はじめに
今回は、これまで使用してきたLEADTOOLS 14.0J Raster Imaging Proのコンポーネントの1つ、Lead Mainコントロールに加え、スクリーンショットを作成する機能を持ったLEAD Screen Captureコントロールを使って、フルスクリーンやアクティブウィンドウ、指定したエリアなどの画面をキャプチャするプログラムを作成します。
また、今回作成するプログラムはMDI機能を持ったフォームで作成し、キャプチャしたスクリーンショットはMDIフォームの子フォームで表示して、ファイルにビットマップフォーマットで保存できるようにします。
対象読者
Visual Basic 6.0を使ってプログラムを作ったことのある人が対象です。
必要な環境
Visual Basic 6.0が使用できる環境。
プログラム実行時の注意事項
本稿のバイナリファイルを実行する場合は、必ずセットアッププログラムを実行してください。
使用するコントロール
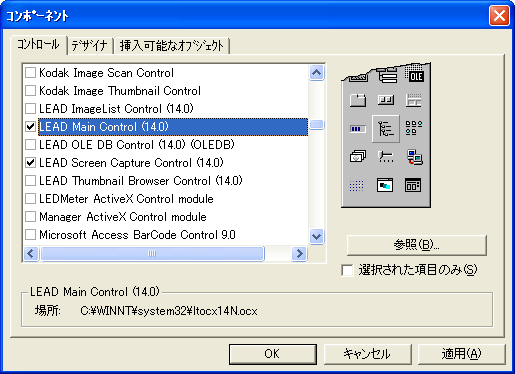
LEADTOOLS 14.0J Raster Imaging Proのコンポーネントの中で、LeadMainコントロールとLEAD Screen Captureコントロールをツールボックスに組み込んでおいてください。
後は、画面にあるVisual Basicの各コントロール(今回は標準コントロール以外のコントロールも使用しています)をツールボックスに配置しておきます。

実装する機能
今回実装する機能は次のとおりです。
- フォームをMDIフォームにし、キャプチャ画像を子フォームで表示する
- フルスクリーン・アクティブウィンドウ・オブジェクトを指定して画面をキャプチャする
- エリアを指定してキャプチャする
- キャプチャ画像はファイルに保存する
これらは、いずれもLEAD Screen Captureコントロールのメソッドで行い、LeadMainコントロールに表示します。
MDIフォームの作成
このプログラムは、キャプチャしたスクリーンショットをMDI(Multi Document Interface)フォームで表示します。MDIフォームとは、フォームの中にいくつものフォームを表示できるフォームスタイルです。MDIフォームでは、プロジェクトに組み込んである子フォームを元に、コードから子フォームをいくつも作成して使うことができます。
MDI親フォームの作成
新しいプロジェクトを用意し、プロジェクトに「MDIフォームモジュール」を追加します。そして、LEAD Screen Captureコントロールを配置し、表のメニューを組み込みます。
| メニュー名 | オブジェクト名 |
| capture | mnucapture |
| フルスクリーンをキャプチャ | mnufull |
| アクティブなウィンドウをキャプチャ | mnuactwin |
| オブジェクトを選んでキャプチャ | mnuobject |
| エリアを選択してキャプチャ | mnuarea |
MDI子フォームの作成
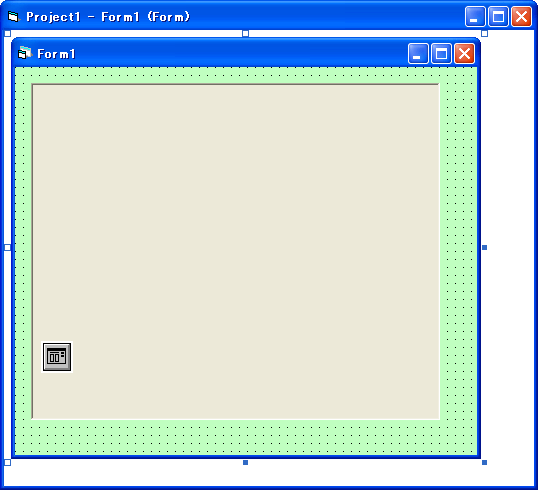
プロジェクトにあるフォーム「Form1」は、MDIChildプロパティをTrueに設定して、MDI子フォームにします。フォームには、LeadMainコントロールを配置し、フォームの背景色を変えておきます。また、CommonDialogコントロールを配置しておきます。

フォームのデザインはこれでおしまいです。後は、コードで機能を実装していきます。



















































