LEADTOOLSのサンプルの実行
LEADTOOLSを体験する最初の一歩としてサンプルを実行してみましょう。サンプルはデフォルトインストールで以下のパスに保存されています。
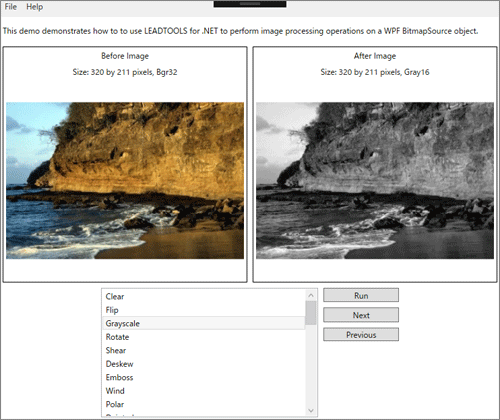
「C:\LEADTOOLS 19\Examples」WPF版の画像加工のサンプルを実行してみます。「C:\LEADTOOLS19\Examples\DotNet3\CS\ImageProcessingDem\ImageProcessingDemo_4.csproj」をVisual Studioで開きます。開いたサンプルはそのままデバッグ実行することができます。F5キーでデバッグします。

中央下部の一覧から適応したいエフェクトを選択し、右側の「Run」を押すと画像が加工されます。その際に、以下のようにライセンスについてというポップアップが表示されます。

これはトライアル版のライセンスの場合に表示されるメッセージです。トライアル版のライセンスは利用から60日間利用可能です。ここで注意しておきたいのは、今実行しているサンプルなどもトライアル版のライセンスを使用しているので、製品版導入後にサンプルを実行すると試用期間切れでサンプルを実行できないことがあるということです。この場合はライセンスファイルを製品版のものと置き換えることでサンプルを動かすことができます。それではトライアル版のライセンスがどこに保存されているのかを確認しましょう。
トライアル版のライセンスはインストール時に「C:\LEADTOOLS 19\Common\License」以下に配置されます。この後作成するアプリケーションでもライセンスを指定する必要があるので覚えておきましょう。
ドキュメントの確認
サンプルの利用の次は、ドキュメントを読み、簡単なアプリケーション作成するとよいでしょう。LEADTOOLSには日本語のドキュメントが用意されており、以下のURLから確認できます。

入門者向けチュートリアル:画像のロードと保存を行うWindowsフォームアプリ
まずは簡単なチュートリアルとして、上記ドキュメントの「チュートリアル」→「初心者向け」→「画像のロードと表示」を実行しています。ドキュメントの以下のURLを読めば早いのですが、本記事の基本的な知識として手順をなぞってみます。
プロジェクトの作成
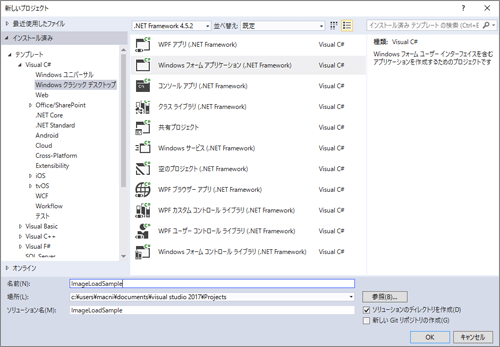
まずはWindowsフォームアプリケーションを作成します。プロジェクト名は「ImageLoadSample」とします。

参照の追加
以下のdllを参照に追加します。
- Leadtools.dll
- Leadtools.Codecs.dll
- Leadtools.Controls.WinForms.dll
- Leadtools.Codecs.Cmp.dll
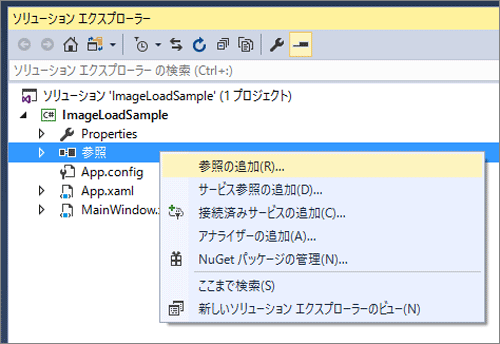
参照への追加方法は、Visual Studio右側のソリューションエクスプローラーの参照と書かれた行の上でマウスの右クリックから「参照の追加」を選択します。

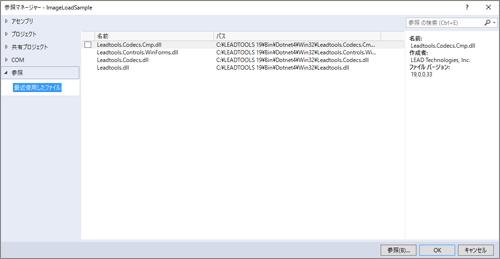
「C:\LEADTOOLS 19\Bin\Dotnet4\Win32」以下にある上記dllを追加します。

コントロールの追加
Form1.csのデザイナー画面を開きます。ツールボックスにImageViewerがあれば、それをデザイナー上にドロップします。ImageViewerが無い場合は上部メニューの「ツール」→「ツールボックスアイテムの選択」をクリックします。表示されたポップアップウィンドウの右下の参照から「C:\LEADTOOLS 19\Bin\Dotnet4\Win32\Leadtools.Controls.WinForms.dll」を追加します。
追加後「OK」ボタンでウィンドウを閉じます。ツールボックスにImageVIewerが追加されているのでデザイナー上に配置し、Name属性に「rasterImageViewer1」と設定します。
続いてツールボックスからButtonを配置します。配置したButtonコントロールをダブルクリックしてクリックイベントを追加します。
コードの修正
チュートリアルに従いForm1.csを以下のように書き換えます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Leadtools;
using Leadtools.Codecs;
using Leadtools.Controls;
namespace ImageLoadSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
// the RasterCodecs object for loading/saving images
private RasterCodecs codecs;
private void Form1_Load(object sender, System.EventArgs e)
{
// Initialize a new RasterCodecs object
codecs = new RasterCodecs();
}
private void button1_Click(object sender, System.EventArgs e)
{
// show the open file dialog
OpenFileDialog dlg = new OpenFileDialog();
dlg.Filter = "All Files|*.*";
if (dlg.ShowDialog(this) == DialogResult.OK)
{
try
{
// try to load the file
RasterImage tempImage = codecs.Load(dlg.FileName);
// set the image into the viewer
rasterImageViewer1.Image = tempImage;
}
catch (Exception ex)
{
MessageBox.Show(this, ex.Message);
}
}
}
}
}
ライセンスの読み込み
このままでは、ライセンスを読み込んでいないため、エラーになります。先ほどのImageProcessingDemoからUnlockSupport.csを移植して以下のようにライセンスの読み込みを行います。
public Form1()
{
InitializeComponent();
this.Load += Form1_Load;
// ライセンスの読み込み
Support.SetLicense();
}
デバッグ実行して、読み込んだ画像(JPEG)が表示されることを確認します。














































