Xamarin.Formsは、C#を使ってコードを作成し、画面もWPFのXAMLによく似たXamarin XAMLを使ってモバイルアプリを作成することができる開発フレームワークです。
WPFで気温と降水量の複合チャートを前回作成しました。これをXuniで作成してみます。もととなるデータは、気象庁の過去の気象データ検索サイトから東京の平均気温と、降水量の月合計を使います。
備考
本記事で紹介している「Xuni」(2017年7月25日販売終了)の機能は、後継製品「ComponentOne Xamarin」(2017年7月26日発売)にて変わらずご利用いただけます。
Xamarin.Formsアプリ作成手順
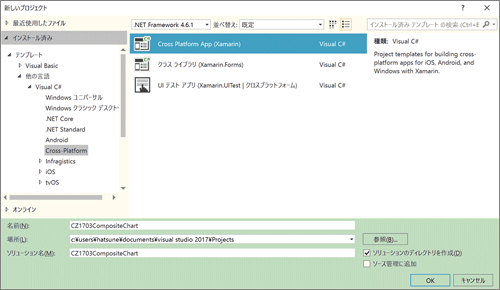
Xamarin.Formsでアプリを作成するにはVisual Studio 2017を起動して[Cross Platform]-[Crass Platform app]テンプレートで新規アプリ作成を行います。

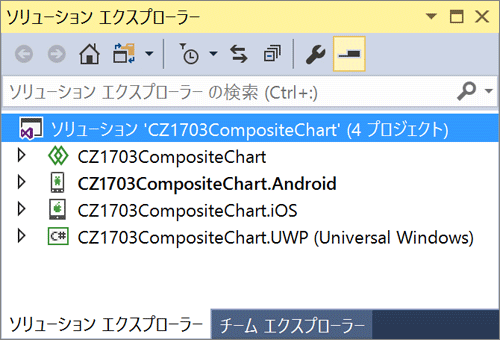
途中、共有プロジェクトかPCLかを指定するダイアログが表示されたときは共有プロジェクトを選択します。そうすることで「CZ1703CompositeChart」という名前の共有プロジェクトとプラットフォームごとに「CZ1703CompositeChart.Android」「CZ1703CompositeChart,iOS」「CZ1703CompositeChart.UWP」の合計4つのプロジェクトから構成されたソリューションが作成されます。

「CZ1703CompositeChart」プロジェクトは、Android、iOS、UWPで共通のコードや画面定義などを記述するプロジェクトです。一番理想的なのはこのプロジェクトにほぼすべてのコードや定義を書いてしまうことです。アイコンやアプリ自体の定義などプラットフォーム依存の部分や、実際につくっていくとどうしても共通に書けないところがでてきたときには、プラットフォームごとに「CZ1703CompositeChart.Android」「CZ1703CompositeChart.iOS」「CZ1703CompositeChart.UWP」の各プロジェクトに記述します。
Xuniの導入
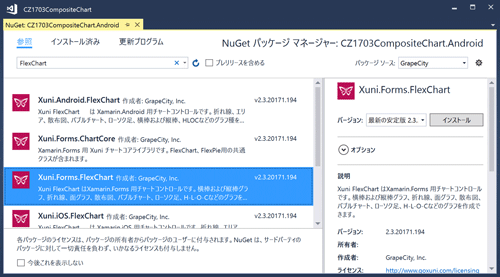
Xamarin.FormsでXuniを使いたいときは、NuGetから必要なコンポーネントを導入してライセンスファイルを設定します。そのためには、プラットフォームごとのプロジェクトを選択し[プロジェクト]-[NuGetパッケージの管理]メニューをクリックします。
管理画面が表示されたら、FlexChartを指定してインストールを行いますが、ここで注意したのは注意したいのはNuGetのパッケージソースの指定です。日本語対応のXuniはグレープシティからの配布となるのでNuGetのパッケージソースとして「GrapeCity」を選択し、今回はXamarin.Fromsで使用するので「Xuni.Forms.FlexChart」を選択します。

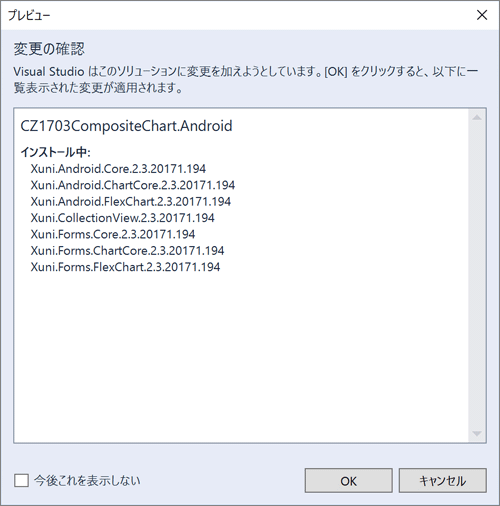
Xuni.Forms.FlexChartが動作するのに必要な部品は同時に自動的に導入が行われます。