(前回同様、またこの書き出しで申し訳ありませんが)業務システムの開発を行っていると、「どのコントロールにフォーカスがあたっているか分かりづらいからどうにかなりませんか?」「無効時に文字が見づらくなるので背景色をどうにかできませんか?」など、Windowsの標準UIとは異なる動きを要求されることもあります。
「そういうものなのです。これが標準のもので、Windowsの別のソフトを使う時も同様の使い勝手なので、覚える事が少ないですよ。」と説得することもあります。しかし、実際にシステムを使用するお客様には、ある程度の年齢の方など「老眼などになってくると特にフォーカスがどこに当たっているか分かりづらい」などとお話される方もいます。
実際、LostFocusイベントやGotFocusイベント(イベント名からわかるように、VB6が最新だった頃の話です)でコントロールのBackColorプロパティを変更し、フォーカスを持っているコントロールを分かりやすくしたシステムを納入したこともあります。この時は、すべてのフォームの中で該当するコントロールのLostFocusイベントとGotFocusイベントに処理を書かなくてはいけなかったので、テストも含めて大変だったと記憶しています。
今であれば、AddHandleなどを駆使してもう少しスマートに実装できると思いますが、それでもコントロールが増えてくると作業時間への影響は見過ごせないレベルになってしまいます。そんな時に有効なコンポーネントがPlusPakに含まれている「StylePlus」コンポーネントです。このコンポーネントを使えば、前述のような機能を本当に簡単に実装できます。
StylePlusとは?
StylePlusコンポーネントの導入
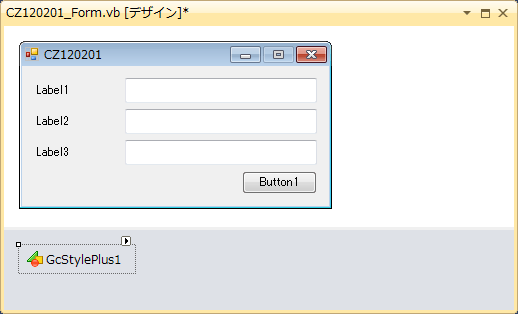
StylePlusコンポーネントは、IDEのフォームデザイナにコントロールを貼りつけて利用します。

PlusPakインストール後にIDEのツールボックスにStylePlusコンポーネントを登録し、そこからWindowsフォームにドラッグ&ドロップします。PlusPakには多数のコントロールが含まれていますが、今回は分かりやすいようにツールボックスにはStylePlusコンポーネントだけを追加しました。
StylePlusが管理できる状態
StylePlusが管理できる状態は次の4つです。
- フォーカスを持っている状態(ActiveStyle)
- 無効な状態(DisableStyle)
- マウス通過時(HoverStyle)
- マウスが押された状態(PressedStyle)
StytlePlusはこの4つの状態の時だけ一時的にプロパティ値を変更できます。例えば、ActiveStyleを使うと「フォーカスを得た時はこの処理で、フォーカスを失った時は元に戻す処理」のような記述ではなく「フォーカスを持っている時だけこの値」というシンプルな形でコードが書けるのです。
StylePlusが管理できるプロパティ
StylePlusが管理できるプロパティは次の6つです。これらの値も個別に設定できます。
- BackColor
- BackgroundImage
- BackgroundImageLayout
- Cursor
- Font
- ForeColor
それでは、Visual StudioのIDE上でどのように設定できるのか、また、複数のコントロールへの一括設定はどのような操作性になるのか、次ページから具体的に見ていきましょう。















































