一見しただけではそれほど便利には思えないのですが、実際にSurfaceなどのタッチ&キーボードデバイスで使用してみると、キーボードで文字を打ちつつタッチでメニュー操作というのは非常に良いテンポを生むことが分かります。単純な混在ではこの心地良さにはならないと思われるので、円形メニューがその効果を発揮しているのだと推測できます。
そうなってくると自分のアプリに円形メニューを加えたくなりますが、いざ実装しようとすると、なかなか一筋縄ではいかない細かい動きを実装しなければなりません。
そこで登場するのが「ComponentOne Studio for WinRT XAML」です。このコンポーネント集には、そのものずばりのRadialMenuコントロールが付随しているのです。
RadialMenuを追加する
円形メニュー実装前のアプリ
それでは、どれくらい簡単に後付で円形メニューを入れられるのかを確認するために、Facebookにログインし、自分のタイムラインを取得して表示する簡単なサンプルアプリを作成してみましょう。
Facebookとのやりとりは、円形メニューの追加とは関係が薄いので細かい説明は省きますが、XAML定義と実行例だけ確認してみましょう。
<Grid Grid.Row="1" Margin="120,0,40,40">
<ListView Margin="0,0,0,0"
SelectionMode="None"
IsSwipeEnabled="False"
IsItemClickEnabled="True"
ItemsSource="{Binding Feeds}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Margin="10" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border VerticalAlignment="Top"
Width="50" Height="50">
<Image Source="{Binding From_user_image}"
Stretch="UniformToFill"/>
</Border>
<StackPanel Grid.Column="1"
VerticalAlignment="Top"
Margin="10,0,0,0">
<TextBlock Text="{Binding From_name}"
FontSize="18"
TextWrapping="NoWrap"/>
<TextBlock Text="{Binding Created_at}"
FontSize="16"
TextWrapping="NoWrap"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2"
VerticalAlignment="Top">
<TextBlock Text="{Binding Message}"
FontSize="18"
TextWrapping="Wrap"/>
<Border MaxWidth="150" MaxHeight="150"
HorizontalAlignment="Left">
<Image Source="{Binding Picture}"
Stretch="UniformToFill"/>
</Border>
<TextBlock Text="{Binding Discription}"
FontSize="18"
TextWrapping="Wrap"/>
</StackPanel>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ProgressBar x:Name="progressBar" Margin="0,0,0,0" Height="10"
Foreground="{StaticResource ApplicationForegroundThemeBrush}"
IsIndeterminate="{Binding IsProgress}"
Visibility="{Binding IsIndeterminate, Converter={StaticResource BooleanToVisibilityConverter}, ElementName=progressBar}"/>
</Grid>
RadialMenuを追加する
それではListViewのコンテキストメニュー(右クリックで出てくるメニュー)に円形メニューを追加してみましょう。
Visual StudioでMainPage.xamlを表示しておき、ツールボックスから「C1RadialMenu」をxaml上にドラッグ&ドロップします。そうすれば、Page属性として新たに「xmlns:Xaml="using:C1.Xaml"」が追加され、ページ定義中にも「<Xaml:C1RadialMenu />」が追加されます。
ここまで完成したら、</ListView>行の直前に次のような記述を加え、RadialMenuタグを移動しましょう。
</ListView.ItemTemplate>
<Xaml:C1ContextMenuService.ContextMenu>
<Xaml:C1RadialMenu />
</Xaml:C1ContextMenuService.ContextMenu>
</ListView>
円形メニューを加工する
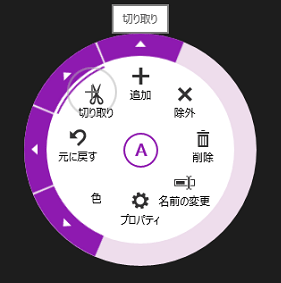
簡単にできたといっても、円盤状のものが表示されるだけでメニューとしてはまだ利用できないので、追加のXAMLを記述して円形メニューを完成させましょう。このサンプルでは次のような円形メニューを想定しています。
かなり複雑な動きをしていますが、どのようなXAMLを記述すればよいかを確認してみましょう。
1階層目の定義
C1RadialMenuタグの中にC1RadialMenuItemタグを列挙すると、それが1階層目として円形に配置されます。例えば、「元に戻す」「切り取り」「追加」「除外」「削除」「名前の変更」「プロパティ」「色」を列挙すると次のようになります。

<Xaml:C1RadialMenu x:Name="contextMenu" Offset="-130,0"
Opened="contextMenu_Opened">
<Xaml:C1RadialMenuItem Header="UndoRedo" SelectedIndex="0" ShowSelectedItem="True"
Command="{Binding UndoCommand, ElementName=page}">
<Xaml:C1RadialMenuItem Header="元に戻す"
Command="{Binding UndoCommand, ElementName=page}">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
</Xaml:C1RadialMenuItem>
<Xaml:C1RadialMenuItem AutoSelect="True" ShowSelectedItem="True" Header="Clipboard"
SectorCount="8">
<Xaml:C1RadialMenuItem Header="切り取り">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
</Xaml:C1RadialMenuItem>
:
(中略)
:
</Xaml:C1RadialMenu>
2階層目の定義
1階層目のC1RadialMenuItemタグの中にC1RadialMenuItemを記述すると2階層目のメニューが定義できます。「色」「元に戻す」「切り取り」「追加」など円形の外枠に△が表示されているところがそれにあたります。
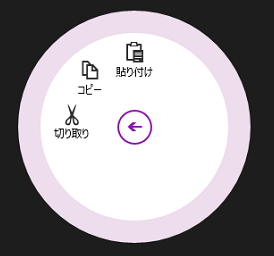
2階層目が定義されているメニュー項目をクリックやタップすると2階層目の表示に円形メニューが切り替わりメニューの中心は戻るという意味である「←」が表示されます。

:
(中略)
:
<Xaml:C1RadialMenuItem AutoSelect="True" ShowSelectedItem="True" Header="Clipboard"
SectorCount="8">
<Xaml:C1RadialMenuItem Header="切り取り">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
<Xaml:C1RadialMenuItem Header="コピー">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
<Xaml:C1RadialMenuItem Header="貼り付け">
<Xaml:C1RadialMenuItem.Icon>
<TextBlock Text="" Style="{StaticResource TextIconStyle}" />
</Xaml:C1RadialMenuItem.Icon>
</Xaml:C1RadialMenuItem>
</Xaml:C1RadialMenuItem>
:
(中略)
:
まとめ
ComponentOneの円形メニューはWindowsストアアプリらしいメニューです。ストアアプリではこの「らしさ」が重要であり、意識や視点が途切れないようなアプリを実現する1つの方法ともいえるでしょう。
通常、このようなUIは効果が高いことが分かっていても定義などが難しく、最終的には実現せずに終わってしまうケースが多いのです。しかし、ComponentOneを導入することでその難しさも隠れ、コストパフォーマンス的にも良い結果が得られるのではないでしょうか。



























































