今回取り上げる「PlusPak for Windows Forms」は、業務アプリを作成するのに必要なものを集めたWindowsフォーム用コンポーネントセットです。最新の7.0JではWindows 8対応に合わせてタッチ操作のサポートも充実しています。そこで、PlusPakのタッチ対応機能に注目し、タッチ対応アプリではどのような実装が必要なのかを考えてみたいと思います。
タブのタッチ対応機能
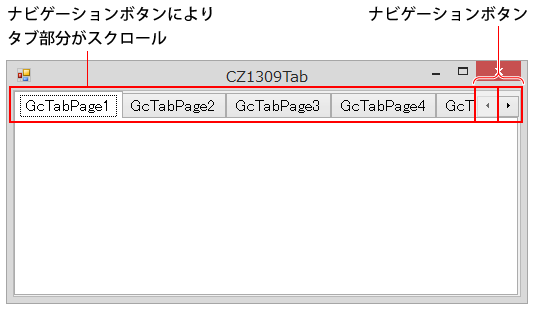
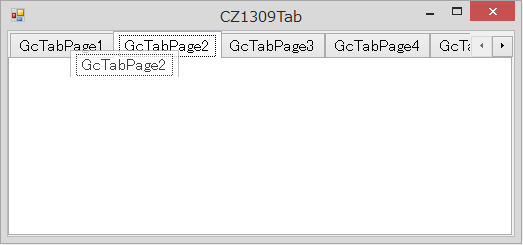
(※サンプルファイルの「CZ1309Tab」に対応)
ツールボックスからGcTabControlをWindowsフォームにドラッグ&ドロップで配置して、DockプロパティにFillを設定すると、次のようにフォーム全面にタブが配置されます。
GcTabControlは、これだけでタッチ対応の機能が有効になります。具体的には、今回のバージョンから次の2通りの操作で、連続してナビゲーションボタンをクリックしたときと同じ操作ができるようになりました。
- 右上のナビゲーションボタンをタッチ操作でホールドしたとき
- マウス操作でマウスダウンし続けたとき

つまり、この変更により画面外のタブを表示するためのタブ横スクロール操作が連続タップや連続クリックが不要になり、非常に簡単な操作に切り替わっています。
この他にもナビゲーションボタンの大きさが変更可能になり、タッチしやすいサイズにできたり、タブ順の入れ替えをホールドしたままの移動で行えるようになったりなどタッチを想定しつつ、マウス利用時にも恩恵にあずかれる追加があります。

カレンダーのタッチ対応機能
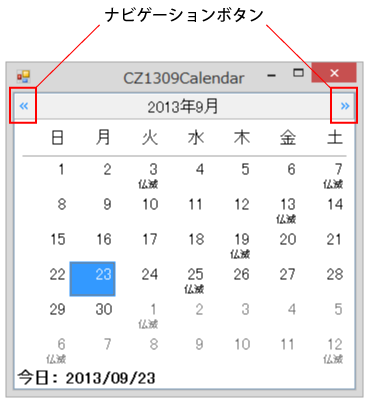
(※サンプルファイルの「CZ1309Calendar」に対応)
ツールボックスからGcCalendarをWindowsフォームにドラッグ&ドロップで配置して、DockプロパティにFillを設定すると次のようにフォーム全面にカレンダーが配置されます。
GcCalendarも、タッチ操作のホールドでナビゲーションボタンの操作を連続して行えるようになりました。マウス操作でマウスダウンし続けたときに、同様の操作ができるように変更されている点も同様です。

チェックボックスのタッチ対応機能
(※サンプルファイルの「CZ1309CheckBox」に対応)
GcCheckBoxのタッチ対応で待望の機能が実装されています。それは、チェックボックス自身のサイズ変更です。
標準のチェックボックスの場合、FontSizeを大きくしても、チェックボックスの説明文のサイズは大きくなりますが、チェックボックスの四角の部分の大きさは変わりません。しかし、GcCheckBoxにはその四角を大きくする機能が実装されました。
チェックボックスの四角のサイズを変更するには、次の2つのプロパティを変更することで実現可能です。
- CheckMarkSizeプロパティでサイズ指定
- StretchSystemCheckMarkプロパティをTrue指定
この機能がどれくらい有効なのかは、Windowsシミュレータでタッチ操作を実行してみると分かりやすいと思います。
年配の方が多い企業の社内システムを開発するとき、チェックボックスの大きさが小さくて見えづらいといわれる場合が時々あります。チェックボックスの四角だけでなく説明文をクリックしてもチェックすることはできますが、人の操作感としては四角をクリックしてチェックするという意識が働きますし、また状態を確認する上でも大きい方が安心だという言われたこともあります。
この機能もタッチだけではなく、マウスでも有効なデザインを実現できると言えるでしょう。
ドロップダウンのタッチ対応機能
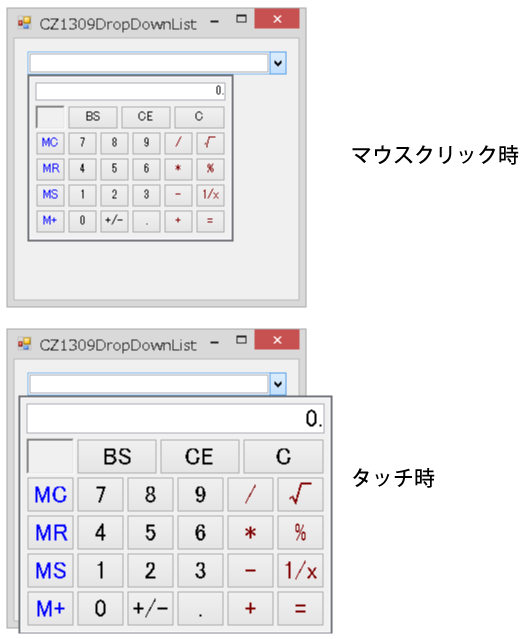
(※サンプルファイルの「CZ1309DropDownList」に対応)
ドロップダウンして選択肢を表示するようなUIの場合、タップしやすさを考えてドロップダウンした要素の大きさをタッチのときだけ大きくしたいときがあります。このようなときは、GcComboFrameなどを使い、ドロップダウンがタッチで発生したのか否かによって、ドロップダウン部分のFontSizeを変更するとよいでしょう。
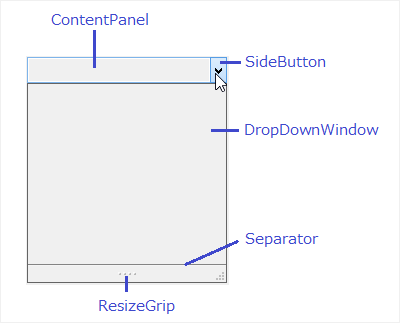
GcComboFrameをWindowsフォームに配置したら、ContentPanel部分にTextBoxを配置します。

次に、DropDownWindow部分にGcCalculatorを配置するために、フォームの適当なところにGcCalculatorを配置してみましょう。まず、GcComboFrameのスマートタグを開いてドロップダウンコントロールにGcCalculatorを指定し、[ドロップダウンの自動リサイズ]チェックボックスもチェックします。
すると今まで表示されていたGcCalculatorが非表示となり、ドロップダウンする前の状態でWindowsフォームのデザインを継続できます。
Private Sub GcComboFrame1_DropDownOpening(sender As Object,
e As System.ComponentModel.CancelEventArgs) _
Handles GcComboFrame1.DropDownOpening
Dim args = DirectCast(e, GrapeCity.Win.Common.DropDownCancelEventArgs)
If args IsNot Nothing Then
If args.ByTouch Then
Me.GcCalculator1.Font = New Font(Me.GcCalculator1.Font.FontFamily, 18)
Else
Me.GcCalculator1.Font = New Font(Me.GcCalculator1.Font.FontFamily, 9)
End If
End If
End Sub
文字サイズとしてタッチのときは18、非タッチのときは9を指定しています。
サイズに応じて電卓の大きさを変更するために、GcCalculator.AutoSizeプロパティをTrueに設定します。この設定をすると、実行時にタッチで行うかマウスで行うかによって、表示される電卓の大きさが次のように変わります。

まとめ
PlusPakのタッチ対応を確認してみると、タッチ対応として実装された機能の大部分が、マウスクリック時にも使えるものであることが分かります。これは、タッチ対応として実装してみた結果、マウスでも使いやすかったということを意味しているのではないかと考えます(タッチ対応のみの機能もあるので、マウスとタッチの違いは認識できるはず)。
どのような操作性にするか悩んだとき、もしかしたらタッチ対応という切り口を使うことで、非タッチ時も使いやすい操作性が生まれる可能性があるかもしれません。画面のデザインに悩んだとき、PlusPakを使ってタッチ対応をオンにしてデザインすることで、従来よりも少し操作性が向上したWindowsフォームアプリを提供するための糸口が見つかるのではないかと感じました。試用版も用意されていますので、ぜひ体験してみてください。
































.png)































