円形メニューを加工する
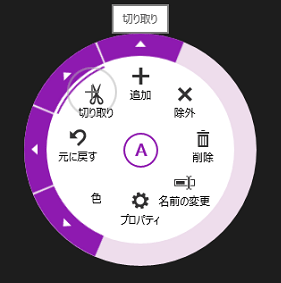
簡単にできたといっても、円盤状のものが表示されるだけでメニューとしてはまだ利用できないので、追加のXAMLを記述して円形メニューを完成させましょう。このサンプルでは次のような円形メニューを想定しています。
かなり複雑な動きをしていますが、どのようなXAMLを記述すればよいかを確認してみましょう。
1階層目の定義
C1RadialMenuタグの中にC1RadialMenuItemタグを列挙すると、それが1階層目として円形に配置されます。例えば、「元に戻す」「切り取り」「追加」「除外」「削除」「名前の変更」「プロパティ」「色」を列挙すると次のようになります。

<Xaml:C1RadialMenu x:Name="contextMenu" Offset="-130,0"
Opened="contextMenu_Opened">
<Xaml:C1RadialMenuItem Header="UndoRedo" SelectedIndex="0" ShowSelectedItem="True"
Command="{Binding UndoCommand, ElementName=page}">
<Xaml:C1RadialMenuItem Header="元に戻す"
Command="{Binding UndoCommand, ElementName=page}">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
</Xaml:C1RadialMenuItem>
<Xaml:C1RadialMenuItem AutoSelect="True" ShowSelectedItem="True" Header="Clipboard"
SectorCount="8">
<Xaml:C1RadialMenuItem Header="切り取り">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
</Xaml:C1RadialMenuItem>
:
(中略)
:
</Xaml:C1RadialMenu>
2階層目の定義
1階層目のC1RadialMenuItemタグの中にC1RadialMenuItemを記述すると2階層目のメニューが定義できます。「色」「元に戻す」「切り取り」「追加」など円形の外枠に△が表示されているところがそれにあたります。
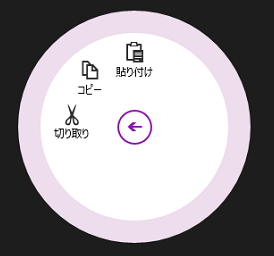
2階層目が定義されているメニュー項目をクリックやタップすると2階層目の表示に円形メニューが切り替わりメニューの中心は戻るという意味である「←」が表示されます。

:
(中略)
:
<Xaml:C1RadialMenuItem AutoSelect="True" ShowSelectedItem="True" Header="Clipboard"
SectorCount="8">
<Xaml:C1RadialMenuItem Header="切り取り">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
<Xaml:C1RadialMenuItem Header="コピー">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
<Xaml:C1RadialMenuItem Header="貼り付け">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
</Xaml:C1RadialMenuItem>
:
(中略)
:
まとめ
ComponentOneの円形メニューはWindowsストアアプリらしいメニューです。ストアアプリではこの「らしさ」が重要であり、意識や視点が途切れないようなアプリを実現する1つの方法ともいえるでしょう。
通常、このようなUIは効果が高いことが分かっていても定義などが難しく、最終的には実現せずに終わってしまうケースが多いのです。しかし、ComponentOneを導入することでその難しさも隠れ、コストパフォーマンス的にも良い結果が得られるのではないでしょうか。



































.png)











