はじめに
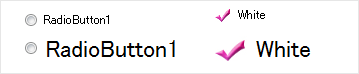
VS標準の各コントロールは、それぞれ機能的なデザインを持っていますが、やや無機質な感じがします。ラジオボタンも、選択・未選択のマークが◎や○という、地味なデザインになっています。このチェックマークを、自分の好きなデザインに変更できればフォームのデザインの幅も広がります。
PlusPak for Windows Forms 5.0JのGcRadioButtonコントロールは、このチェックマークに好きな画像を組み込むことができる、すぐれたコントロールです。使い方はとてもカンタンで、ユーザーインターフェースをユニークなデザインに仕上げるのに役立ちます。
今回は、このGcRadioButtonコントロールを使って、標準のラジオボタンとは一味違うGUIを持ったアプリケーションを作ってみました。

対象読者
Visual Basic 2005・2008を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2005、2008、Visual C# 2005、2008、Visual Studio 2005、2008でプログラムが作れる環境。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2005を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
PlusPak for Windows Forms 5.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 5.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次の4つのファイルをインストールする必要があります。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Win.PlusPak.v50.dll | 本体コンポーネント |
| GrapeCity.Framework.PlusPak.v20.dll | 製品のフレームワーク |
| GrapeCity.Win.PlusPak.v50.resources.dll | 本体コンポーネントのサテライトリソース |
| GrapeCity.Framework.PlusPak.v20.resources.dll | 製品フレームワークのサテライトリソース |
これらのファイルを、プログラムを実行する「bin」フォルダに格納します。
.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてPlusPak for Windows Forms 5.0Jを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 5.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。ユーザー情報を登録すると送られてくるメールにダウンロード用のURLが記載されているので、ここからダウンロードしてインストールしてください。ファイルはzip形式で圧縮されています。
有償のコントロールですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
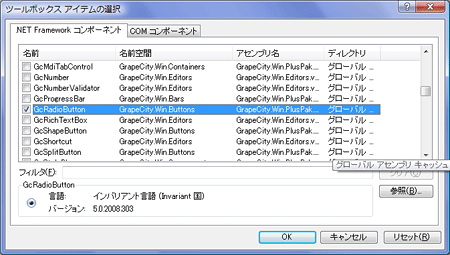
PlusPak for Windows Forms 5.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコントロール」のアセンブリ名が「GrapeCity.Win.PlusPak」で始まるコンポーネント「GcRadioButton」です。

GUIのデザイン
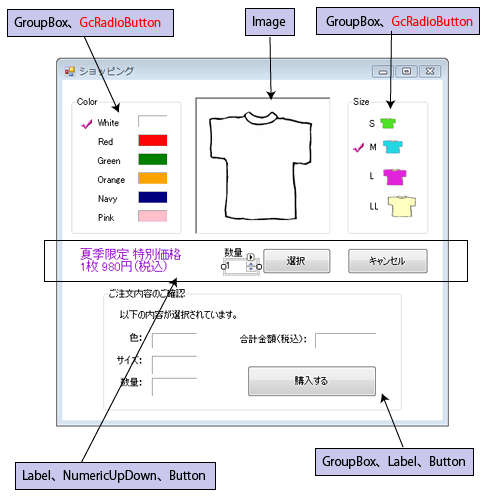
今回作成するGUIは、ショッピング用アプリケーションのフォームですが、具体的な処理は持っていません。あくまでも、GcRadioButtonコントロールの使い方のサンプルという形態になっています。
使用するコントロールは、標準コントロールのGroupBox、Label、Button、NumericUpDownと、GcRadioButtonです。標準コントロールは、よく使うプロパティの設定を行う程度です。フォームとGroupBoxコントロールの[BackColor]プロパティに白色を設定しておきます。
「Size」GroupBoxのGcRadioButtonコントロールには、[Image]プロパティにJPEG画像を組み込んでいます。GcRadioButtonの設定については、後ほど説明します。

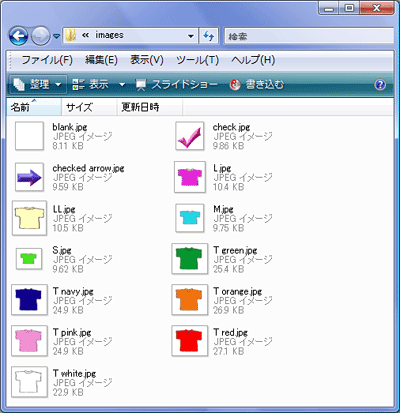
また、次の画像ファイルをプロジェクトリソースとしてインポートしておきます。
- check.jpg
- blank.jpg
- checked arrow.jpg
- LL.jpg
- L.jpg
- M.jpg
- S.jpg
- T white.jpg
- T red.jpg
- T green.jpg
- T orange.jpg
- T navy.jpg
- T pink.jpg

GcRadioButtonコントロールについて
GcRadioButtonコントロールは、Visual Studio 標準RadioButtonコントロールより、さまざまな外観設定やチェックボックスのカスタマイズ機能を追加した拡張ラジオボタンコントロールです。
カスタム画像を用いてチェックマークを自由に定義でき、チェックの状態やマウスホバー、押下の動作に応じてそれぞれ独自のイメージを設定し、表示させることができます。
マウスの状態ごとに画像を設定可能で、かなり細かなチェックマークの入れ替えが行えるため、アニメーションのような効果を使うことができるようになります。
チェックマークの画像設定は、次のプロパティに設定します。
| プロパティ | 説明 |
|---|---|
| CheckedHoverImage | チェックの状態がチェックで、マウスカーソルがコントロールの上に置かれている場合のチェックマーク イメージ |
| CheckedNormalImage | チェックの状態がチェックで、コントロールが通常の状態の場合のチェックマーク イメージ |
| CheckedPressedImage | チェックの状態がチェックで、マウスボタンがコントロールの上でクリックされた場合のチェックマーク イメージ |
| UncheckedHoverImage | チェックの状態が未チェックで、マウスカーソルがコントロールの上に置かれている場合のチェックマーク イメージ |
| UncheckedNormalImage | チェックの状態が未チェックで、コントロールが通常の状態の場合のチェックマーク イメージ |
| UncheckedPressedImage | チェックの状態が未チェックで、マウスボタンがコントロールの上でクリックされた場合のチェックマーク イメージ |
デフォルトのチェックマークは、標準コントロールと同様のデザインで、削除できないようになっているので、マークを消したい場合はフォームやGroupBoxの背景色と同色の画像ファイルを用意して設定します。
デフォルトのマークを使う場合でも、FlatStyleプロパティを使うことで、デザインを変更できます。
さらに、チェックマークのサイズを文字のフォントに揃えたり、好きなサイズに指定できます。VS標準のRadioButtonコントロールでは、文字のサイズは変えられてもチェックマークのサイズまでは変えられません。しかし、GcRadioButtonコントロールは、文字のサイズに合わせてチェックマークのサイズも変更できます。

また、GcRadioButtonコントロールで表示する文字列の向きや均等割り付け、3D表示などの特殊効果もプロパティで設定できます。

デフォルトのイベントはCheckedChangedイベントで、チェックマークが入れ替わるたびに発生します。
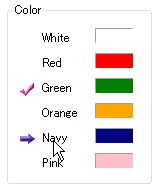
色選択のチェックマークの設定
このプログラムでは、デフォルトのマークを消して、チェックとマウスポインタを重ねた時の画像を、オリジナルの画像イメージに入れ替えます。
デフォルトのマークを消すことで、マウスポインタがGcRadioButtonコントロールの上を移動するたびに、矢印の画像が移動していくように見える効果が出ます。このような表示は、VS標準のRadioButtonでは作れません。

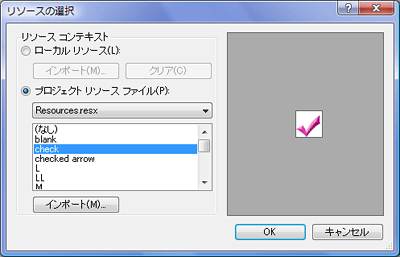
チェックマーク画像は、プロパティウィンドウで[CheckMark]をクリックすると表示される、プロパティ設定画面で指定します。
このプログラムでは、「UncheckedNormalImage」プロパティにGroupBoxコントロールの背景色と同じ白色に塗りつぶした画像をセットしておきます。これで、非選択状態のときに表示されるマークを消すことができます。
また、「UncheckedHoverImage」プロパティに矢印画像を、それ以外のプロパティにはチェックの画像を設定します。

設定したチェックマークのサイズを変更するには、CheckMarkSizeプロパティで「Width」と「Height」プロパティの値を使用します。デフォルトでは、設定値が「13」になっているので、「16」に変更しました。
1つのGcRadioButtonコントロールが設定できたら、後はコピー&ペーストで残りのGcRadioButtonコントロールを作成します。
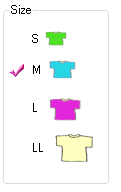
サイズ選択のチェックマークの設定
GcRadioButtonコントロールの基本的な設定は、色設定のGcRadioButtonコントロールと同じです。
GcRadioButtonコントロールに画像を表示するには、VS標準のRadioButtonと同じように、Imageプロパティに画像を設定します。

GcRadioButtonコントロールのイベント処理
GcRadioButtonコントロールのデフォルトのイベントは、CheckedChangedイベントです。チェックマークが入れ替わるたびに、このイベントがGcRadioButtonコントロールに発生します。
また、チェックマークが付いているかどうかはCheckedプロパティを使用します。値は論理値で、Trueでチェック、Falseでチェックなしになります。値の取得と設定が行えます。
色の選択グループでは、各GcRadioButtonコントロールのCheckedChangedイベントで、Checkedプロパティの値を調べ、Imageコントロールの画像をそれぞれの色の画像に入れ替えます。
サイズ選択のグループでは、GcRadioButtonコントロールの文字列を取得し、変数に格納します。
Public Class Form1
Private t_color As String
Private t_size As String
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
t_color = "White"
t_size = "M"
End Sub
Private Sub GcRadio_white_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_white.CheckedChanged
If sender.Checked = True Then
PictureBox1.Image = Global.myradiobtn_vb.My.Resources.Resources.T_white
t_color = sender.Text
End If
End Sub
Private Sub GcRadio_Red_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_Red.CheckedChanged
If sender.Checked = True Then
PictureBox1.Image = Global.myradiobtn_vb.My.Resources.Resources.T_red
t_color = sender.Text
End If
End Sub
Private Sub GcRadio_green_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_green.CheckedChanged
If sender.Checked = True Then
PictureBox1.Image = Global.myradiobtn_vb.My.Resources.Resources.T_green
t_color = sender.Text
End If
End Sub
Private Sub GcRadio_orange_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_orange.CheckedChanged
If sender.Checked = True Then
PictureBox1.Image = Global.myradiobtn_vb.My.Resources.Resources.T_orange
t_color = sender.Text
End If
End Sub
Private Sub GcRadio_navy_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_navy.CheckedChanged
If sender.Checked = True Then
PictureBox1.Image = Global.myradiobtn_vb.My.Resources.Resources.T_navy
t_color = sender.Text
End If
End Sub
Private Sub GcRadio_Pink_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_Pink.CheckedChanged
If sender.Checked = True Then
PictureBox1.Image = Global.myradiobtn_vb.My.Resources.Resources.T_pink
t_color = sender.Text
End If
End Sub
Private Sub GcRadio_s_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_s.CheckedChanged
If sender.Checked = True Then
t_size = sender.text
End If
End Sub
Private Sub GcRadio_m_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_m.CheckedChanged
If sender.Checked = True Then
t_size = sender.text
End If
End Sub
Private Sub GcRadio_l_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_l.CheckedChanged
If sender.Checked = True Then
t_size = sender.text
End If
End Sub
Private Sub GcRadio_ll_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcRadio_ll.CheckedChanged
If sender.Checked = True Then
t_size = sender.text
End If
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Label11.Text = t_color
Label13.Text = t_size
Label15.Text = NumericUpDown1.Value
Label17.Text = (NumericUpDown1.Value * 980).ToString & " 円"
End Sub
Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.Click
Me.Close()
End Sub
Private Sub Button3_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button3.Click
MessageBox.Show("ご注文を受け付けました。ありがとうございました。")
Me.Close()
End Sub
End Class
public partial class Form1 : Form
{
private String t_color;
private String t_size;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
t_color = "White";
t_size = "M";
}
private void gcRadio_white_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_white.Checked == true)
{
pictureBox1.Image = global::myradiobtn_cs.Properties.Resources.T_white;
t_color = gcRadio_white.Text;
}
}
private void gcRadio_red_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_red.Checked == true)
{
pictureBox1.Image = global::myradiobtn_cs.Properties.Resources.T_red;
t_color = gcRadio_red.Text;
}
}
private void gcRadio_green_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_green.Checked == true)
{
pictureBox1.Image = global::myradiobtn_cs.Properties.Resources.T_green;
t_color = gcRadio_green.Text;
}
}
private void gcRadio_orange_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_orange.Checked == true)
{
pictureBox1.Image = global::myradiobtn_cs.Properties.Resources.T_orange;
t_color = gcRadio_orange.Text;
}
}
private void gcRadio_navy_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_navy.Checked == true)
{
pictureBox1.Image = global::myradiobtn_cs.Properties.Resources.T_navy;
t_color = gcRadio_navy.Text;
}
}
private void gcRadio_pink_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_pink.Checked == true)
{
pictureBox1.Image = global::myradiobtn_cs.Properties.Resources.T_pink;
t_color = gcRadio_pink.Text;
}
}
private void gcRadio_s_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_s.Checked == true)
{
t_size = gcRadio_s.Text;
}
}
private void gcRadio_m_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_m.Checked == true)
{
t_size = gcRadio_m.Text;
}
}
private void gcRadio_l_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_l.Checked == true)
{
t_size = gcRadio_l.Text;
}
}
private void gcRadio_ll_CheckedChanged(object sender, EventArgs e)
{
if (gcRadio_ll.Checked == true)
{
t_size = gcRadio_ll.Text;
}
}
private void button1_Click(object sender, EventArgs e)
{
label11.Text = t_color;
label13.Text = t_size;
label15.Text = Convert.ToString(numericUpDown1.Value);
label17.Text = Convert.ToString(numericUpDown1.Value * 980) + " 円";
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
}
private void button3_Click(object sender, EventArgs e)
{
MessageBox.Show("ご注文を受け付けました。ありがとうございました。");
this.Close();
}
}
まとめ
ユーザーにとって、GUIはアプリケーションの使い勝手を決める最も重要な要素です。ラジオボタンのチェックマークのデザインが変わるだけで、フォームのイメージもかなり変わります。
単純なデザインを変えるだけでも視覚効果が上がりますが、チェックマークが移動するようなデザインにすると、より一層「使って楽しいアプリケーション」に仕上げることができるのではないでしょうか。



























































