今回取り上げる「PlusPak for Windows Forms」は、業務アプリを作成するのに必要なものを集めたWindowsフォーム用コンポーネントセットです。最新の7.0JではWindows 8対応に合わせてタッチ操作のサポートも充実しています。そこで、PlusPakのタッチ対応機能に注目し、タッチ対応アプリではどのような実装が必要なのかを考えてみたいと思います。
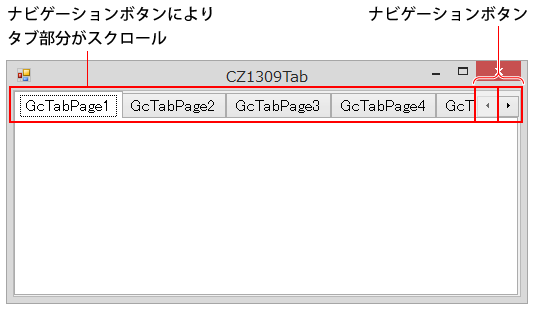
タブのタッチ対応機能
(※サンプルファイルの「CZ1309Tab」に対応)
ツールボックスからGcTabControlをWindowsフォームにドラッグ&ドロップで配置して、DockプロパティにFillを設定すると、次のようにフォーム全面にタブが配置されます。
GcTabControlは、これだけでタッチ対応の機能が有効になります。具体的には、今回のバージョンから次の2通りの操作で、連続してナビゲーションボタンをクリックしたときと同じ操作ができるようになりました。
- 右上のナビゲーションボタンをタッチ操作でホールドしたとき
- マウス操作でマウスダウンし続けたとき

つまり、この変更により画面外のタブを表示するためのタブ横スクロール操作が連続タップや連続クリックが不要になり、非常に簡単な操作に切り替わっています。
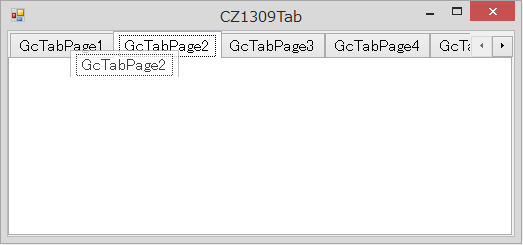
この他にもナビゲーションボタンの大きさが変更可能になり、タッチしやすいサイズにできたり、タブ順の入れ替えをホールドしたままの移動で行えるようになったりなどタッチを想定しつつ、マウス利用時にも恩恵にあずかれる追加があります。

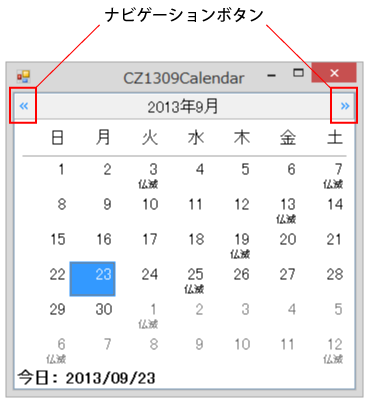
カレンダーのタッチ対応機能
(※サンプルファイルの「CZ1309Calendar」に対応)
ツールボックスからGcCalendarをWindowsフォームにドラッグ&ドロップで配置して、DockプロパティにFillを設定すると次のようにフォーム全面にカレンダーが配置されます。
GcCalendarも、タッチ操作のホールドでナビゲーションボタンの操作を連続して行えるようになりました。マウス操作でマウスダウンし続けたときに、同様の操作ができるように変更されている点も同様です。