はじめに
InputManJS(インプットマンJS)は、Webフォーム用のコントロールを提供するグレープシティのJavaScriptコントロールセットです。過去記事でInputManJSの利用法を紹介しましたが、その後2018年10月に「V2J」にアップデートされ、表1の機能強化が行われました。
| 概要 | 詳細 |
|---|---|
| 新コントロール | コンボコントロール、リストコントロール、検証コントロールなど |
| コントロールの機能強化 | 改行キーによるフォーカス制御、日付時刻コントロールの「日付時刻ピッカー」など |
| カスタマイズ機能 | テーマのサポート、InputManJSデザイナなど |
| 対応環境の拡大 | npmサポートなど |
Webページの入力フォームでは、ユーザーの使い勝手を高めて途中離脱を防ぐ「入力フォーム最適化」(EFO = Entry Form Optimization)の重要性が高まっています。本記事では、入力フォーム最適化に役立つInputManJS V2Jの新機能について、活用法を紹介します。
対象読者
- Webページの入力用UI部品を探している方
- InputManJSの前バージョンで機能不足を感じていた方
- 入力フォーム最適化(EFO)が求められているWeb担当者の方
必要な環境
InputManJSの動作環境は、公式ページで「Internet Explorer 11、Microsoft Edge、Chrome、Safari 5.1以上、Firefox、iOS(Safari、Chrome)」が案内されています。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Microsoft Edge 42.17134.1.0
本記事では、公式ページからダウンロードできるInputManJSのトライアル版を利用します。サンプルコードのjsフォルダーとcssフォルダーに、ダウンロードしたInputManJSのJavaScriptやCSSファイルを配置後、index.htmlをWebブラウザーで開いてください。なお、正式版を利用するために必要なライセンス設定の詳細は、公式ページで案内されています。
InputManJSの基本的な利用法
まず、InputManJSの基本的な利用法を説明します。詳細は前回記事や、公式ページのクイックスタートも参考にしてください。なお、本記事のサンプルコードにクイックスタートの実装(p001-basic)を含めています。
HTMLファイルでInputManJSのJavaScriptとCSSを参照して、コントロールに対応するHTML要素を記述します。JavaScriptでは、リスト1の通り、HTML要素を引数に指定してInputManJSのコンストラクターを実行します。なお、V2Jでは、コンストラクターの第2引数でプロパティを初期設定できるようになりました。
var gcMask
= new GC.InputMan.GcMask(document.getElementById('gcMask'), {
formatPattern: '〒\\D{3}-\\D{4}' // コンストラクターでマスクを設定
});
V2Jの新機能で入力フォームをパワーアップ
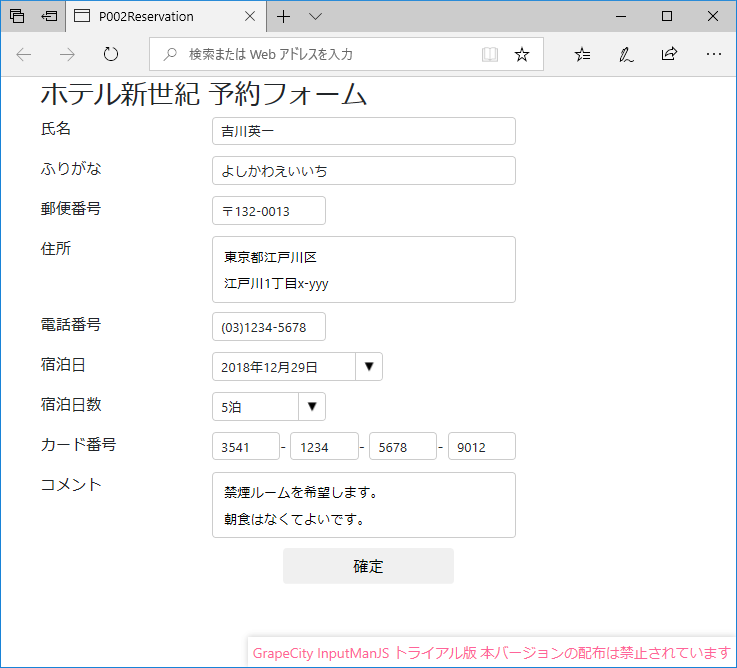
入力フォーム最適化を行う題材として、前回記事で紹介したホテル予約フォームのサンプルを利用します。

この予約フォームを、V2Jの新機能「検証コントロール」「コンボコントロール」「フォーカス制御機能」で改良します。各機能について説明後、改良例を紹介します。

















































