はじめに
前回は、アプリ「愚っ痴る - ここが私の愚痴を吐き出す場所」アプリを作りました。あのアプリでたまった愚痴を発散していますでしょうか? 時には発散してリフレッシュすることも大事です。そんな時にはぜひ活用してください。
アプリ作成の第4弾は「カップラーメンタイマー」を作ります。カップラーメンを作る時に3分を計ってくれるシンプルなアプリです。
どのデバイスにも比較的にタイマーアプリはあると思います。でもいいのです。作りたいのです。作りたいから作りましょう。そんな気持ちもアプリ開発には時には必要です。
開発環境
この連載では、次の環境を使用しています。
- macOS Sequoia 15.1
- Xcode 16.1
プロジェクトを立ち上げる
今回も前回と同じように、作ったプロジェクトの中に新規ファイルを作成して進めていきます。
それでは、Xcodeからプロジェクトを開いて、アプリ作りを進めていきましょう。

「カップラーメンタイマー」のファイルを新規作成
カップラーメンタイマー用にコードを記述するためのファイルを新規作成します。前回と同様の「新規ファイル作成手順」でCupRamenTimerView.swiftファイルを追加します。
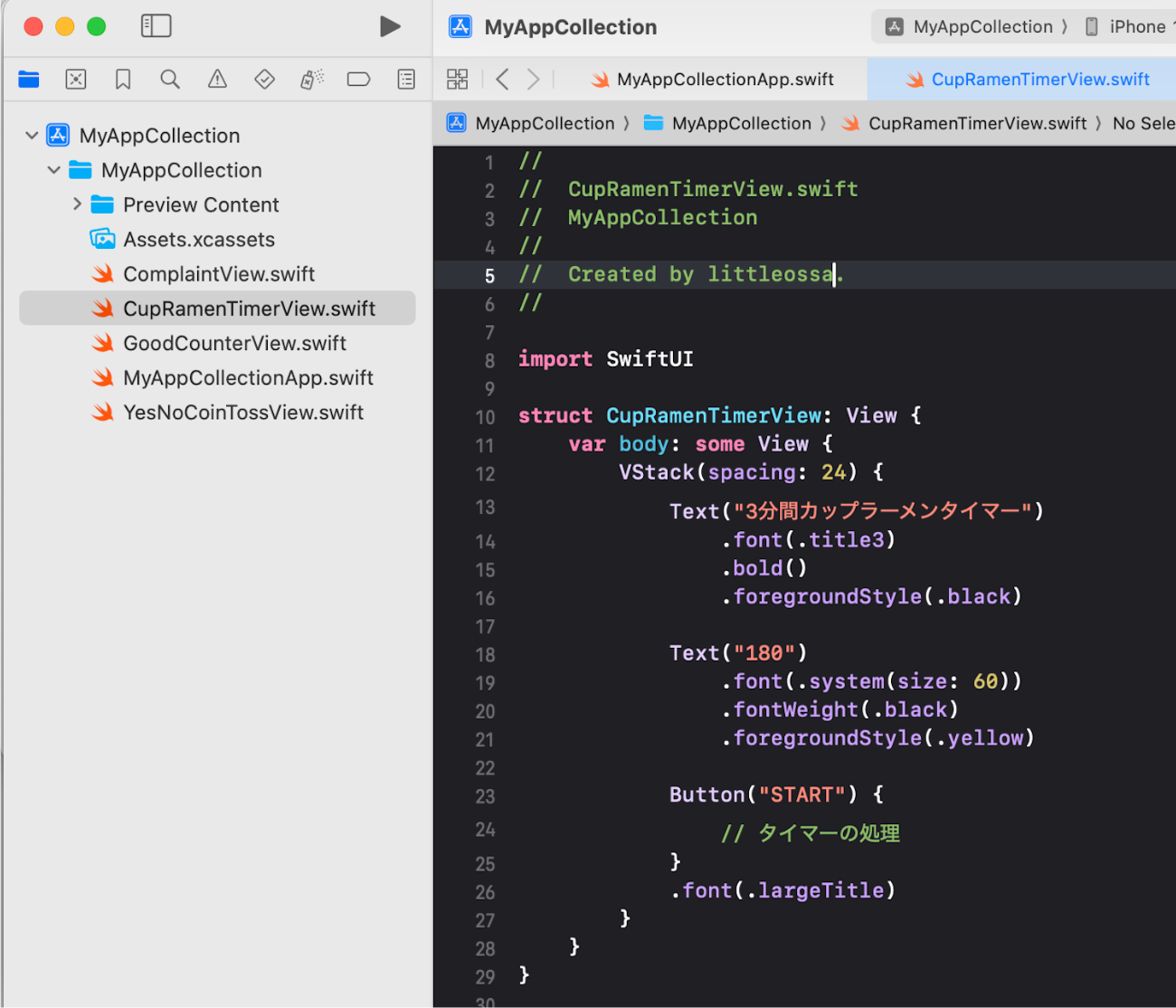
CupRamenTimerView.swiftファイル作成後、変数bodyのコードを次のように書き換えてください。これまで学習してきた見覚えのある要素が並んでいます。
struct CupRamenTimerView: View {
var body: some View {
VStack(spacing: 24) {
Text("3分間カップラーメンタイマー")
.font(.title3)
.bold()
.foregroundStyle(.black)
Text("180")
.font(.system(size: 60))
.fontWeight(.black)
.foregroundStyle(.yellow)
Button("START") {
// タイマーの処理
}
.font(.largeTitle)
}
}
}
最終的にナビゲーションエリアも含め、次のようになっていれば問題ありません。

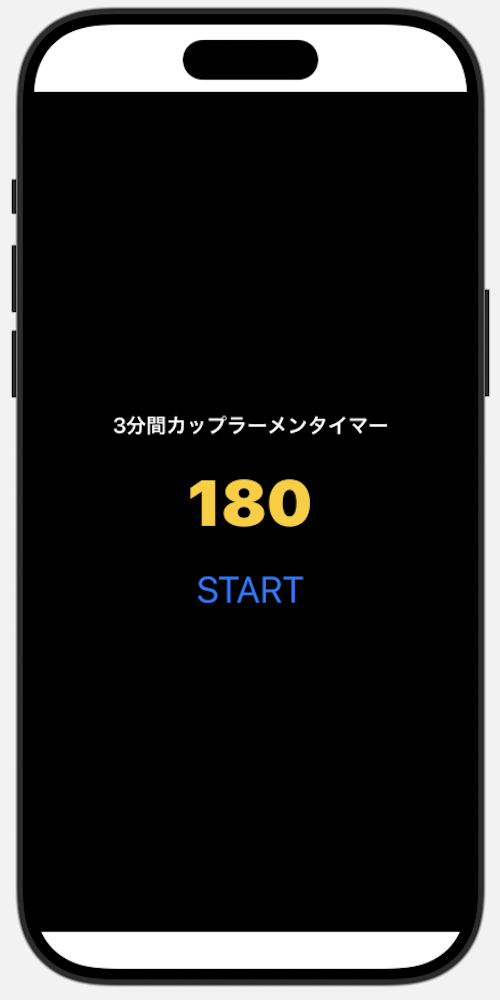
また、次のようなプレビューが表示されています。

Buttonについて補足
これまでButtonは、以下の形式のものを使用してきました。
Button(action: {
// 実行したい処理を記述
}, label: {
// ボタンの見た目を記述
})
今回使用しているButtonも基本的には同じですが、label部分が直接文字列を設定するようになっています。STARTの部分に、表示したい文字列を設定することで、labelとして反映されます。
Button("START") {
// タイマーの処理
}
Viewを重ねて並べる
Viewを重ねて並べるには、ZStackを使用します。すでに学んでいるVStackやHStackと使い方は同じで、{}の中に重ねたいViewを記述します。
struct CupRamenTimerView: View {
var body: some View {
// ここを追加↓
ZStack {
// ここを追加↓
Color.black
VStack(spacing: 24) {
Text("3分間カップラーメンタイマー")
.font(.title3)
.bold()
// ここを変更↓
.foregroundStyle(.white)
Text("180")
.font(.system(size: 60))
.fontWeight(.black)
.foregroundStyle(.yellow)
Button("START") {
// タイマーの処理
}
.font(.largeTitle)
}
// ここを追加↓
}
}
}
変更箇所は3箇所になります。
-
ZStackを追加 -
VStackの上にColor.blackで背景色を追加 -
3分間カップラーメンタイマーの文字が背景色が原因で見えなくなるため、.foregroundStyleを.whiteに変更
プレビューは次のような結果になります。

プレビュー結果を見ても分かるように、ZStackでのViewの重なり順は、ZStack内で上部にあるものがより背面に配置されます。
Viewに背景色をつける方法はいくつかありますが、ZStackを使用してもこのように画面に背景色をつけることができます。
画面いっぱいに背景色を広げる
ZStackを使用して、Viewに背景色をつけましたが、画面の上部と下部の色は変更されていません。この部分はセーフエリアと呼ばれるエリアで、OS側が提供する要素が重ならない領域を示しています。

このセーフエリアにアプリの要素を置いてしまうと、デバイスのインタラクティブな機能や表示機能と干渉する可能性があり、それを回避するために用意されています。
しかし、時には背景色くらいはセーフエリアいっぱいに表示したいこともあると思います。そんな時は.ignoresSafeAreaモディファイアを使用します。このモディファイアをつけたViewの表示範囲がセーフエリアまで広がります。
以下のようにColor.blackに.ignoresSafeArea()をつけてみてください。
ZStack {
Color.black
// ここを追加↓
.ignoresSafeArea()
VStack(spacing: 24) {
セーフエリアいっぱいまで背景色の黒色が広がっているのを確認できます。

















































