改行キーでのフォーカス制御
従来の最大文字数到達時や左右キー押下時のフォーカス移動に加えて、V2Jでは新たに改行キー(Enter、Shift+Enter)押下時のフォーカス移動をサポートしました。

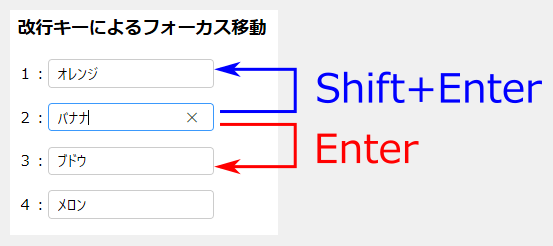
図8のサンプルでは、各コントロールにexitOnEnterKeyを設定しています。
var gcTextBox1
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox1'), {
exitOnEnterKey: GC.InputMan.ExitKey.Both // 改行キーによるフォーカス移動
});
exitOnEnterKeyには、改行キーによるフォーカス移動の内容を表す、表4の値を設定します。
| 設定値 | 設定内容 |
|---|---|
| None | 改行キーによるフォーカス移動なし |
| ShiftEnter | Shift+Enterで前のコントロールにフォーカス移動 |
| Enter | Enterで次のコントロールにフォーカス移動 |
| Both | Enter、Shift+Enterの両方が有効 |
なお、複数行テキストコントロールでは、デフォルトでEnterキーが改行文字の入力になるため、次コントロールへのフォーカス移動はできません。この場合、setAcceptsReturnメソッド(またはコンストラクターでのacceptsReturnオプション設定)をfalseに設定して、Enterキーで改行文字が入力できないようにすると、次コントロールへのフォーカス移動が可能になります。いずれの場合も、Shift+Enterによる前コントロールへのフォーカス移動は可能です。
V2Jの新機能で改良した予約フォーム
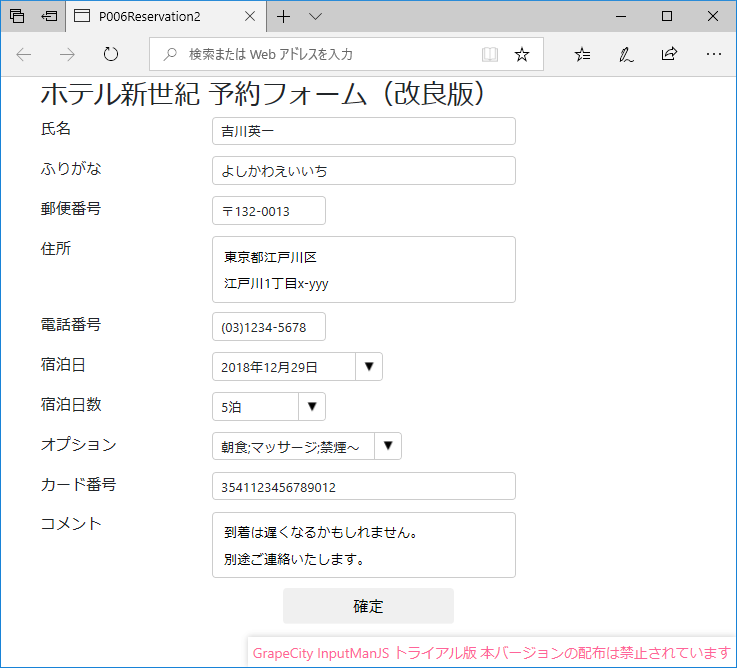
図1の予約フォームをV2Jの新機能で改良したものが図9(p006-reservation2)です。

改良内容は以下の通りです。
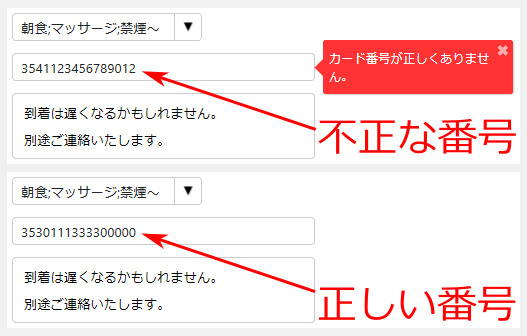
検証コントロールによる入力チェック
「確定」ボタンのクリック時に、必須項目の未入力や、クレジットカード番号の妥当性をチェックして、エラー時に検証コントロールで通知するようにしました。クレジットカード番号のチェックは、チェックディジット(最後の1桁)を利用して、Luhnアルゴリズムと呼ばれる方法で行います。処理の詳細はサンプルコードを参照してください。

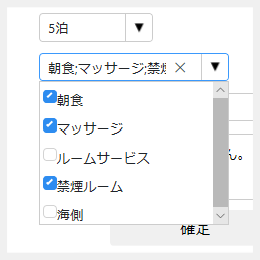
コンボコントロールによるオプション指定
前回サンプルではコメント欄に記述するしかなかった「朝食」や「マッサージ」などのオプション指定ができるようにしました。

改行キーによるフォーカス移動
従来の左右キーに加えて、改行キーによるフォーカス移動を追加設定しました。
V2Jのそのほかの変更点
以下では、本記事で紹介できなかったV2Jの変更点について、概要を説明します。詳細は公式ページを参照してください。
新コントロールの追加
複数項目をリスト表示するリストコントロールや、任意のHTML要素をコントロールにドロップダウン表示できるドロップダウンプラグインが利用できるようになりました。
コントロールの機能追加
日付時刻コントロールのドロップダウンで日付時刻を選択できる「日付時刻ピッカー」が利用できるようになりました。また、カレンダーコントロールや日付時刻コントロールのカレンダードロップダウンで、元号の「元年」表示をサポートしました。
テーマサポートとInputManJSデザイナ
コントロールの外観を変更できるテーマ機能がサポートされました。また、コントロールをGUIで設定する「InputManJSデザイナ」が提供されるようになりました。
npmサポート
InputManJSが、Node.jsのパッケージマネージャーnpmの「npm install @grapecity/inputman」コマンドでインストールできるようになりました。
まとめ
本記事では、Webフォーム用部品「InputManJS」の新バージョンV2Jを利用して、Webフォームの使い勝手を改善する方法を説明しました。V2Jで追加された検証コントロールなどのさまざまな機能で、利用者を離脱させない、入力フォーム最適化(EFO)を実現できます。InputManJSは、2018年2月にリリースされたばかりの若いライブラリーですが、新バージョンでいち早く実用的な機能が追加され、今後も継続的な進化が期待できます。


































.png)














