はじめに
InputManJSは、Webフォーム用の入力コントロールを提供するグレープシティのJavaScriptコントロールセットです。Webフォームの入力に特化したさまざまなコントロールを利用できます。
2023年6月に公開されたInputManJSのバージョン「V4J」では、Webフォームでさまざまな書式を設定しながら入力・編集できる「リッチテキストエディタ」のコントロールが追加されました。本記事では、InputManJSのリッチテキストエディタについて、設定・利用方法、便利に使えるさまざまな機能、利用例を紹介していきます。
対象読者
- Webページの入力用UI部品を探している方
- 表現力豊かな入力フォームを作成したい方
- フリーのリッチテキストエディタに不満の方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、InputManJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。InputManJSの動作環境(サポートするWebブラウザー)は、公式ページで案内されています。
- Windows 10 64bit版
- InputManJS V4J
- Microsoft Edge 115.0.1901.188
- Node.js 18.17.0 64bit版
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run start」コマンドを実行して、「https://localhost:3000」をWebブラウザーで表示します。
リッチテキストエディタを表示させてみる
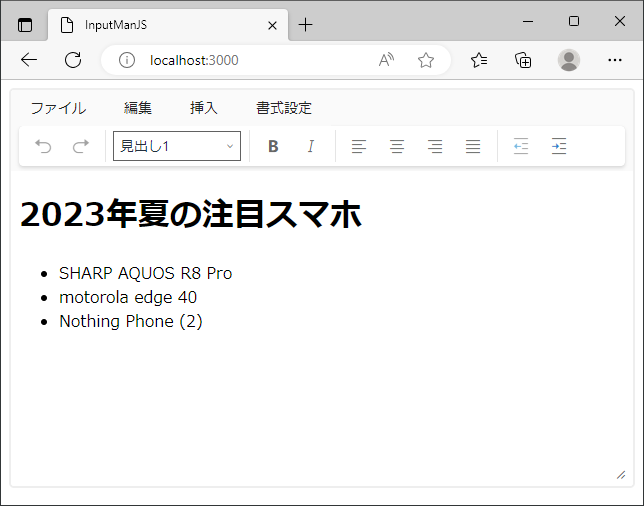
最初に、最低限の実装でInputManJSのリッチテキストエディタを表示させます(図1)。

まずindex.htmlは、リスト1の通り記述します。
<!DOCTYPE html>
<html>
<head>
<!-- InputManJS(リッチテキストエディタ) ...(1)-->
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/css/gc.inputman.richtexteditor.css"/>
<script src="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/scripts/gc.inputman.richtexteditor.ja.js"></script>
(略)
</head>
<body>
<textarea id="gcRichTextEditor1"><!-- リッチテキストエディタ ...(2)-->
(略)
</textarea>
<script src="index.js"></script><!-- JavaScriptの参照 ...(3)-->
</body>
</html>
(1)で、ネットワーク経由で提供されるInputManJSのリッチテキストエディタのCSSとJavaScriptを参照します。リッチテキストエディタを表示する要素(2)は<textarea>タグで記述します。(3)はJavaScriptの処理を記述するindex.jsファイルの参照で、実装内容はリスト2の通りです。
// ライセンス設定 ...(1)
GC.InputMan.LicenseKey='<ライセンスキー>';
// リッチテキストエディタの設定 ...(2)
const richTextEditor = new GC.InputMan.GcRichTextEditor(
document.getElementById('gcRichTextEditor1'),
{
// オプション設定をここに記述 ...(3)
}
);
(1)はライセンスキーを設定する処理です。ライセンスとライセンスキーの詳細は公式ページを参照してください。ライセンスキーを設定しないと、トライアル版である旨が画面に表示されます。
リッチテキストエディタを表示するには、(2)のGC.InputMan.GcRichTextEditorコンストラクターの第1引数に、リッチテキストエディタを表示するHTML要素(リスト1(2)に対応)を指定して実行します。第2引数はオプション設定ですが、ここでは何も記述しません(3)。この記述により、図1のリッチテキストエディタが表示されます。

















































