はじめに
InputManJS(インプットマンJS)は、Webフォーム用のコントロールを提供するグレープシティのJavaScriptコントロールセットです。過去記事でInputManJSの利用法を紹介しましたが、その後2018年10月に「V2J」にアップデートされ、表1の機能強化が行われました。
| 概要 | 詳細 |
|---|---|
| 新コントロール | コンボコントロール、リストコントロール、検証コントロールなど |
| コントロールの機能強化 | 改行キーによるフォーカス制御、日付時刻コントロールの「日付時刻ピッカー」など |
| カスタマイズ機能 | テーマのサポート、InputManJSデザイナなど |
| 対応環境の拡大 | npmサポートなど |
Webページの入力フォームでは、ユーザーの使い勝手を高めて途中離脱を防ぐ「入力フォーム最適化」(EFO = Entry Form Optimization)の重要性が高まっています。本記事では、入力フォーム最適化に役立つInputManJS V2Jの新機能について、活用法を紹介します。
対象読者
- Webページの入力用UI部品を探している方
- InputManJSの前バージョンで機能不足を感じていた方
- 入力フォーム最適化(EFO)が求められているWeb担当者の方
必要な環境
InputManJSの動作環境は、公式ページで「Internet Explorer 11、Microsoft Edge、Chrome、Safari 5.1以上、Firefox、iOS(Safari、Chrome)」が案内されています。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Microsoft Edge 42.17134.1.0
本記事では、公式ページからダウンロードできるInputManJSのトライアル版を利用します。サンプルコードのjsフォルダーとcssフォルダーに、ダウンロードしたInputManJSのJavaScriptやCSSファイルを配置後、index.htmlをWebブラウザーで開いてください。なお、正式版を利用するために必要なライセンス設定の詳細は、公式ページで案内されています。
InputManJSの基本的な利用法
まず、InputManJSの基本的な利用法を説明します。詳細は前回記事や、公式ページのクイックスタートも参考にしてください。なお、本記事のサンプルコードにクイックスタートの実装(p001-basic)を含めています。
HTMLファイルでInputManJSのJavaScriptとCSSを参照して、コントロールに対応するHTML要素を記述します。JavaScriptでは、リスト1の通り、HTML要素を引数に指定してInputManJSのコンストラクターを実行します。なお、V2Jでは、コンストラクターの第2引数でプロパティを初期設定できるようになりました。
var gcMask
= new GC.InputMan.GcMask(document.getElementById('gcMask'), {
formatPattern: '〒\\D{3}-\\D{4}' // コンストラクターでマスクを設定
});
V2Jの新機能で入力フォームをパワーアップ
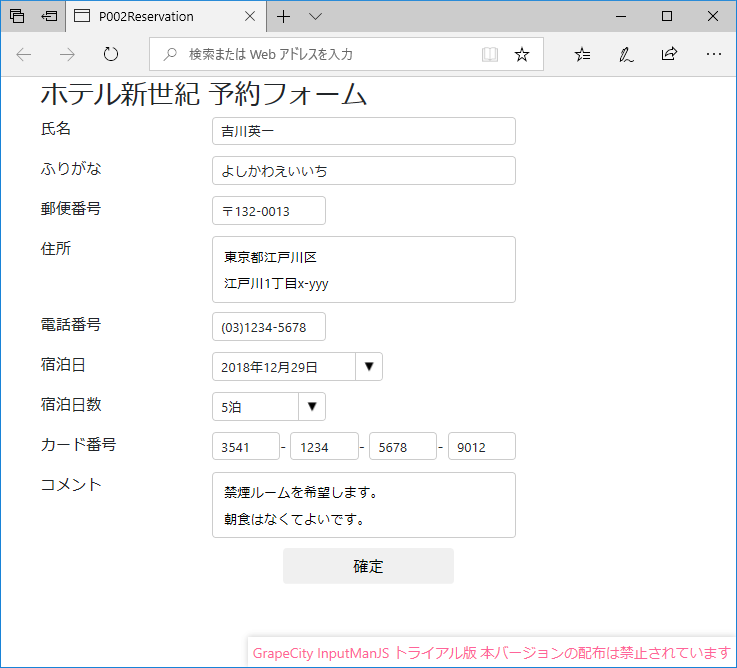
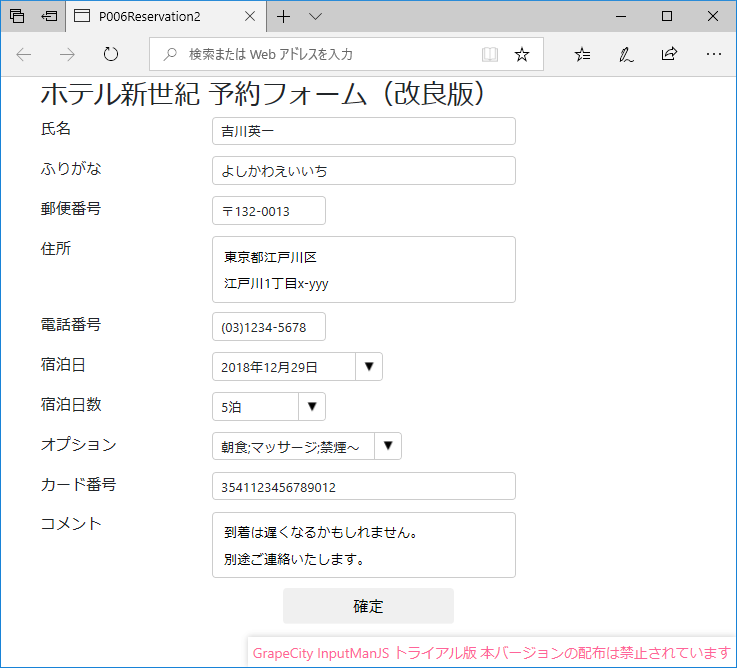
入力フォーム最適化を行う題材として、前回記事で紹介したホテル予約フォームのサンプルを利用します。

この予約フォームを、V2Jの新機能「検証コントロール」「コンボコントロール」「フォーカス制御機能」で改良します。各機能について説明後、改良例を紹介します。
入力内容の検証結果を通知する検証コントロール
検証コントロールは、入力内容の検証結果を通知するコントロールです。検証コントロールを利用して、入力エラーの理由を利用者へ明確に提示できます。
検証コントロールの基本的な実装
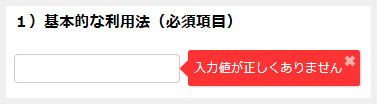
図2は、未入力時にツールチップでエラー表示する基本的な検証コントロールの例です。

図2の検証コントロールを設定するには、リスト2の通り、GC.InputMan.GcValidatorのコンストラクターを実行します。コンストラクターの引数に設定内容を指定します。
var validator1 = new GC.InputMan.GcValidator({
items: [ // 検証コントロールの設定 ...(1)
{
control: gcTextBox1, // 検証対象のコントロール ...(2)
ruleSet: [
{
rule: GC.InputMan.ValidateType.Required // 検証規則 ...(3)
}
],
validateWhen: GC.InputMan.ValidateWhen.LostFocus, // 検証方法 ...(4)
notify: {
tip: true // 通知方法...(5)
}
}
]
//, defaultNotify: { // 共通の通知方法を設定する場合に記述 ...(6)
// tip: true
//}
});
(1)のitemsは、検証コントロールの設定を格納する配列です。配列内に複数の設定を記述できます。
検証対象のコントロールを、(2)のcontrolに設定します。検証規則はruleSet配列に複数指定でき、ここでは(3)でRequired(必須入力)を設定しています。InputManJSでは、ほかにOutOfRange(範囲指定)の検証規則が利用できます。OutOfRangeの実装例はサンプルコードを参照してください。独自の検証規則を設定する方法は後述します。
(4)のvalidateWhenは検証方法の指定で、表2の値が指定できます。LostFocusやTyping以外の任意タイミングで検証するには、検証方法にManualを指定後、GcValidatorオブジェクトのvalidateメソッドで検証を実行します(実装例はサンプルコードを参照)。
| 設定値 | 設定内容 |
|---|---|
| LostFocus | コントロールからフォーカスが外れたときに検証 |
| Manual | 手動で検証(validateメソッド実行時) |
| Typing | 入力中リアルタイムで検証 |
(5)のnotifyは通知方法の指定で、ここではtips(ツールチップ)が表示されるように設定します。notifyの代わりに、(6)のdefaultNotifyで、itemsに指定された複数の設定に、デフォルトの通知方法をまとめて設定することもできます。
独自検証規則の設定
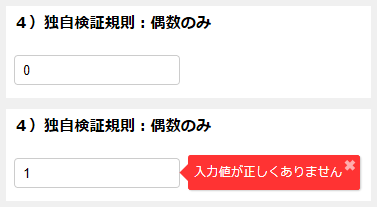
検証コントロールでは、独自の検証規則を設定できます。図3のサンプルでは、入力値が偶数であることを検証します。

独自検証規則の設定は、リスト3の通り、ruleに設定する検証関数で行います。検証関数の引数controlでコントロールを受け取って、getValueメソッドで入力値が取得できます。検証結果はtrue/falseで返却します。
rule: function (control) {
// 偶数ならOK、それ以外ならエラーにする
return (control.getValue() % 2 == 0);
}
検証結果の通知方法をカスタマイズ
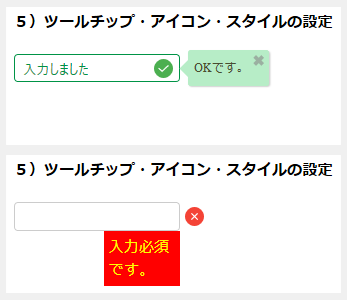
検証結果の通知方法はさまざまにカスタマイズできます。図4のサンプルで説明します。

検証成功/失敗時のメッセージ文言は、リスト4の通り、ruleSet内のsuccessMessage、failMessageで設定できます。
ruleSet: [
{
rule: GC.InputMan.ValidateType.Required,
successMessage: 'OKです。',
failMessage: '入力必須です。'
}
],
検証成功/失敗時の表示内容は、notifyかdefaultNotifyに、リスト5の通り設定します。リスト2(5)のようにfailやsuccessを明示しないと、検証失敗時の設定になります。
notify: {
fail: { // 検証失敗時の設定
(通知の形式設定)
},
success: { // 検証成功時の設定
(通知の形式設定)
}
}
通知の形式設定には、表3の内容が設定できます。詳細はサンプルコードや公式ドキュメントを参照してください。
| 設定項目 | 設定内容 |
|---|---|
| tip | ツールチップの表示有無(trueでデフォルト表示)、表示位置や形式 |
| icon | アイコンの表示位置(コントロールの中か外か)、アイコン画像 |
| controlState | trueにすると文字や枠線の色が検証結果に連動 |
図4に示した、検証成功時の通知設定はリスト6の通りです。ツールチップが表示され、アイコンはコントロールの内側に表示、文字や枠線の色が緑色になります。
success: { // 検証成功時の設定
tip: true, // ツールチップを表示する
icon: { // アイコンをコントロールの内側に表示
direction: GC.InputMan.IconDirection.Inside
},
controlState: true // 文字や枠線の色を連動させる
}
多機能なコンボボックスを提供するコンボコントロール
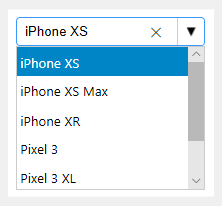
コンボコントロールは、HTMLのselectタグにはない機能を備えたコンボボックスで、図5のように表示されます。

コンボコントロールの基本的な実装
図5に対応する実装(リスト7)で、コンボコントロールの基本的な実装方法を説明します。selectタグのHTML要素を引数にして、GC.InputMan.GcComboBoxのコンストラクターを実行します。コンストラクターの第2引数で、表示するデータ配列をitemsに設定します。
var gcComboBox1
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox1'), {
items: products1 // コンストラクターでデータを設定
});
itemsに設定するデータ配列が複数のデータ項目を持っている場合、リスト8の通り、displayMemberPathに画面表示する項目、valueMemberPathに選択値の項目を指定します。
var products2 = [
{ 'serial': '1', 'vendor': 'Apple', 'name': 'iPhone XS' },
(略)
];
var gcComboBox2
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox2'), {
items: products2,
displayMemberPath: 'name', // 選択肢の画面表示にするデータ項目
valueMemberPath: 'serial' // 選択値にするデータ項目
});
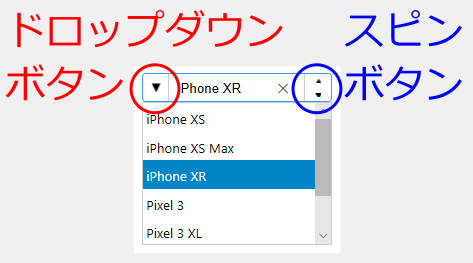
スピンボタンとドロップダウンボタンの表示
コンボコントロールには、標準のドロップダウンボタン(▼ボタン)のほかに、選択肢を順番に切り替えるスピンボタン(上下の▲、▼ボタン)を表示できます。図6のサンプルでは、ドロップダウンボタンを左側に、スピンボタンを右側に表示しています。

図6に対応する実装はリスト9の通りです。
var gcComboBox3
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox3'), {
(略)
showSpinButton: true, // スピンボタンの表示指定 ...(1)
showDropDownButton: true, // ドロップダウンボタンの表示指定 ...(2)
spinButtonPosition: // スピンボタンの表示位置 ...(3)
GC.InputMan.SpinButtonAlignment.RightSide,
dropDownButtonPosition: // ドロップダウンボタンの表示位置 ...(4)
GC.InputMan.DropDownButtonAlignment.LeftSide
});
(1)と(2)がスピンボタンとドロップダウンボタンの表示設定(いずれもtrue=表示する)、(3)と(4)が表示位置の設定です。
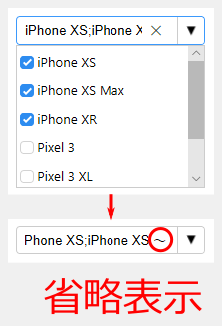
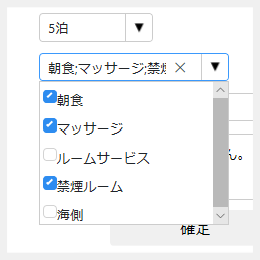
複数選択と省略表示
コンボコントロールでは、選択肢の複数選択が有効にできます。選択個数が増えて表示がコントロールからはみ出す場合は省略表示できます。

図7に対応する実装はリスト10の通りです。
var gcComboBox4
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox4'), {
(略)
isMultiSelect: true, // 複数選択 ...(1)
ellipsis: GC.InputMan.EllipsisMode.EllipsisEnd, // 省略設定 ...(2)
ellipsisString: '~' // 省略時に付加する文字列 ...(3)
});
(1)が複数選択を有効にする設定です。(2)は省略設定で、EllipsisEnd(文末を省略)のほか、EllipsisPath(中央を省略)、None(省略なし)が設定できます。既定の省略文字は3点リーダー(...)ですが、(3)のellipsisStringで変更できます。
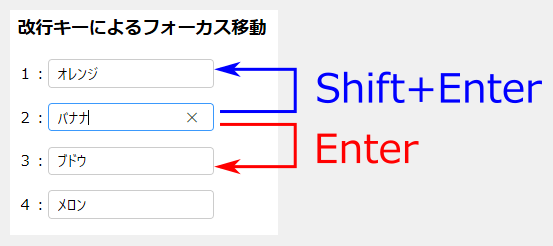
改行キーでのフォーカス制御
従来の最大文字数到達時や左右キー押下時のフォーカス移動に加えて、V2Jでは新たに改行キー(Enter、Shift+Enter)押下時のフォーカス移動をサポートしました。

図8のサンプルでは、各コントロールにexitOnEnterKeyを設定しています。
var gcTextBox1
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox1'), {
exitOnEnterKey: GC.InputMan.ExitKey.Both // 改行キーによるフォーカス移動
});
exitOnEnterKeyには、改行キーによるフォーカス移動の内容を表す、表4の値を設定します。
| 設定値 | 設定内容 |
|---|---|
| None | 改行キーによるフォーカス移動なし |
| ShiftEnter | Shift+Enterで前のコントロールにフォーカス移動 |
| Enter | Enterで次のコントロールにフォーカス移動 |
| Both | Enter、Shift+Enterの両方が有効 |
なお、複数行テキストコントロールでは、デフォルトでEnterキーが改行文字の入力になるため、次コントロールへのフォーカス移動はできません。この場合、setAcceptsReturnメソッド(またはコンストラクターでのacceptsReturnオプション設定)をfalseに設定して、Enterキーで改行文字が入力できないようにすると、次コントロールへのフォーカス移動が可能になります。いずれの場合も、Shift+Enterによる前コントロールへのフォーカス移動は可能です。
V2Jの新機能で改良した予約フォーム
図1の予約フォームをV2Jの新機能で改良したものが図9(p006-reservation2)です。

改良内容は以下の通りです。
検証コントロールによる入力チェック
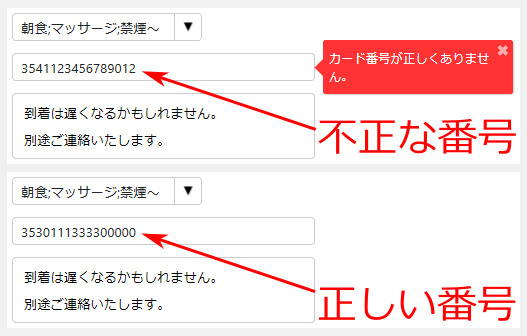
「確定」ボタンのクリック時に、必須項目の未入力や、クレジットカード番号の妥当性をチェックして、エラー時に検証コントロールで通知するようにしました。クレジットカード番号のチェックは、チェックディジット(最後の1桁)を利用して、Luhnアルゴリズムと呼ばれる方法で行います。処理の詳細はサンプルコードを参照してください。

コンボコントロールによるオプション指定
前回サンプルではコメント欄に記述するしかなかった「朝食」や「マッサージ」などのオプション指定ができるようにしました。

改行キーによるフォーカス移動
従来の左右キーに加えて、改行キーによるフォーカス移動を追加設定しました。
V2Jのそのほかの変更点
以下では、本記事で紹介できなかったV2Jの変更点について、概要を説明します。詳細は公式ページを参照してください。
新コントロールの追加
複数項目をリスト表示するリストコントロールや、任意のHTML要素をコントロールにドロップダウン表示できるドロップダウンプラグインが利用できるようになりました。
コントロールの機能追加
日付時刻コントロールのドロップダウンで日付時刻を選択できる「日付時刻ピッカー」が利用できるようになりました。また、カレンダーコントロールや日付時刻コントロールのカレンダードロップダウンで、元号の「元年」表示をサポートしました。
テーマサポートとInputManJSデザイナ
コントロールの外観を変更できるテーマ機能がサポートされました。また、コントロールをGUIで設定する「InputManJSデザイナ」が提供されるようになりました。
npmサポート
InputManJSが、Node.jsのパッケージマネージャーnpmの「npm install @grapecity/inputman」コマンドでインストールできるようになりました。
まとめ
本記事では、Webフォーム用部品「InputManJS」の新バージョンV2Jを利用して、Webフォームの使い勝手を改善する方法を説明しました。V2Jで追加された検証コントロールなどのさまざまな機能で、利用者を離脱させない、入力フォーム最適化(EFO)を実現できます。InputManJSは、2018年2月にリリースされたばかりの若いライブラリーですが、新バージョンでいち早く実用的な機能が追加され、今後も継続的な進化が期待できます。


























































