Wijmo 5を使ってみよう
それでは、Wijmo 5を実際に使ってみましょう。CDNでトライアル版が公開されており、Wijmo 5を試すことができます。本連載のWijmo 5サンプルは基本的にトライアル版を使用します。
リスト1はWijmo 5でゲージ(LinearGauge)を表示するサンプルです。Wijmo 5の基礎を把握することを目的として、リスト1ではWijmo以外のライブラリは一切使用していません。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Wijmo 5 サンプル</title> <!-- Wijmo ...(1)--> <script src="http://cdn.wijmo.com/5.20143.24/controls/wijmo.min.js" type="text/javascript"></script> <link href="http://cdn.wijmo.com/5.20143.24/styles/wijmo.min.css" rel="stylesheet" type="text/css" /> <!-- Wijmoコントロール ...(2)--> <script src="http://cdn.wijmo.com/5.20143.24/controls/wijmo.gauge.min.js" type="text/javascript"></script> <!-- Wijmoテーマ ...(3)--> <link href="http://cdn.wijmo.com/5.20143.24/styles/themes/wijmo.theme.modern.min.css" rel="stylesheet" type="text/css" /> <!-- Wijmoカルチャ ...(4)--> <script src="http://cdn.wijmo.com/5.20143.24/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function(){ // LinearGaugeの値をテキスト表示する処理 ...(5) var updateValue = function(value) { document.getElementById("lineargaugevalue").innerText = value; }; // LinearGaugeを設定 ...(6) var myLinearGauge = new wijmo.gauge.LinearGauge("#lineargauge1"); // LinearGaugeにプロパティを設定 ...(7) myLinearGauge.min = 0; // 最小値0 myLinearGauge.max = 100; // 最大値100 myLinearGauge.value = 50; // 現在値50 myLinearGauge.isReadOnly = false; // 操作可能 // LinearGaugeにイベントを設定 ...(8) myLinearGauge.valueChanged.addHandler(function(){ updateValue(myLinearGauge.value); }); // 初期の設定値をテキストに反映 ...(9) updateValue(myLinearGauge.value); }); </script> </head> <body> <h1>Wijmo 5 サンプル</h1> <div id="lineargauge1" style="width:400px"></div> <!-- LinearGauge表示 ...(10)--> <p>value:<span id="lineargaugevalue"></p> <!-- LinearGauge値表示 ...(11)--> </body> </html>
(1)~(4)でWijmo 5を読み込んでいます。(1)はWijmo 5のCoreライブラリで必ず参照します。(2)はJavaScriptコントロールで、今回利用するGaugeコントロール(wijmo.gauge.min.js)を参照します。(3)はテーマのCSSです。Wijmo 5では複数のカスタムテーマが提供され、テーマCSSを入れ替えることで外見を変更できます。(4)は日本語のカルチャファイルで、指定により日時や曜日などの表示を日本語や英語といった言語に合わせて変更できます。
JavaScript部の(5)はLinearGaugeの値をテキスト表示する処理です。(6)~(8)がLinearGauge関連の記述で、(6)で設定したLinearGaugeに、(7)で各種プロパティ、(8)でLinearGaugeの値が変更された時に発生するvalueChangedイベントのイベントリスナーを、それぞれ設定しています。(9)は初期の設定値をテキストに反映する処理です。LinearGaugeとその値はそれぞれHTML部の(10)、(11)に表示されます。
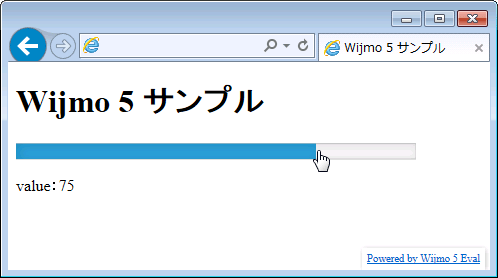
リスト1を実行すると、LinearGaugeが表示され、マウスクリックや(タッチ対応デバイスの)画面タッチで操作することができます。またLinearGaugeの値がテキストで表示されます。

ここでWijmo 5の記述をWijmo 3と比較してみましょう。リスト1と類似の処理をWijmo 3のSliderウィジェットで実現する場合、リスト1(6)~(8)に対応するウィジェット関連の記述はリスト2のようになります。
// Sliderを設定し、プロパティ・イベントを設定
var mySlider = $("#slider1").wijslider({
"min": 0,
"max": 100,
"value": 50,
"change": function(e, data) {
updateValue($("#slider1").wijslider("option", "value"));
}
});
リスト2の記述にはJavaScriptオブジェクトによるプロパティ/イベント設定などJavaScript独特の型式が見られます。リスト1とリスト2を比較すると、リスト1(Wijmo 5)ではプロパティやイベントの記述が.NET(C#)に近く、より分かりやすくなっています。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoの最新版「Wijmo 5」の概要を紹介しました。従来のWijmoとの過去互換性や古いブラウザのサポートを切り捨てることで、最新のWeb技術トレンドを反映した軽量/高速なライブラリに仕上がっています。
本連載では次回以降、Wijmo 5の利用方法や実装例を紹介していきます。Wijmoに興味があるものの今まで手を付ける機会がなかったという人にとって、新しいWijmo 5の登場は絶好の機会です。ぜひお付き合いください。
今回のサンプルではWijmo 5を単体で使用しましたが、今回紹介したとおりWijmo 5はAngularJSのサポートが充実しています。次回はWijmo 5とAngularJSを組み合わせた利用法を、Wijmo 5のさまざまなJavaScriptコントロールと共に紹介します。


































.png)














