はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、Webサイトで活用できるUI部品を利用者に提供します。
jQueryやjQuery UI、jQuery Mobileをベースにしていた従来のWijmoとは別に新規開発されたWijmoの新版「Wijmo 5」が、2015年1月から国内でも提供開始されました。
Wijmo 5は従来のWijmoと比較して以下のような特徴を持っています。
- モダンブラウザのみをサポートすることで高速/軽量化
- モバイルデバイス、タッチデバイスに最初から最適化
- ECMAScript 5準拠のUI部品であるJavaScriptコントロール
- jQuery/jQuery UI/jQuery Mobileに依存しない
- AngularJSサポートの強化
そこで本記事ではWijmoのニューカマーであるWijmo 5について概要を示すとともに、簡単なサンプルで利用イメージを紹介します。
対象読者
- Webサイト制作のレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- AngularJSとWijmoの組み合わせを本格的に活用したい方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
- Windows 7 64bit版
- Internet Explorer 11
Wijmo 5の特徴
まずWijmo 5が備える主な特徴を以下に紹介します。
モダンブラウザのみのサポート、高速/軽量化
Wijmo 5はWeb標準を最大限に活用するため、比較的新しい、いわゆるモダンブラウザのみをサポート対象としました。この結果ライブラリの動作速度やサイズを最適化することが可能となり、従来のWijmoと比較してより高速/軽量なライブラリとなりました。
モバイルデバイス、タッチデバイスへの最適化
Wijmo 5はスマートフォンやタブレットといったモバイルデバイス、タッチデバイスでの利用が最初から考慮されています。高速/軽量化と相まって、モバイルデバイスにおいても良好なパフォーマンスで利用可能です。
ECMAScript 5準拠のJavaScriptコントロール
Wijmo 5のUI部品はJavaScript標準である「ECMAScript 5」を用いた「JavaScriptコントロール」になりました。ECMAScript 5が提供するプロパティ/メソッド/イベントの仕組みでUI部品を操作できるため、.NET(C#)ライクに処理を記述することができます。Wijmo 5と従来のWijmoを比較した具体的な記述例は本記事の後半で紹介します。
jQuery非依存
従来のWijmoでは、jQuery/jQuery UI(モバイル向けにはjQuery Mobile)の参照が必須で、Wijmoウィジェットは実際のところjQuery UI(jQuery Mobile)ウィジェットの拡張になっていました。Wijmo 5ではjQuery/jQuery UI/jQuery Mobileへの依存が取り除かれ、純粋なJavaScriptライブラリとなりました。
より充実したAngularJSサポート
前回の連載記事で紹介したように、Wijmoは従来よりAngularJSと連携した利用が可能でしたが、Wijmo 5ではAngularJSのサポートがより充実しました。ディレクティブ(AngularJSで用いる独自タグ)を用いてJavaScriptコントロールを記述でき、AngularJSを用いた充実したサンプルが提供されます。
さまざまなJavaScriptライブラリのサポート
Wijmo 5はAngularJS以外にも、以下に示すJavaScriptライブラリと組み合わせた活用をサポートします。特にTypeScriptについては、Wijmo 5自体がTypeScriptで記述されており、型定義ファイルとソースが提供されます。
- TypeScript:静的型付けやクラスなどの仕組みを持ち、コンパイルでJavaScriptを生成する言語
- Bootstrap:CSSフレームワーク(連載記事に解説があります)
- Knockout:モデルとビューを分離するMVVM(Model View View-Model)ライブラリ
- Breeze:データ管理機能を提供するライブラリ
Wijmo 5の構成
Wijmo 5を構成するライブラリ群を表1に示します。Core(とAngularJSを用いるときはInterop)は必須で、それ以外は使用するUI部品についてライブラリをインポートします。特にFlexGridは、.NETやSilverlightなどに向けて提供されている同名グリッド部品のJavaScriptコントロール版で、長年実績のある部品をHTML/JavaScript環境でも利用できます。
| 要素 | ファイル名 | ライブラリの内容 |
|---|---|---|
| Core | wijmo.js/wijmo.css | Wijmo 5の基本機能 |
| Interop | wijmo.angular.js | AngularJSとの連携機能 |
| FlexGrid | wijmo.grid.js | グリッドを表示するJavaScriptコントロール |
| FlexChart | wijmo.chart.js | グラフを表示するJavaScriptコントロール |
| Gauge | wijmo.gauge.js | ゲージを表示するJavaScriptコントロール |
| Input | wijmo.input.js | 入力部品を表示するJavaScriptコントロール |
Wijmo 5登場で従来のWijmoはどうなる?
Wijmo 5の登場により、Wijmoの提供形態は表2のようになります。
| ラインナップ | 含まれる内容 |
|---|---|
| Wijmo Enterprise | Wijmo 5、Wijmo 3、SpreadJS、Wijmo エクスポートサービス |
| Wijmo 5 | Wijmo 5単体 |
| Wijmo 3 | Wijmo 3単体(旧「Wijmo Professional」) |
| Optional Pack for Wijmo Enterprise | SpreadJSエディタ、Excel IOサービス |
Wijmo 5の登場で従来のWijmo(「Wijmo Professional」)は「Wijmo 3」と呼ばれるようになります。Wijmo 5とWijmo 3は基本的に別のライブラリで互換性はなく、またWijmo 3の全機能がWijmo 5で提供されるわけでもありません。Wijmo 5とWijmo 3の違いについてはグレープシティが公開している比較表を参照してください。
なおWijmo 3には成果物のソースコードをGNU GPLv3ライセンスに基づき公開する場合に無償でWijmoを利用できるオープンソースライセンスを選択できましたが、Wijmo 5ではオープンソースライセンスが提供されません。またWijmo 5の商用ライセンスはWijmo 3とは別になり、別途購入が必要です。
Wijmo 5を使ってみよう
それでは、Wijmo 5を実際に使ってみましょう。CDNでトライアル版が公開されており、Wijmo 5を試すことができます。本連載のWijmo 5サンプルは基本的にトライアル版を使用します。
リスト1はWijmo 5でゲージ(LinearGauge)を表示するサンプルです。Wijmo 5の基礎を把握することを目的として、リスト1ではWijmo以外のライブラリは一切使用していません。
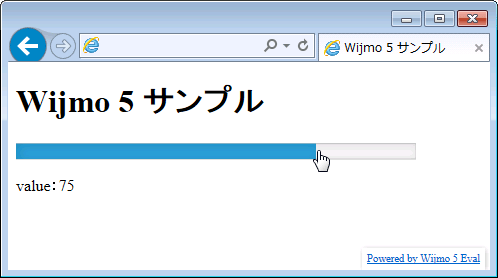
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Wijmo 5 サンプル</title> <!-- Wijmo ...(1)--> <script src="http://cdn.wijmo.com/5.20143.24/controls/wijmo.min.js" type="text/javascript"></script> <link href="http://cdn.wijmo.com/5.20143.24/styles/wijmo.min.css" rel="stylesheet" type="text/css" /> <!-- Wijmoコントロール ...(2)--> <script src="http://cdn.wijmo.com/5.20143.24/controls/wijmo.gauge.min.js" type="text/javascript"></script> <!-- Wijmoテーマ ...(3)--> <link href="http://cdn.wijmo.com/5.20143.24/styles/themes/wijmo.theme.modern.min.css" rel="stylesheet" type="text/css" /> <!-- Wijmoカルチャ ...(4)--> <script src="http://cdn.wijmo.com/5.20143.24/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function(){ // LinearGaugeの値をテキスト表示する処理 ...(5) var updateValue = function(value) { document.getElementById("lineargaugevalue").innerText = value; }; // LinearGaugeを設定 ...(6) var myLinearGauge = new wijmo.gauge.LinearGauge("#lineargauge1"); // LinearGaugeにプロパティを設定 ...(7) myLinearGauge.min = 0; // 最小値0 myLinearGauge.max = 100; // 最大値100 myLinearGauge.value = 50; // 現在値50 myLinearGauge.isReadOnly = false; // 操作可能 // LinearGaugeにイベントを設定 ...(8) myLinearGauge.valueChanged.addHandler(function(){ updateValue(myLinearGauge.value); }); // 初期の設定値をテキストに反映 ...(9) updateValue(myLinearGauge.value); }); </script> </head> <body> <h1>Wijmo 5 サンプル</h1> <div id="lineargauge1" style="width:400px"></div> <!-- LinearGauge表示 ...(10)--> <p>value:<span id="lineargaugevalue"></p> <!-- LinearGauge値表示 ...(11)--> </body> </html>
(1)~(4)でWijmo 5を読み込んでいます。(1)はWijmo 5のCoreライブラリで必ず参照します。(2)はJavaScriptコントロールで、今回利用するGaugeコントロール(wijmo.gauge.min.js)を参照します。(3)はテーマのCSSです。Wijmo 5では複数のカスタムテーマが提供され、テーマCSSを入れ替えることで外見を変更できます。(4)は日本語のカルチャファイルで、指定により日時や曜日などの表示を日本語や英語といった言語に合わせて変更できます。
JavaScript部の(5)はLinearGaugeの値をテキスト表示する処理です。(6)~(8)がLinearGauge関連の記述で、(6)で設定したLinearGaugeに、(7)で各種プロパティ、(8)でLinearGaugeの値が変更された時に発生するvalueChangedイベントのイベントリスナーを、それぞれ設定しています。(9)は初期の設定値をテキストに反映する処理です。LinearGaugeとその値はそれぞれHTML部の(10)、(11)に表示されます。
リスト1を実行すると、LinearGaugeが表示され、マウスクリックや(タッチ対応デバイスの)画面タッチで操作することができます。またLinearGaugeの値がテキストで表示されます。

ここでWijmo 5の記述をWijmo 3と比較してみましょう。リスト1と類似の処理をWijmo 3のSliderウィジェットで実現する場合、リスト1(6)~(8)に対応するウィジェット関連の記述はリスト2のようになります。
// Sliderを設定し、プロパティ・イベントを設定
var mySlider = $("#slider1").wijslider({
"min": 0,
"max": 100,
"value": 50,
"change": function(e, data) {
updateValue($("#slider1").wijslider("option", "value"));
}
});
リスト2の記述にはJavaScriptオブジェクトによるプロパティ/イベント設定などJavaScript独特の型式が見られます。リスト1とリスト2を比較すると、リスト1(Wijmo 5)ではプロパティやイベントの記述が.NET(C#)に近く、より分かりやすくなっています。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoの最新版「Wijmo 5」の概要を紹介しました。従来のWijmoとの過去互換性や古いブラウザのサポートを切り捨てることで、最新のWeb技術トレンドを反映した軽量/高速なライブラリに仕上がっています。
本連載では次回以降、Wijmo 5の利用方法や実装例を紹介していきます。Wijmoに興味があるものの今まで手を付ける機会がなかったという人にとって、新しいWijmo 5の登場は絶好の機会です。ぜひお付き合いください。
今回のサンプルではWijmo 5を単体で使用しましたが、今回紹介したとおりWijmo 5はAngularJSのサポートが充実しています。次回はWijmo 5とAngularJSを組み合わせた利用法を、Wijmo 5のさまざまなJavaScriptコントロールと共に紹介します。






























































