多機能なコンボボックスを提供するコンボコントロール
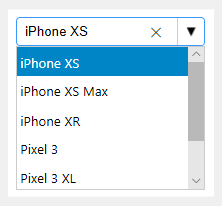
コンボコントロールは、HTMLのselectタグにはない機能を備えたコンボボックスで、図5のように表示されます。

コンボコントロールの基本的な実装
図5に対応する実装(リスト7)で、コンボコントロールの基本的な実装方法を説明します。selectタグのHTML要素を引数にして、GC.InputMan.GcComboBoxのコンストラクターを実行します。コンストラクターの第2引数で、表示するデータ配列をitemsに設定します。
var gcComboBox1
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox1'), {
items: products1 // コンストラクターでデータを設定
});
itemsに設定するデータ配列が複数のデータ項目を持っている場合、リスト8の通り、displayMemberPathに画面表示する項目、valueMemberPathに選択値の項目を指定します。
var products2 = [
{ 'serial': '1', 'vendor': 'Apple', 'name': 'iPhone XS' },
(略)
];
var gcComboBox2
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox2'), {
items: products2,
displayMemberPath: 'name', // 選択肢の画面表示にするデータ項目
valueMemberPath: 'serial' // 選択値にするデータ項目
});
スピンボタンとドロップダウンボタンの表示
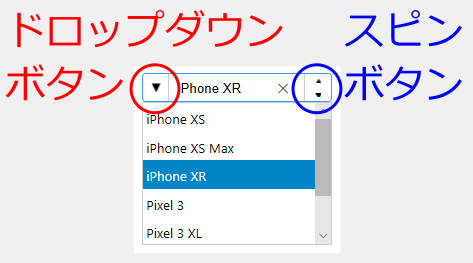
コンボコントロールには、標準のドロップダウンボタン(▼ボタン)のほかに、選択肢を順番に切り替えるスピンボタン(上下の▲、▼ボタン)を表示できます。図6のサンプルでは、ドロップダウンボタンを左側に、スピンボタンを右側に表示しています。

図6に対応する実装はリスト9の通りです。
var gcComboBox3
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox3'), {
(略)
showSpinButton: true, // スピンボタンの表示指定 ...(1)
showDropDownButton: true, // ドロップダウンボタンの表示指定 ...(2)
spinButtonPosition: // スピンボタンの表示位置 ...(3)
GC.InputMan.SpinButtonAlignment.RightSide,
dropDownButtonPosition: // ドロップダウンボタンの表示位置 ...(4)
GC.InputMan.DropDownButtonAlignment.LeftSide
});
(1)と(2)がスピンボタンとドロップダウンボタンの表示設定(いずれもtrue=表示する)、(3)と(4)が表示位置の設定です。
複数選択と省略表示
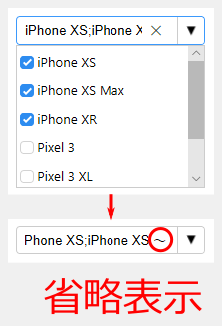
コンボコントロールでは、選択肢の複数選択が有効にできます。選択個数が増えて表示がコントロールからはみ出す場合は省略表示できます。

図7に対応する実装はリスト10の通りです。
var gcComboBox4
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox4'), {
(略)
isMultiSelect: true, // 複数選択 ...(1)
ellipsis: GC.InputMan.EllipsisMode.EllipsisEnd, // 省略設定 ...(2)
ellipsisString: '~' // 省略時に付加する文字列 ...(3)
});
(1)が複数選択を有効にする設定です。(2)は省略設定で、EllipsisEnd(文末を省略)のほか、EllipsisPath(中央を省略)、None(省略なし)が設定できます。既定の省略文字は3点リーダー(...)ですが、(3)のellipsisStringで変更できます。





































.png)












