対象読者
- 画面遷移に慣れていないAndroid初学者
- 画面遷移にstartActivityしか使ったことがないAndroid経験者
前提環境
筆者の検証環境は以下の通りです。
- macOS Mojave 10.14.3
- Android Studio 3.3.2
画面遷移らしくする
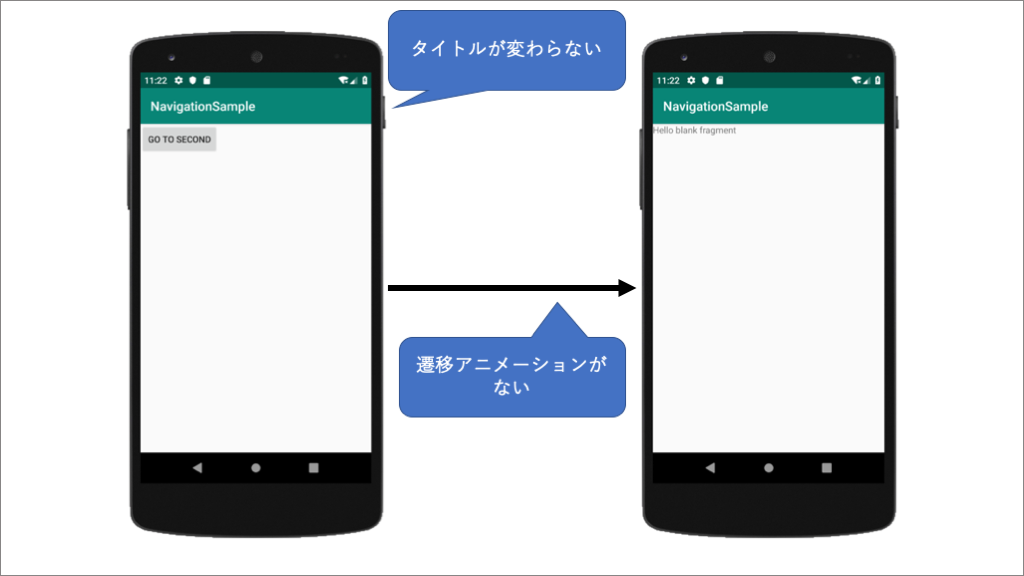
第1回で、簡単な画面遷移を作りました(サンプルコードの「FirstStep」プロジェクト)。あのサンプルには、残念なところがありました。ヘッダーのタイトルを変える方法がなかったことと、画面が横にスライドするような遷移アニメーションがなく、パッと切り替わってしまうことです(図1)。

ヘッダーのタイトルや遷移アニメーションは、アプリが現在提供している機能が切り替わったことを、視覚的にユーザーに伝える上では、とても有用なものです。アクティビティによる画面遷移であれば、自動で管理されていた部分でしたが、現在のナビゲーションアーキテクチャコンポーネントでは、自分で管理することになっています。
本記事ではこの2点を解決して、画面遷移らしい動きができるようにしましょう。
ヘッダーのタイトルを変更する(1)
Androidのヘッダーといえば ツールバー(Toolbar)です。従来は各アクティビティに配置することが多かったツールバーですが、ナビゲーションアーキテクチャコンポーネントの文脈では、そうではありません。
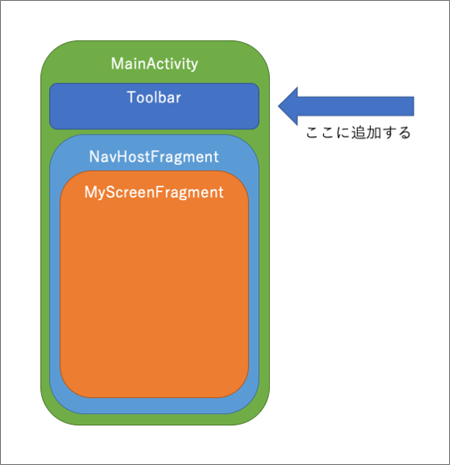
ナビゲーションアーキテクチャコンポーネントとツールバーを連携する場合は、アクティビティの中、 NavHostFragmentの真上に配置します(図2)。

アクティビティの主導で、 NavHostFragmentの中での出来事を検知して、ツールバーの状態を切り替えていく方式になります。実装済みのものをサンプルコードの「SecondStep」プロジェクトに配置したので、参考にしてください。
ツールバーを配置する
では、実装の仕方を解説します。まずは、 res/activity_main.xmlでレイアウトエディタを開きます。
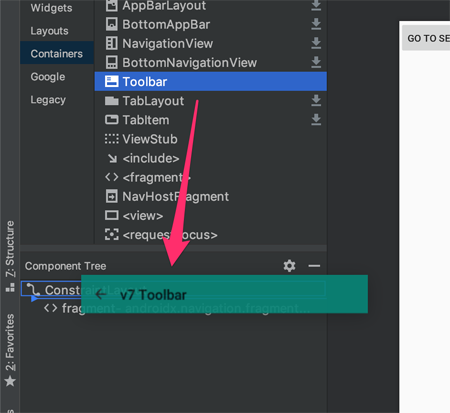
パレットの Containers > Toolbarにツールバーがあるので、これをコンポーネントツリーにドラッグ&ドロップで配置します。場所は、 ConstraintLayoutと fragmentの間( ConstraintLayout内の一番上)です。

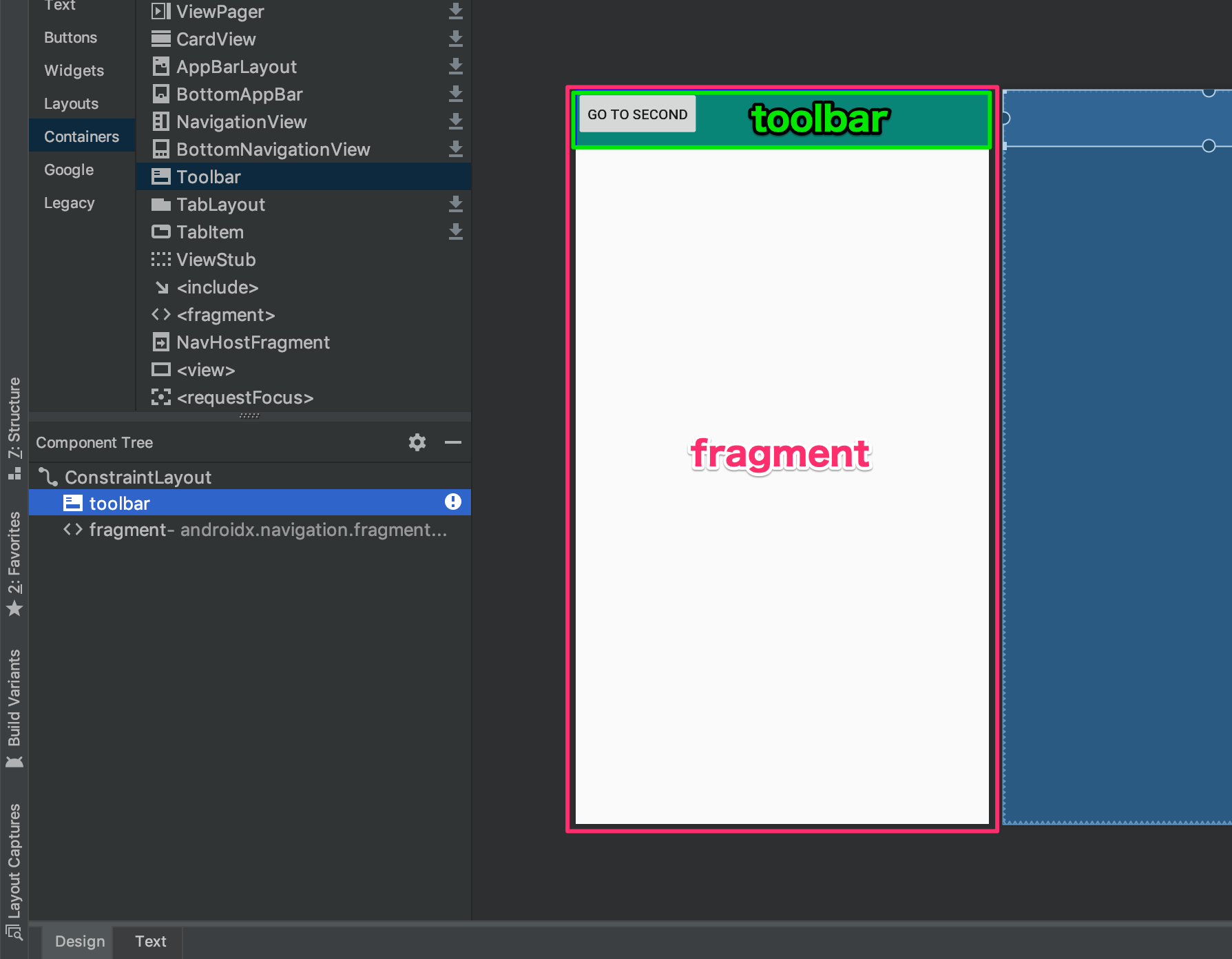
ただ配置しただけでは、既に画面いっぱいに広がる設定をしてあるフラグメント( NavHostFragment)と重なってしまうので、調整が必要です(図4)。なお、 fragment_first_screen.xmlのプレビューが見えていますが、これはAndroid Studioが親切で見せてくれているだけで、ここでボタンのレイアウトを操作できるわけではありません。

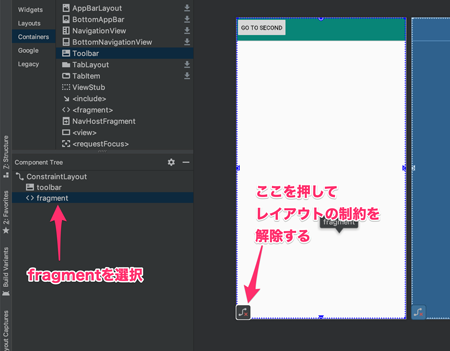
ツールバーの位置としては間違っていないように見えるので、フラグメントの制約を調整しましょう。コンポーネントツリーやデザインエディタでフラグメントを選択すると、左下に制約を解除するボタンが現れるので、これをクリックして、フラグメントの制約を解除します(図5)。

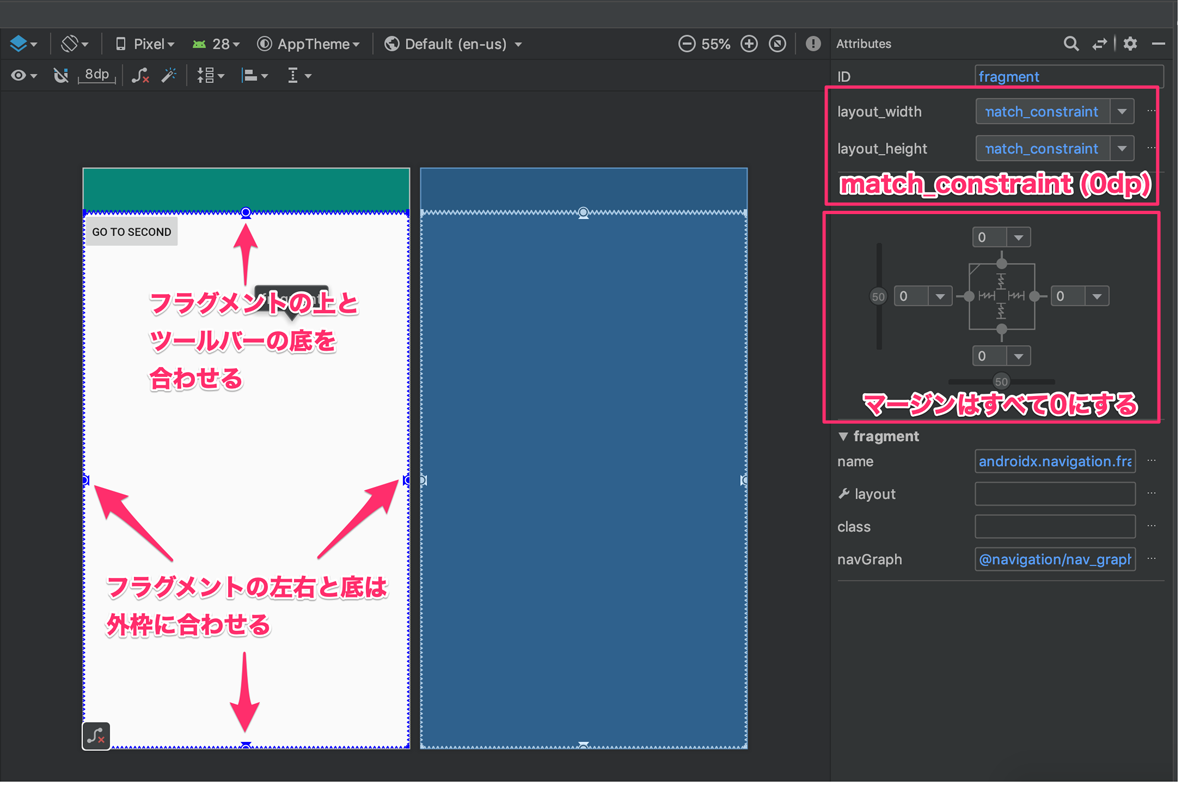
解除したら、制約を付け直します(図6)。フラグメントの上端とツールバーの底を合わせ、他の辺は画面の外枠に合わせます。その際、マージンや layout_width、 layout_heightが自動で設定されることがありますが、すべて 0に設定してください。

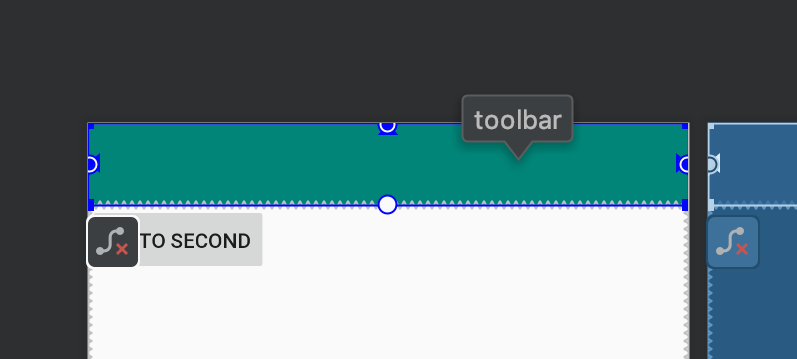
同様に、ツールバーにも制約を付けます(図7)。こちらは上端、右端、左端をそれぞれ画面の外枠に合わせればOKです。

これで、レイアウトへのツールバーの配置はOKです。
ナビゲーションアーキテクチャコンポーネントのライブラリを追加する
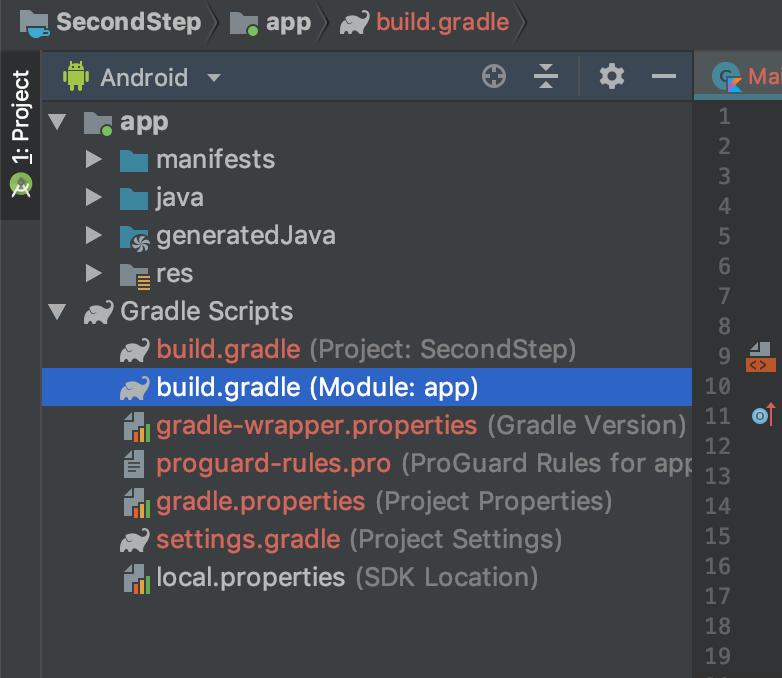
次の作業に移る前に、追加でライブラリが必要になりますので、appモジュールのbuild.gradle(図8)を編集します。

すでに、 res/navigation/nav_graph.xmlを作ったときの手順で、 android.arch.navigation:navigation-fragmentの行が追加されていましたが、ここに、 android.arch.navigation:navigation-uiの行を追加します(リスト1)。
dependencies {
// 省略
implementation 'android.arch.navigation:navigation-fragment:1.0.0-beta02'
// ↓この行を追加する
implementation 'android.arch.navigation:navigation-ui:1.0.0-beta02'
}
バージョンの部分(リスト1では 1.0.0-beta02)は、 navigation-fragmentのバージョンと合わせます。
この編集が終わったら、Android Studioの右上の  のボタンを押して、ライブラリをロードします。
のボタンを押して、ライブラリをロードします。
















































