることを確認してください。

[NOTE]スキーマの決定方法
この例の通り、接続文字列でDetectionSchemeTypeを指定すると、列の型を自動判定できます。数値にも、整数や浮動小数点数の区別があり、日付なども判定できます。指定のない場合は、全ての列の型は文字列となります。また、行のスキャンで文字列型以外の判定を期待しても、一部でも異なるものが混じれば文字列となります(先頭の見出し行だけは例外です)。なお、上記でDataTypeがSystem.SByteとなったのは、メモリ消費ができるだけ少ない型を選択するようになっているからです。


































.png)













