サンプルファイル
本記事にアップロードしているサンプルファイルは、GitHubでも公開しています。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
LEADTOOLSを利用するには以下の環境が必要となります。
- Visual Studio 2012/2013/2015/2017 日本語版
- .NET Framework 3.5 SP1/4.5.2/4.6/4.6.1/4.6.2/4.7
本記事はVisual Studio Enterprise 2017、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コンポーネントの導入
LEADTOOLSのインストール
LEADTOOLSの導入について、トライアル版を例に紹介します。製品版の導入もほぼ同様ですが、最後のアプリケーションに紐づけるライセンスキーをトライアル版のものではなく製品版のものとする点が異なります。
アカウントの作成
LEADTOOLSのサイトを開きます。
ページ右上の「アカウントの作成」をクリックし、LEADTOOLSのアカウントを作成します。

フォームに必要な事項を入力し、アカウントを作成してください。以降はアカウントを作成し、サイトにログインしている状態として進めます。
トライアル版の申し込み
トライアル版のご利用方法ページを開きます。

サイトの「本サイトのトライアル申請フォームで必要事項を入力いただきますと~」と書かれた行の「トライアル申請フォーム」という文字のリンクをクリックします。
トライアル版情報の受信
フォームに必要な事項を入力しトライアル版の申請を行います。フォームを送信後、しばらくしてアカウント登録に利用したメールアドレスにトライアル版のファイルと、ライセンスキーをダウンロードするためのURLが記述されたメールが送られてきます。
トライアル版のインストール
ダウンロードしたトライアル版を解凍し、インストーラーを起動します。(本記事執筆時点のインストーラーのファイル名は「leadtools190\setup\setup.exe」です。)

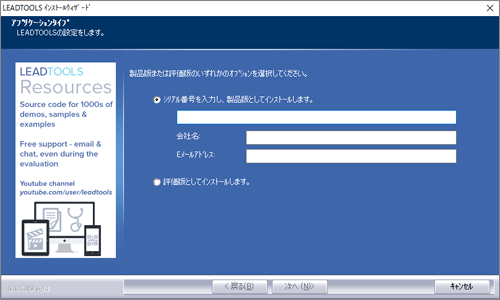
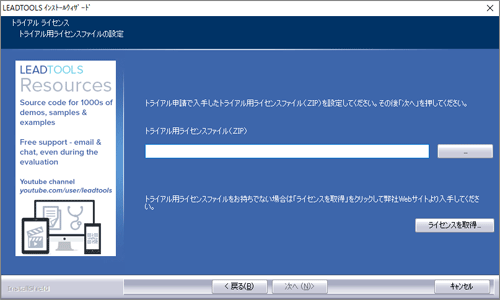
トライアル版を利用するので「評価版としてインストールします。」にチェックを入れ中央下部の「次へ」をクリックします。次の画面でライセンスキーを指定します。ライセンスキーはメールでURLが送られてきたライセンスキーをダウンロードしたzipファイルを解凍せずに指定します。

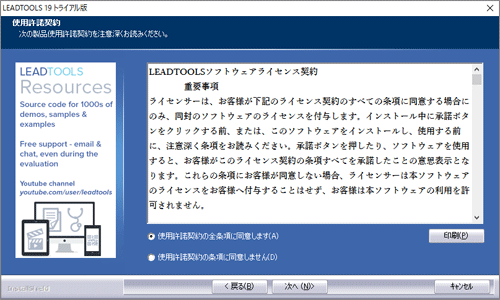
使用許諾契約を確認し、「使用許諾契約の全条項に同意します」にチェックを入れて「次へ」をクリックします。

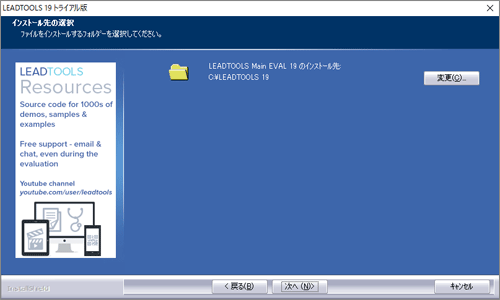
インストール先を選択し「次へ」をクリックします。インストール先は指定が無ければデフォルトのままで構いません。本記事はデフォルトのパスにインストールしたものとして進めます。

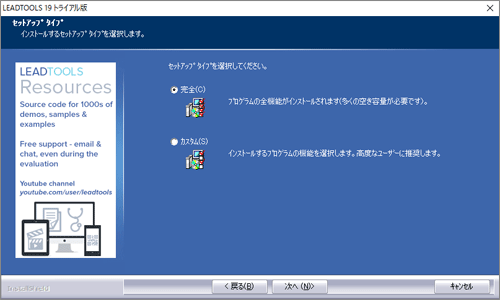
セットアップタイプを選択します。「完全」にチェックを入れて「次へ」をクリックします。

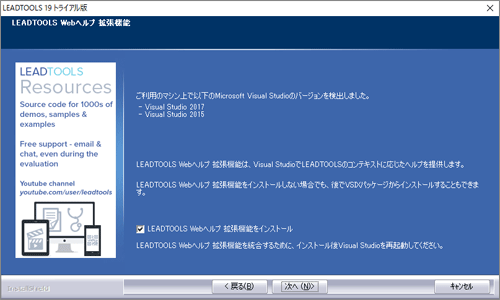
Webヘルプ拡張機能を利用するかを選択します。ここでは「LEADTOOLS Webヘルプ拡張機能をインストール」をチェックして「次へ」をクリックします。

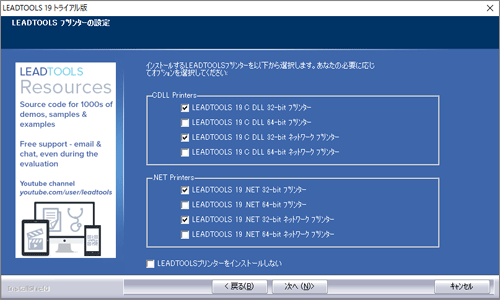
プリンターの設定を行います。デフォルトの状態で「次へ」をクリックします。

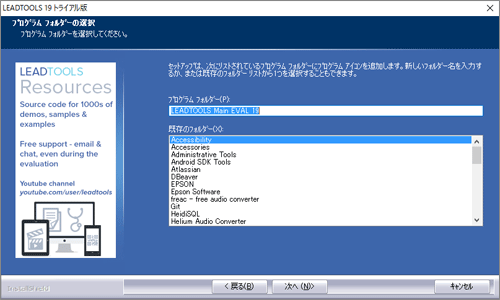
プログラムフォルダーを選択します。デフォルトの状態で「次へ」をクリックします。

最後に「インストール」をクリックしてインストールを開始します。

LEADTOOLSのサンプルの実行
LEADTOOLSを体験する最初の一歩としてサンプルを実行してみましょう。サンプルはデフォルトインストールで以下のパスに保存されています。
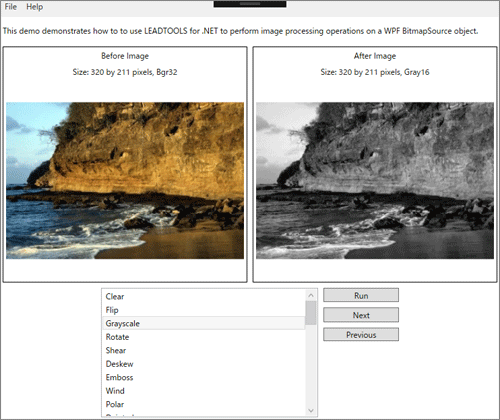
「C:\LEADTOOLS 19\Examples」WPF版の画像加工のサンプルを実行してみます。「C:\LEADTOOLS19\Examples\DotNet3\CS\ImageProcessingDem\ImageProcessingDemo_4.csproj」をVisual Studioで開きます。開いたサンプルはそのままデバッグ実行することができます。F5キーでデバッグします。

中央下部の一覧から適応したいエフェクトを選択し、右側の「Run」を押すと画像が加工されます。その際に、以下のようにライセンスについてというポップアップが表示されます。

これはトライアル版のライセンスの場合に表示されるメッセージです。トライアル版のライセンスは利用から60日間利用可能です。ここで注意しておきたいのは、今実行しているサンプルなどもトライアル版のライセンスを使用しているので、製品版導入後にサンプルを実行すると試用期間切れでサンプルを実行できないことがあるということです。この場合はライセンスファイルを製品版のものと置き換えることでサンプルを動かすことができます。それではトライアル版のライセンスがどこに保存されているのかを確認しましょう。
トライアル版のライセンスはインストール時に「C:\LEADTOOLS 19\Common\License」以下に配置されます。この後作成するアプリケーションでもライセンスを指定する必要があるので覚えておきましょう。
ドキュメントの確認
サンプルの利用の次は、ドキュメントを読み、簡単なアプリケーション作成するとよいでしょう。LEADTOOLSには日本語のドキュメントが用意されており、以下のURLから確認できます。

入門者向けチュートリアル:画像のロードと保存を行うWindowsフォームアプリ
まずは簡単なチュートリアルとして、上記ドキュメントの「チュートリアル」→「初心者向け」→「画像のロードと表示」を実行しています。ドキュメントの以下のURLを読めば早いのですが、本記事の基本的な知識として手順をなぞってみます。
プロジェクトの作成
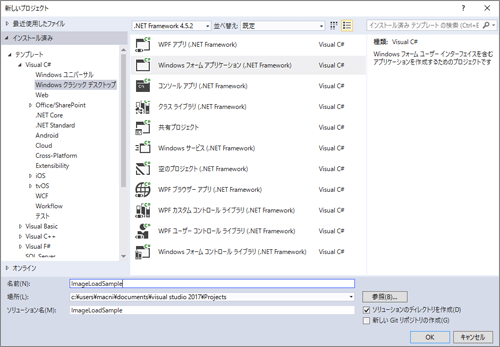
まずはWindowsフォームアプリケーションを作成します。プロジェクト名は「ImageLoadSample」とします。

参照の追加
以下のdllを参照に追加します。
- Leadtools.dll
- Leadtools.Codecs.dll
- Leadtools.Controls.WinForms.dll
- Leadtools.Codecs.Cmp.dll
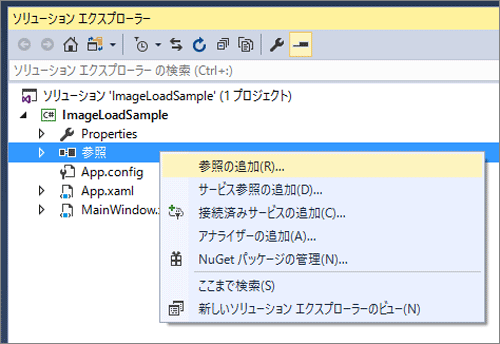
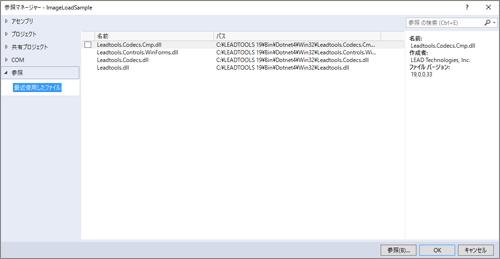
参照への追加方法は、Visual Studio右側のソリューションエクスプローラーの参照と書かれた行の上でマウスの右クリックから「参照の追加」を選択します。

「C:\LEADTOOLS 19\Bin\Dotnet4\Win32」以下にある上記dllを追加します。

コントロールの追加
Form1.csのデザイナー画面を開きます。ツールボックスにImageViewerがあれば、それをデザイナー上にドロップします。ImageViewerが無い場合は上部メニューの「ツール」→「ツールボックスアイテムの選択」をクリックします。表示されたポップアップウィンドウの右下の参照から「C:\LEADTOOLS 19\Bin\Dotnet4\Win32\Leadtools.Controls.WinForms.dll」を追加します。
追加後「OK」ボタンでウィンドウを閉じます。ツールボックスにImageVIewerが追加されているのでデザイナー上に配置し、Name属性に「rasterImageViewer1」と設定します。
続いてツールボックスからButtonを配置します。配置したButtonコントロールをダブルクリックしてクリックイベントを追加します。
コードの修正
チュートリアルに従いForm1.csを以下のように書き換えます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Leadtools;
using Leadtools.Codecs;
using Leadtools.Controls;
namespace ImageLoadSample
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
// the RasterCodecs object for loading/saving images
private RasterCodecs codecs;
private void Form1_Load(object sender, System.EventArgs e)
{
// Initialize a new RasterCodecs object
codecs = new RasterCodecs();
}
private void button1_Click(object sender, System.EventArgs e)
{
// show the open file dialog
OpenFileDialog dlg = new OpenFileDialog();
dlg.Filter = "All Files|*.*";
if (dlg.ShowDialog(this) == DialogResult.OK)
{
try
{
// try to load the file
RasterImage tempImage = codecs.Load(dlg.FileName);
// set the image into the viewer
rasterImageViewer1.Image = tempImage;
}
catch (Exception ex)
{
MessageBox.Show(this, ex.Message);
}
}
}
}
}
ライセンスの読み込み
このままでは、ライセンスを読み込んでいないため、エラーになります。先ほどのImageProcessingDemoからUnlockSupport.csを移植して以下のようにライセンスの読み込みを行います。
public Form1()
{
InitializeComponent();
this.Load += Form1_Load;
// ライセンスの読み込み
Support.SetLicense();
}
デバッグ実行して、読み込んだ画像(JPEG)が表示されることを確認します。
OneDriveと連携し、画像共有・編集が可能なWPFアプリ(1)
ここからはLEADTOOLSを利用したクラウド連携アプリケーションを紹介します。
クラウド部分はWindows 10でも標準で利用可能なOneDriveを利用するものとします。
想定するシナリオはスマートフォンなどで撮影した画像をOneDriveにアップロードし、それをLEADTOOLSを組み込んだデスクトップアプリケーションでダウンロードし、画像を加工した後に再びOneDriveにアップロードするというシナリオです。
クラウドを利用すれば、アップロードした画像を会議の場でPCやスマートフォンで閲覧するといった急ぎの対応にも便利です。
スマートフォンからOneDriveに画像をアップロードする
スマートフォンからアップロードを想定しているので、作成するアプリケーションはUWP(Universal Windows Platform)アプリケーションとします。
デベロッパーセンターに登録
OneDrive APIを利用するには、まずアプリケーションをデベロッパーセンターに登録します。
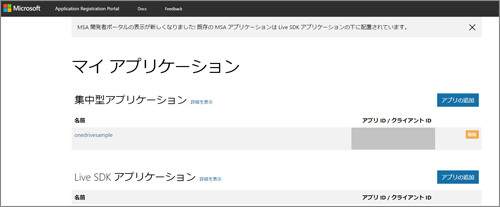
上記サイトにMicrosoftアカウントでサインインし、「集中型アプリケーション」項目の「アプリの追加」ボタンからアプリケーションを登録します。「集中型アプリケーション」「Live SDKアプリケーション」の区分けがない場合は、右上の[アプリの追加]ボタンをクリックしてください。
単純に動作を確認するだけであれば、アプリケーション名を決定後、「プラットフォーム」項目で[プラットフォームの追加]ボタンを押し、[ネイティブアプリケーション]を追加すればOKです。

登録したアプリケーションのアプリ IDは後で利用するので控えておきます。
Graph APIを利用する
OneDriveへのファイルのアップロード操作を行うにはGraph APIという仕組みを利用します。Graph APIはFacebookのAPIなどでも利用されている仕組みです。
Graph APIを利用するコードを自分で記述しても良いですが今回はNuGetというパッケージマネージャーから便利なライブラリをダウンロードして利用しましょう。
今回利用するライブラリは以下の2つです。
またOneDriveの機能については以下のサンプルを参考にしました。
今回紹介するサンプルは記事冒頭のサンプルダウンロードからダウンロードし実際にお試しいただくことができますが、一部クライアントIDだけはご自身で取得したものを記載する必要があります。
OneDriveUploaderUWPプロジェクトのModels\Helpers\AuthenticationHelper.csファイルにあるclientIdプロパティに、取得したアプリIDを指定してください。
// ここにOneDriveデベロッパーセンターで取得したアプリIDを指定してください。 static string clientId = "";
アプリケーションを動かす
アプリIDを記述すればアプリケーションを動かしてみることができます。
デバッグ実行し「認証する」ボタンを押すと認証処理が開始されます。

ボタンを押した際の処理は以下です。
// OneDriveを操作するためのクラスを取得する
// OneDriveはGraph APIを用いるのでgraphという名前が頻出します。
this.graphClient = AuthenticationHelper.GetAuthenticatedClient();
if (this.graphClient == null)
{
messageText.Text = "OneDriveとの接続に失敗しました。AppIDnなどが間違っていないか確認ください。";
}
// OneDriveのrootフォルダーの情報を取得する
// 認証が済んでいない場合はログイン画面を表示する
this.currentFolder = await this.graphClient.Drive.Root.Request().Expand("").GetAsync();
AuthenticationHelperクラスはGraph APIを用いたアップロードやダウンロード、OneDriveのファイル一覧を取得するなどの処理をサポートしたGraphServiceClientクラスを取得するためのヘルパークラスです。
GraphServiceClientのインスタンスはgraphClientプロパティに格納します。
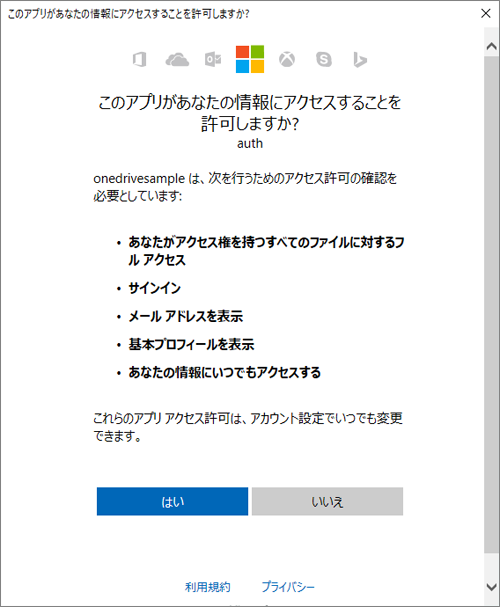
最後の行のgraphClient.Drive.Root.Request().Expand("").GetAsync()でOneDriveのルートフォルダの情報を取得しています。この時点で認証がまだの場合は、Microsoftアカウントでのログインの際に、以下のようにOneDriveの機能の利用許可を求めるページが表示されます。

認証が成功すると画像をアップロードするボタンが表示されます。

ボタンが押されると以下のようにFileOpenPickerを用いて画像選択ダイアログを表示します。
// 画像を選択する処理
FileOpenPicker openPicker = new FileOpenPicker();
openPicker.ViewMode = PickerViewMode.Thumbnail;
openPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
openPicker.FileTypeFilter.Add(".jpg");
openPicker.FileTypeFilter.Add(".jpeg");
StorageFile file = await openPicker.PickSingleFileAsync();
選択された画像は以下のようにsample.jpgという名前でOneDriveのルートフォルダーに配置されます。
var targetFolder = this.currentFolder; var fileName = "sample.jpg"; // パスを生成する string folderPath = targetFolder.ParentReference == null ? "" : targetFolder.ParentReference.Path.Remove(0, 12) + "/" + Uri.EscapeUriString(targetFolder.Name); var uploadPath = folderPath + "/" + Uri.EscapeUriString(System.IO.Path.GetFileName(fileName)); // シーク位置を最初に戻しておく this.stream.Seek(0); // OneDriveにアップロードする this.graphClient.Drive.Root.ItemWithPath(uploadPath).Content.Request().PutAsync<DriveItem>(this.stream.AsStream());
this.currentFolderは先ほど取得したOneDriveのルートフォルダーを表すクラスです。
FileOpenPickerで取得した画像はStream形式でgraphClientの処理に渡します。その際にStreamを画像表示に利用した場合などはSeekメソッドを利用して呼び出し位置を初期化することを忘れないでください。
OneDriveと連携し、画像共有・編集が可能なWPFアプリ(2)
OneDriveから取得した画像を変換する
続いてOneDriveから取得した画像をLEADTOOLSを用いて変換する処理を実装します。
シナリオとしては変換した画像を再びOneDriveにアップロードするのですが、先ほどのスマートフォン側の処理と同じ処理になるため割愛します。
画像の変換はパソコンでの作業を想定しWPFアプリケーションを作成します。
ルートフォルダの画像一覧を取得する
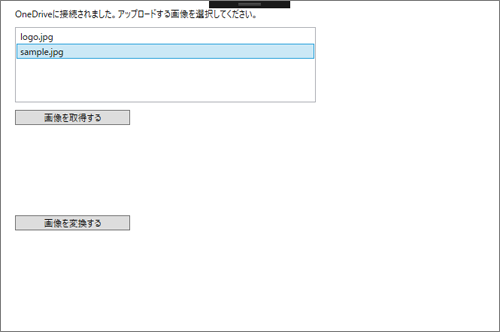
OneDriveの認証処理は先述のUWPとほぼ同じですが、今回は認証後、OneDriveのルートフォルダにある画像の一覧を取得します。
if (currentFolder.Folder != null && currentFolder.Children != null && currentFolder.Children.CurrentPage != null)
{
listupImage(currentFolder.Children.CurrentPage);
}
private void listupImage(IList<DriveItem> items)
{
var imageList = items.Where(item => item.Name.EndsWith(".jpg"));
foreach(var tmpImage in imageList)
{
imageListBox.Items.Add(tmpImage.Name);
}
}
currentFolderはOneDriveのルートフォルダを表すクラスで、Children.CurrentPageプロパティからルートフォルダ以下のファイルとフォルダの一覧を取得します。CurrentPageはIList<DriveItem>というDriveItemクラスのリストになっているので、そのなかからファイル名の末尾が「.jpg」のものをListBoxに表示しています。

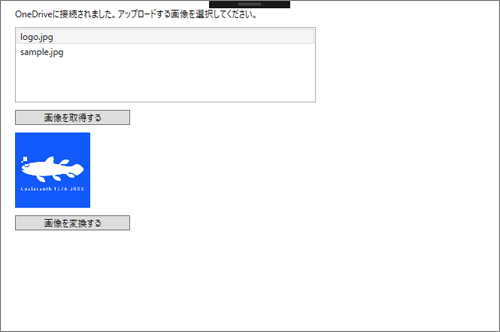
画像をダウンロードする
一覧で選択した画像をダウンロードして表示します。
foreach(var folder in this.currentFolder.Children.CurrentPage)
{
if (if (folder.Name.Equals(fileName)))
{
var stream = await this.graphClient.Drive.Items[folder.Id].Content.Request().GetAsync();
var imageSource = new BitmapImage();
imageSource.BeginInit();
imageSource.StreamSource = stream;
imageSource.EndInit();
this.image.Source = imageSource;
}
}
画像は「this.graphClient.Drive.Items[folder.Id].Content.Request().GetAsync();」で取得するこができます。

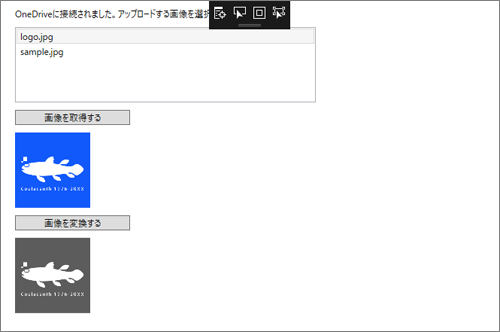
画像を変換する
取得した画像はLEADTOOLSのさまざまな画像処理機能を利用して変換することができます。今回はグレイスケール変換を行うGrayscaleCommandを利用します。
RasterImage tempImage = RasterImageConverter.ConvertFromSource(this.image.Source, ConvertFromSourceOptions.None); // ここではグレイスケールを適応している。 // その他のエフェクトについてはサンプルのImageProcessingDemoを参照 // デモはC:\LEADTOOLS 19\Examples\以下にインストールされている GrayscaleCommand command = new GrayscaleCommand(); command.BitsPerPixel = 8; command.Run(tempImage); this.changedImage.Source = RasterImageConverter.ConvertToSource(tempImage, ConvertToSourceOptions.None);
取得した画像はRasterImage型に変換することで、各種変換が利用可能です。
グレイスケールはGrayscaleCommandを用いて変換します。

この後、画像をOneDriveにアップロードし、アップロードした画像を再びスマートフォンやタブレットで取得すれば、会議に利用するような急ぎの場合などでも、変更を指示した画像をすぐ編集、クラウドで共有して活用することができるでしょう。
最後の閲覧処理で必要になる実装はこれまで紹介したサンプルと重複するので割愛いたしますが、新しくアプリケーションを作らずともスマートフォンのOneDriveアプリなどでも要件を満たせると思います。
まとめ
ここまでLEADTOOLSの導入と、サンプルを実行する方法とドキュメントについて紹介しました。LEADTOOLSについて、どのような機能があるかもっと詳しく知りたい場合はこれらを活用すると良いでしょう。
また、サンプルとしてOneDriveと連携したアプリケーションのサンプルを紹介しました。Xamarinを利用することで、UWP、Android、iOSから利用可能な点も.NET開発の利点です。LEADTOOLSを利用したWPFアプリケーションも紹介しました。LEADTOOLSを用いた画像変換がシンプルなコードで実現できることがお伝えできたと思います。
本記事がLEADTOOLSを活用する際の一助となれれば幸いです。



























































