GUIのデザイン
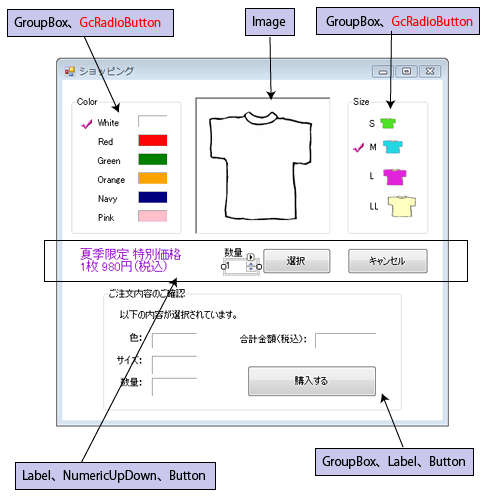
今回作成するGUIは、ショッピング用アプリケーションのフォームですが、具体的な処理は持っていません。あくまでも、GcRadioButtonコントロールの使い方のサンプルという形態になっています。
使用するコントロールは、標準コントロールのGroupBox、Label、Button、NumericUpDownと、GcRadioButtonです。標準コントロールは、よく使うプロパティの設定を行う程度です。フォームとGroupBoxコントロールの[BackColor]プロパティに白色を設定しておきます。
「Size」GroupBoxのGcRadioButtonコントロールには、[Image]プロパティにJPEG画像を組み込んでいます。GcRadioButtonの設定については、後ほど説明します。

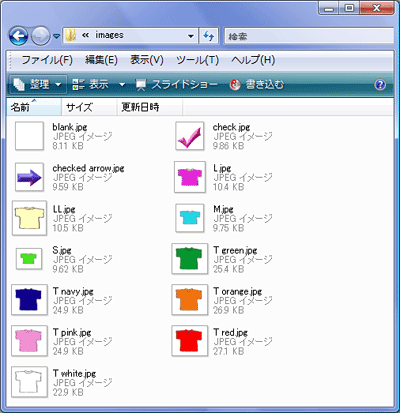
また、次の画像ファイルをプロジェクトリソースとしてインポートしておきます。
- check.jpg
- blank.jpg
- checked arrow.jpg
- LL.jpg
- L.jpg
- M.jpg
- S.jpg
- T white.jpg
- T red.jpg
- T green.jpg
- T orange.jpg
- T navy.jpg
- T pink.jpg

GcRadioButtonコントロールについて
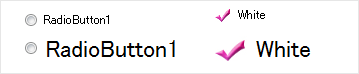
GcRadioButtonコントロールは、Visual Studio 標準RadioButtonコントロールより、さまざまな外観設定やチェックボックスのカスタマイズ機能を追加した拡張ラジオボタンコントロールです。
カスタム画像を用いてチェックマークを自由に定義でき、チェックの状態やマウスホバー、押下の動作に応じてそれぞれ独自のイメージを設定し、表示させることができます。
マウスの状態ごとに画像を設定可能で、かなり細かなチェックマークの入れ替えが行えるため、アニメーションのような効果を使うことができるようになります。
チェックマークの画像設定は、次のプロパティに設定します。
| プロパティ | 説明 |
|---|---|
| CheckedHoverImage | チェックの状態がチェックで、マウスカーソルがコントロールの上に置かれている場合のチェックマーク イメージ |
| CheckedNormalImage | チェックの状態がチェックで、コントロールが通常の状態の場合のチェックマーク イメージ |
| CheckedPressedImage | チェックの状態がチェックで、マウスボタンがコントロールの上でクリックされた場合のチェックマーク イメージ |
| UncheckedHoverImage | チェックの状態が未チェックで、マウスカーソルがコントロールの上に置かれている場合のチェックマーク イメージ |
| UncheckedNormalImage | チェックの状態が未チェックで、コントロールが通常の状態の場合のチェックマーク イメージ |
| UncheckedPressedImage | チェックの状態が未チェックで、マウスボタンがコントロールの上でクリックされた場合のチェックマーク イメージ |
デフォルトのチェックマークは、標準コントロールと同様のデザインで、削除できないようになっているので、マークを消したい場合はフォームやGroupBoxの背景色と同色の画像ファイルを用意して設定します。
デフォルトのマークを使う場合でも、FlatStyleプロパティを使うことで、デザインを変更できます。
さらに、チェックマークのサイズを文字のフォントに揃えたり、好きなサイズに指定できます。VS標準のRadioButtonコントロールでは、文字のサイズは変えられてもチェックマークのサイズまでは変えられません。しかし、GcRadioButtonコントロールは、文字のサイズに合わせてチェックマークのサイズも変更できます。

また、GcRadioButtonコントロールで表示する文字列の向きや均等割り付け、3D表示などの特殊効果もプロパティで設定できます。

デフォルトのイベントはCheckedChangedイベントで、チェックマークが入れ替わるたびに発生します。














































