
はじめに
「InputMan for .NET 4.0J Windows Forms Edition」(以降、InputMan for .NET 4.0J)の持つコントロール群の中から、コンボコントロールを使用して、メール送信ソフトを作成します。
InputMan for .NET 4.0Jのコンボコントロールは、リスト項目に説明を付け項目名と一緒に表示することができます。また、リストの背景色や文字色、アイコンの表示も行え、Visual Basicの標準コントロールであるコンボボックスコントロールよりも見栄えのするコンボボックスを使うことができます。
そこで、今回はこのコンボコントロールによく使うメールアドレスを登録して、.NET FrameworkクラスライブラリのMailMessageクラスと共に、メール作成・送信が行えるメール送信ソフトを作成します。
また、送信したメールの内容を、送信先のアドレスと共にテキストファイルに保存するようにします。
対象読者
Visual Basic 2005を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2005またはVisual Studio 2005、およびインターネットに接続してE-mailが使用できる環境。
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります。
- GrapeCity.Win.Input.v40.dll
このファイルを、実行プログラムと同じフォルダに格納します。
GUIの作成
今回のGUIは、VSのコモンコントロールと、InputMan for .NET 4.0Jのコントロールを組み合わせて使用します。

コントロールの追加
InputMan for .NET 4.0Jをインストールしたら、ツールボックスに専用のタブを作成し、InputMan for .NET 4.0Jのコンポーネントを追加します。追加するコンポーネントは、[.NET Frameworkコンポーネント]の[名前空間]が「GrapeCity.Win.Input」のコンポーネントです。
データの入力部分は、まずコンテナコントロールを配置し、そこにコンボとエディットを配置します。
また、前回同様コンテナコントロールのキャプション設定機能を使って、各コントロールにキャプションを設定します。
各コントロールの「キャプションスタイルの設定」で、キャプションの配置位置やテキストのエフェクトを自由に設定してください。
なお、コード作成時にどのコントロールなのかが分かるように、今回はオブジェクト名を変更しています。コードを見る際は注意してください。
| コントロール | オブジェクト名 |
| Combo | Combo1_to |
| Edit(CC) | Edit1_cc |
| Edit(タイトル) | Edit2_subject |
| RichTextBox | RichTextBox1 |
| ImageList | ImageList1 |
プロパティの設定
次のコントロールのプロパティを設定します。
アイコンの組み込み
ImageListコントロールに、アイコンを組み込みます。Imagesプロパティのイメージコレクションエディタを使って、「MAIL01A.ICO」を追加します。

コンボのプロパティ設定
コンボは、リストの組み込みやリストの幅・表示形態の設定についてはコードから行いますが、あらかじめプロパティウィンドウで、AutoSelectプロパティをTrueに設定しておきます。
このプロパティは、リストの先頭の文字をテキストエリアに入力すると、そのリスト項目を自動的に選ぶ機能を有効にします。
Edit1_ccのプロパティ設定
このエディットコントロールは、CCのアドレス入力に使用します。個人で会社で使うメーラーですから、CCを送る上司は大体いつも決まっていますので、あらかじめここに入力しておきます。
なお、このサンプルプログラムでは、ToもCCも一人に送ることを前提に作成しています。
コードの作成
コードはとても簡単です。処理は大きく分けると3つで、「コンボの初期化」「メール送信」「送信内容のテキストファイルへの保存」です。また、コードを作成する場所も、フォームのLoadイベントプロシージャと[送信]ボタンのClickイベントプロシージャだけです。
コンボの初期化処理
フォームのLoadイベントプロシージャで、コンボのリスト作成と初期設定を実行します。
リストの表示状態の設定
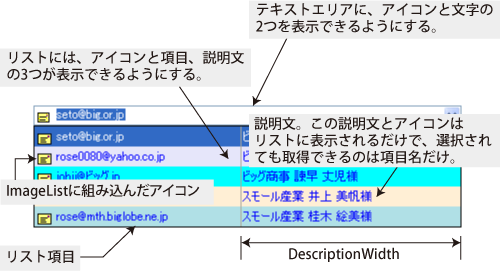
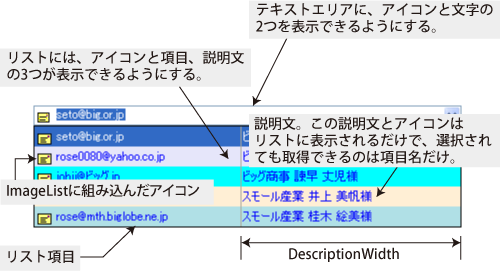
このコンボは、完成画面にあるように、1行にリスト項目とその説明文の2項目を表示します。そこで、コンボのテキストエリアとリストのスタイルを2列表示にし、イメージ(アイコン)の表示も可能にします。
まずは、DescriptionAutoFitプロパティをFalseにします。このプロパティは、Trueにすると項目の表示数によってリストの幅を自動的に決定してくれます。自分でサイズを指定したい場合は、Falseにしておきます。
Combo1_to.DescriptionAutoFit = False
次に、テキストエリアの表示を、アイコンと文字列の両方を表示できるように、TextBoxStyleプロパティに定数TextBoxStyle.Bothを代入します。
また、リストにもアイコン、内容、および説明の3つが表示できるように、ListBoxStyleプロパティに値の定数ListBoxStyle.BothWithDescriptionを設定しておきます。これらのプロパティを設定しておかないと、完成図のようなコンボは作成できません。
Combo1_to.TextBoxStyle = TextBoxStyle.Both Combo1_to.ListBoxStyle = ListBoxStyle.BothWithDescription
そして、リストの高さとアイコンの幅を設定し、説明文の表示幅を指定します。
Combo1_to.ItemHeight = 20 Combo1_to.ImageWidth = 18 Combo1_to.DescriptionWidth = 220

これで、リストにはアイコン・項目名・説明文の3つが、テキストエリアにはアイコンと項目名の2つが表示されるようになります。
ただし、リストを選択して取得できるのは項目名のみで、アイコンと説明文はあくまでも表示のみ、ということになります。
リスト項目の設定
まず、ImageListに組み込んだアイコンを取り出し、「type0」という名前のImageオブジェクトにしておきます。
Dim type0 As Image = Me.ImageList1.Images(0)
次に、リスト項目を組み込みますが、単一の項目名であればそのままItemsコレクションにAddメソッドで追加するだけなのですが、今回のようにアイコン・項目名・説明文を組み込み、さらにリストの背景色と文字色まで変える設定を行うとなると、専用のオブジェクトを作成し、これをコンボのItemsコレクションに組み込む形を取ります。
ComboItemクラスは、この装飾された項目名を担当するクラスで、このクラスのコンストラクタを使ってカラフルなリスト項目を設定します。コードの記述としては次のようになります。
Combo1.Items.Add(NewComboItemクラスのコンストラクタ)
そして、ComboItemクラスのコンストラクタはオーバーロードになっており、その中の次の書式を使用します。
Overloads Public sub New( _ ByVal indent As Integer, _ ByVal image As Object, _ ByVal content As Object, _ ByVal description As Object, _ ByVal value As Object, _ ByVal backColorAs System.Drawing.Color, _ ByVal enabled As Boolean, _ ByVal foreColor As System.Drawing.Color, _ ByVal toolTipText As String, _ ByVal visible As Boolean _ )
| 引数 | 説明 |
indent(Integer型) |
項目名の、リストの左端からの字下げを指定します。 |
image(Object型) |
項目の画像 |
content(Object型) |
項目の内容 |
description(Object型) |
項目の説明文 |
value(Object型) |
項目の値 |
backColor(System.Drawing.Color型) |
項目の背景色 |
enabled(Boolean型) |
項目がキーボードやマウスの操作に応答できるかどうか |
foreColor(System.Drawing.Color型) |
項目の文字色 |
toolTipText(String型) |
項目ツールチップに表示するテキスト |
visible(Boolean型) |
項目が表示されているかどうか |
実際のコンストラクタの引数の設定方法は、コードを見てください。ここでは、5つのメールアドレスをリストに組み込みます。
Combo1_to.Items.Add(New ComboItem(0, type0, "seto@big.or.jp", _ "ビッグ商事 瀨戸 遥様", 1, Color.Aqua, True, Color.Blue, _ "瀨戸様", True))
そして、リストの先頭を選択状態にしておきます。
Combo1_to.SelectedIndex = 0 End Sub
以上で、フォームの初期化処理はできあがりです。
メール送信の処理
今度は、[送信]ボタンを押したときのメール送信の処理を作成します。
入力チェックの処理
最初に、メール本文が入力されているのかどうか、またメールのタイトル(件名)が入力されているのかどうかをチェックします。本文が空欄の時は、メール送信は行いません。タイトルが空欄の時は、空欄のまま送信するのかどうかを問い合わせます。
Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles Button1.Click If Me.RichTextBox1.Text = "" Then MessageBox.Show("本文が入力されていません") Exit Sub End If If Me.Edit2_subject.Text = "" Then Dim ret As Integer ret = MessageBox.Show("本文が入力されていません", _ "タイトルの確認", MessageBoxButtons.YesNo) If ret = Windows.Forms.DialogResult.No Then Exit Sub Else MessageBox.Show("タイトルが空欄のまま送信します。") End If End If
メール送信の処理
本文が入力されていれば、メールを送信します。.NET FrameworkクラスライブラリのSystem.Net.Mail.MailMessageクラスは、SMTPサーバを利用してメール送信を実行するクラスです。
その作成手順は次のとおりです。
MailMessageクラスのコンストラクタを使用して、MailMessageオブジェクトを作成する。コンストラクタの引数には、送信者のメールアドレスと送信先のメールアドレスを指定する。Subjectプロパティにメールのタイトル(件名)を、Bodyプロパティにメール本文を指定する。- もし、CCのメールアドレスが入力されていれば、
MailAddressクラスのコンストラクタでオブジェクトを作成し、MailMessageクラスのCCプロパティ(CCメールアドレスのコレクションオブジェクト)に追加する。 SmtpClientクラスのコンストラクタで、SmtpClientオブジェクトを作成する。コンストラクタの引数は、SMTPメールサーバのアドレス。- そして、この
SmtpClientクラスのSendメソッドを実行する。引数は、MailMessageオブジェクトへの参照。
Try Dim msg As New System.Net.Mail.MailMessage( _ "xxx@xxxxx.ne.jp", Me.Combo1_to.Text) With msg
.Subject = Me.Edit2_subject.Text
.Body = Me.RichTextBox1.Text
End With
If Me.Edit1_cc.Text <> "" Then Dim ccadrs As Net.Mail.MailAddress = _ New Net.Mail.MailAddress(Me.Edit1_cc.Text) msg.CC.Add(ccadrs) End If
Dim client As New System.Net.Mail.SmtpClient("smtp.xxxxx.ne.jp")
client.Send(msg)
これで、指定した送信先に、メールを送ることができます。CCは、アドレスがコレクションオブジェクトになっているので、送信したいアドレス分のMailAddressオブジェクトを作成し、Addメソッドでコレクションに追加します。
また、今回はToのアドレスは1つしか使いませんでしたが、このToもコレクションオブジェクトになっていますので、同じように送信したいアドレス分のMailAddressオブジェクトを作成し、Addメソッドでコレクションに追加します。
BCCもCCと同様の方法でアドレスを設定します。
なお、この処理は、アドレス間違いなどでメールが送信できない場合もありますので、全体をTry...Catchステートメントで囲み、エラー処理を組み込んでおきます。
MessageBox.Show("メールを送信しました。", "送信終了")
Catch ex As Exception
MessageBox.Show("送信できませんでした。", "エラー")
End Try
メール内容の保存処理
最後に、作成したメールの内容をテキストファイルに保存しておきましょう。これは、FileSystemオブジェクトのWriteAllTextメソッドを利用します。
まず、保存するファイル名を実行時の日付・時刻から作成します。日時をシステムから取得するには、Nowプロパティを使用します。このプロパティは、現在の日時をDate型で返してきますのでこれを変数に受け取りますが、そのままではyyyy/mm/ddと「/」で区切られた数字になっており、「/」記号はファイル名に使用できません。そこで、取得した日時を年月日時分秒に分解し、「-」で区切るように作り直してファイル名にします。
Dim SendMailName As String = "" Dim ND As Date ND = Now With ND SendMailName = "c:\送信メール保存\" & .Year & "-" & .Month & _ "-" & .Day & "-" & .Hour & "-" & .Minute & "-" & _ .Second & ".txt" End With
そして、WriteAllTextメソッドでファイルに書き出します。WriteAllTextメソッドメソッドは、ファイルにデータを追記します。ファイルが存在しない場合は自動的にファイルを作成します。
My.Computer.FileSystem.WriteAllText( _
SendMailName, "To:" & Me.Combo1_to.Text & Chr(10), True)
My.Computer.FileSystem.WriteAllText( _
SendMailName, "CC:" & Edit1_cc.Text & Chr(10), True)
My.Computer.FileSystem.WriteAllText( _
SendMailName, "Subject:" & Me.Edit2_subject.Text & Chr(10), True)
My.Computer.FileSystem.WriteAllText( _
SendMailName, Me.RichTextBox1.Text, True)
これで出来上がりです。
まとめ
.NET FrameworkクラスライブラリとInputMan for .NET 4.0Jのコンボを使って、オリジナルのメールソフトを作成しました。コンボのカラフルな説明文付きリストの作成は、ヘルプファイルを読んでも説明されていないので、使ってみたい方は本稿のコードを参考にしていただけるといいのではないかと思います。
メールの送信手順も、複数のクラスを使うためちょっと分かりづらいのですが、一度コードを書いてみればすぐに使い方を覚えると思います。今回は、筆者のデザイン力が乏しいので、味も素っ気もないGUIになっていますが、皆さんはぜひおしゃれなメーラーを作ってみてください。





























































